Title: セクション テーブル ウィジェット 2.0
セクション テーブル ウィジェットは、記事セクション に集められた記事を、テーブル(表)形式(Excelのようなスプレッドシート形式)で表示します。
- 記事に付けられたタグや属性(エントリー プロパティ)をテーブルの列に表示できます。
- 列のタイトルをクリックして並び順(昇順/降順)を切り替えられます。
- 日時型のエントリープロパティを計算し、計算結果を表示できます。
- スペース内外の記事、コメント、タスク、プロジェクトなど、あらゆるコンテンツをテーブルに表示できます。ただし、読み取り権限があるものだけが表示されます。
- タグにアイコンが設定されていれば、そのアイコンも一緒に表示されます。タグのアイコン設定については、スペースのタグ を参照してください。
このセクション テーブル ウィジェットのバージョン 2.0 は、セクション テーブル ウィジェット 1.x の置き換え版で、TeamPage 5.2.51 以降に標準プラグインとして含まれています。別途インストールする必要はありません。
セクションテーブルの例
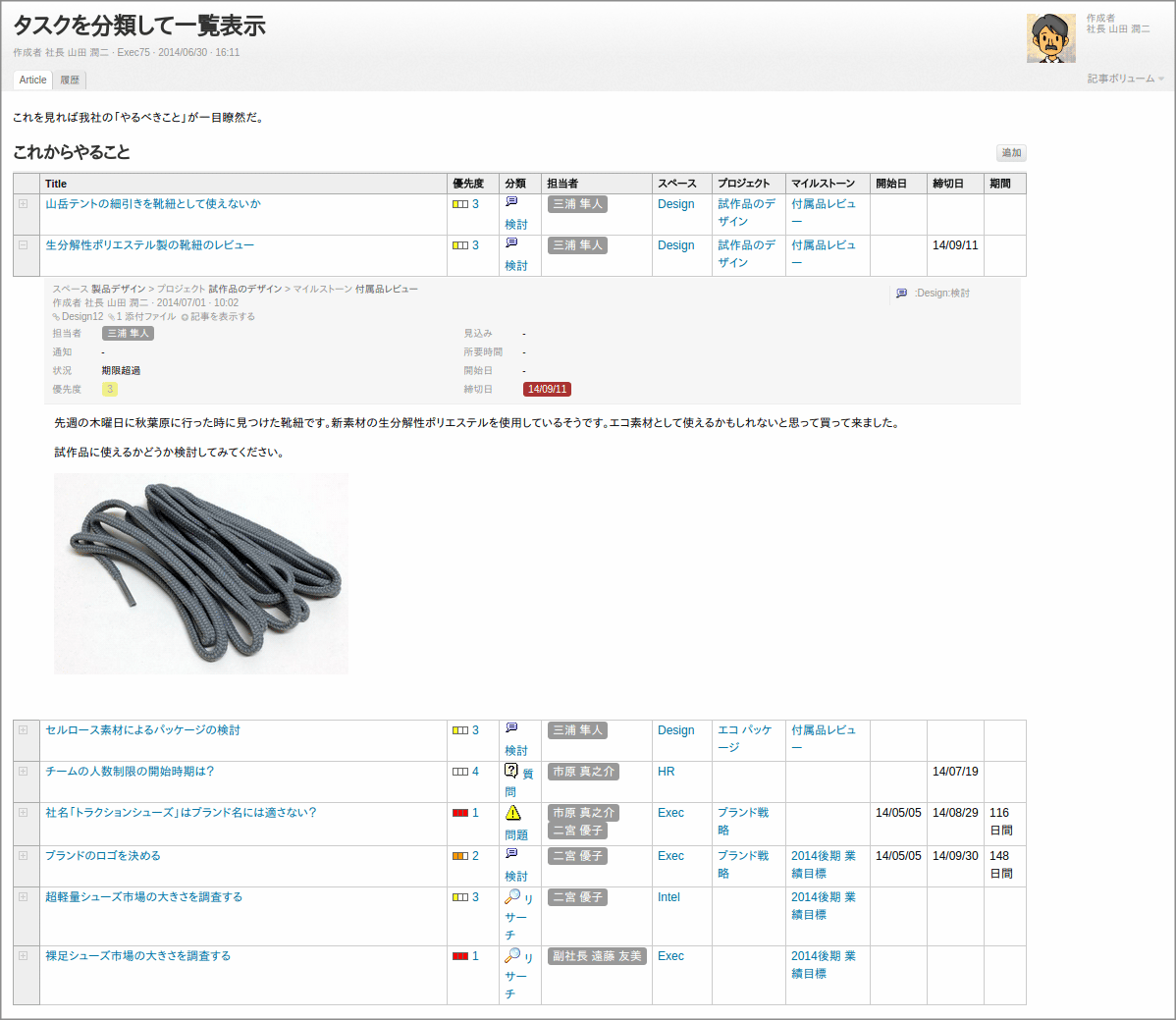
下図は、セクション テーブルを含む記事の例です。セクション テーブルには、どんな記事セクションも表示できるので、別のスペースのコンテンツをも表示できます。(閲覧権限が必要)
下図では、すべてのスペースのタスクのうち、「アイディア」「リサーチ」「問題」「検討」「質問」のいずれかのタグが付けられており、さらに状態が「To Do」のもの(「to do」タグが付いたもの)を表示しています。

セクション テーブルからのコピー&ペースト
セクション テーブルの表示内容をコピーして Excel に貼り付けて利用するには次のようにしてください。
Chrome、Firefox、Safari では、マウスをドラッグして範囲選択し、通常の方法(例:Ctrl+C キーを押す)でコピーできます。
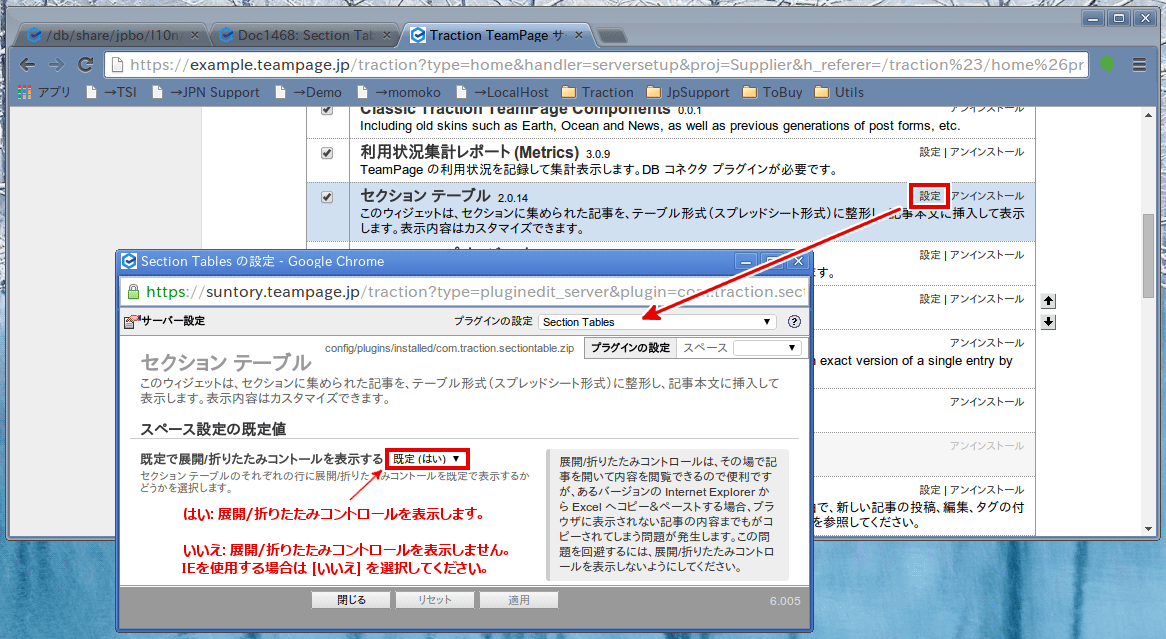
Internet Explorer では、折り畳まれた行に隠されている本文もコピーされてしまいます。これを回避するには、サーバーセットアプ > プラグイン で「セクション テーブル」または「Section Table」プラグインの [設定] をクリックし、Internet Explorer 用に設定を変更してください。(下図参照)
この Internet Explorer 用の設定は、TeamPage 6.x と Section Table Widget プラグイン 2.0.12 以上が必要です。

記事セクションの作成と設定
新しい記事の作成フォームを表示 して 記事セクション を作成します。

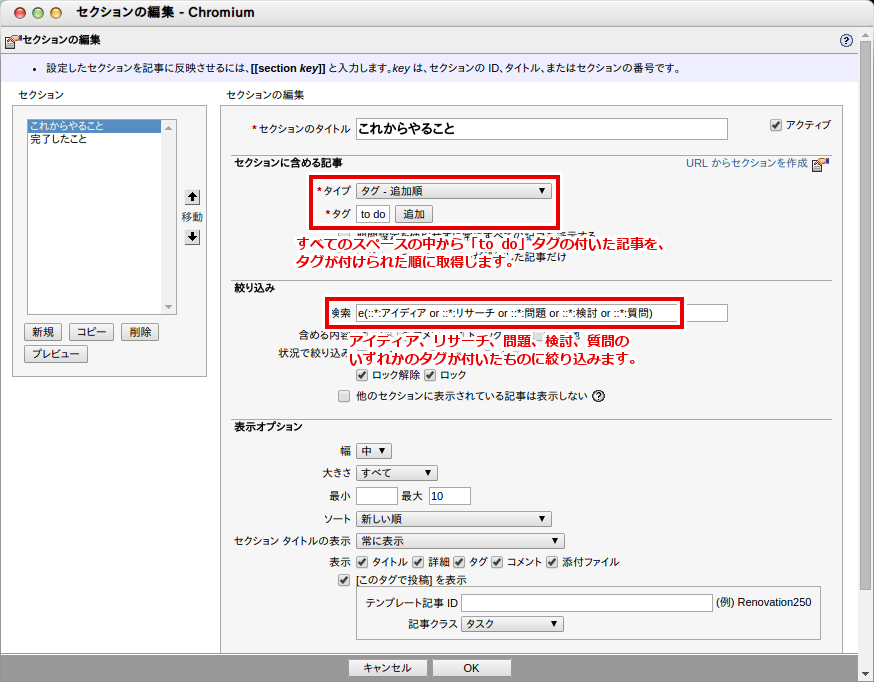
セクションを下図のように設定します。設定詳細については セクション設定 や FAQ2066: セクション設定ガイド を参照してください。
- タイプ ... [タグ - 追加順]
集められた記事を投稿順ではなくタグの追加順で並べます。
- タグ ...
::*:to do と ::*:todo
すべてのスペースの「to do」タグまたは「todo」タグを指定します。
- 検索 ...
e(::*:提案 or ::*:問題 or ::*:質問 or ::*:イベント or ::*:連絡 or ::*:訪問)
すべてのスペースの「アイディア」「リサーチ」「問題」「検討」「質問」のいずれかのタグが付いているものに絞り込みます。記号
::*
は「すべてのスペース」、タグ名の前の記号 : はタグを指定するときに使うキーワード文字です。
- 大きさ ... [すべて]
セクション テーブルに表示された記事を展開表示したときに記事の内容がすべて表示されるように [すべて] を選択します。

設定が済んだら [OK] をクリックしてセクションの編集画面を閉じます。
ウィジェットの設定
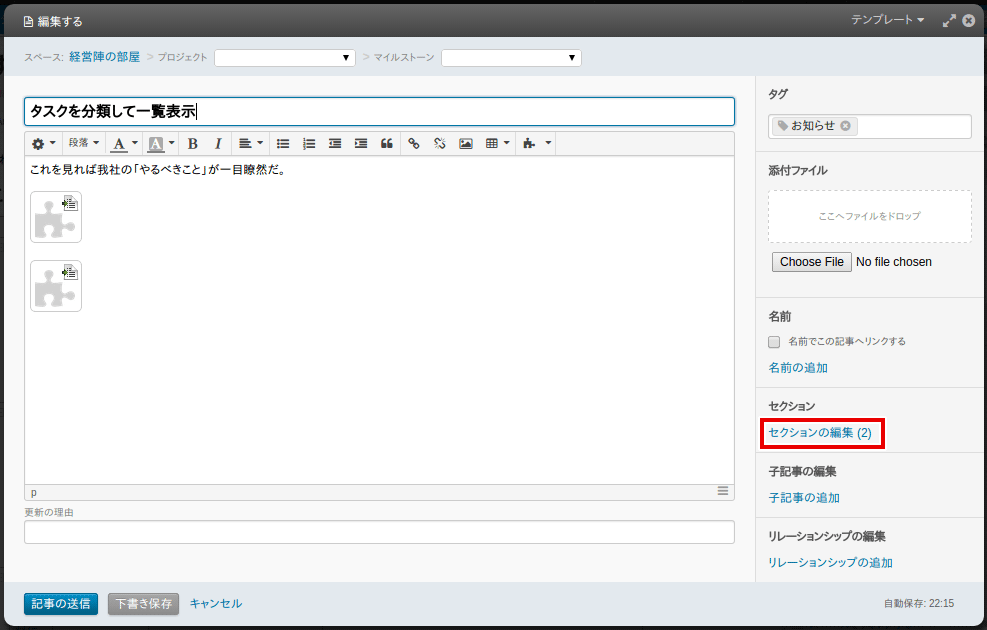
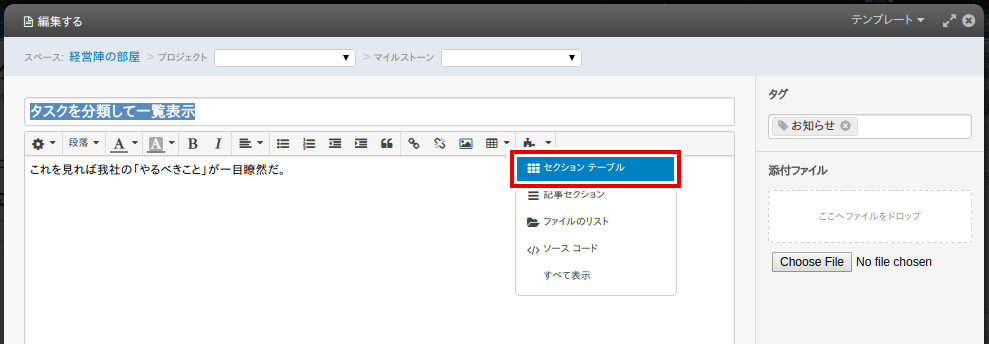
新しい記事の作成画面の [ウィジェットの挿入/編集] アイコンの下向き矢印をクリックしてウィジェットをドロップダウン表示し、[セクション テーブル] を選択します。

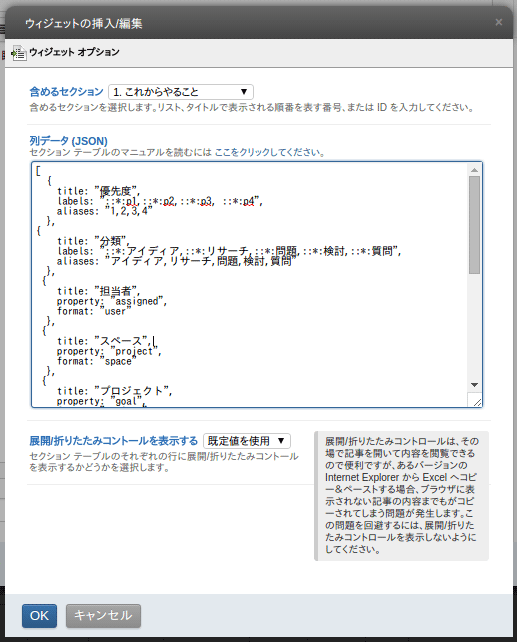
ウィジェット オプション画面が表示されます。「含めるセクション」でテーブル形式で表示したい記事セクションを選択し、そのセクションをどのように表示するかを「Column Data (JSON)」欄で指定します。(後述)

設定が済んだら [OK] をクリックします。
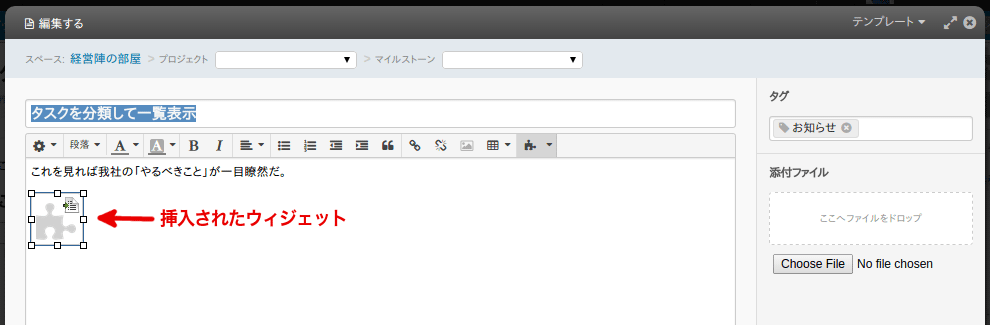
記事にウィジェットが挿入されたことを確認して記事を投稿します。

書式
ここでは次のコードを記述しました。(必ず正しい JSON 形式で記述してください)
[
{
title: "優先度",
labels: "::*:p1,::*:p2,::*:p3, ::*:p4",
aliases: "1,2,3,4"
},
{
title: "分類",
labels: "::*:アイディア,::*:リサーチ,::*:問題,::*:検討,::*:質問",
aliases: "アイディア,リサーチ,問題,検討,質問"
},
{
title: "担当者",
property: "assigned",
format: "user"
},
{
title: "スペース",
property: "project",
format: "space"
},
{
title: "プロジェクト",
property: "goal",
format: "project"
},
{
title: "マイルストーン",
property: "milestone",
format: "milestone"
},
{
title: "開始日",
property: "start",
format: "date",
dateformat: "short"
},
{
title: "締切日",
property: "due",
format: "date",
dateformat: "short"
},
{
title: "期間",
start-date-property: "start",
end-date-property: "due",
format: "datediff"
}
]
タグを指定するには「labels」属性を使います。「tags」ではありませんので注意してください。
すべてのスペースのタグを対象としているので、タグの名の前には ::* を付けます。対象とするタグが特定のスペースだけの場合、::* を付ける必要はありません。(記事の投稿先のスペースのタグが対象になります)
一般的な列の属性
title ... 列のタイトルです。
format=[label] ... この列を表示するために使われるフォーマット(表示形式)の名前です。現在、次のフォーマットがサポートされています。
- label ... 記事のタグ
- property ... エントリー プロパティの値
- date ... 日付として使用されるエントリー プロパティ (「開始日」および「締切日」など)
- duedate ... 特別な日付で、マイルストーンの締切日と関連付けられたタスクの締切日
- datediff ... 日付として使用されるエントリー プロパティ同士の差
- user ... ユーザーのリストとして使用されるエントリー プロパティ(「担当者」など)
- owners ... プロジェクトのオーナー
- space ... 投稿先スペース
- milestone ... 関連するマイルストーン
- project ... 関連するプロジェクト
- id ... リンク付きの記事のID
- entry ... リンク付きの記事の番号(記事IDからスペース名を除いた数字の部分)
nowrap ... true または false を指定して改行を禁止/許可します。
Label (Tag) 列の属性
labels ... 列に表示するタグをコンマ記号で区切って指定します。
aliases ... 対応するタグの別名をコンマ記号で区切って指定します。例えばタグ名が「エアーコンディショナー」の場合、ここで「エアコン」という別名を指定することで、セクションテーブルの列に「エアコン」という名前でタグを表示できます。
showicons ... タグのアイコンを表示する/しないを true か false で指定します。
Property 列の属性
property ... エントリー プロパティ (記事の属性名) を指定します。
Date 列の属性
dateformat ... 日付を Java Date Format 形式で記述します。例えば、yyyy/MM/dd は 2012/03/14 のように表示されます。
timeformat ... 時刻を Java Date Format 形式で記述します。
Datediff 列の属性
start-date-property ... 「開始日」のエントリープロパティです。
end-date-property ... 「締切日」のエントリープロパティです。
project ... 関連プロジェクトをリンク付きで表示します。この属性は、「goal」プロパティ タイプで使用してください。