Title: 顧客管理&案件管理フォーム プラグイン
この顧客管理&案件管理プラグインは、顧客情報と関連案件の進捗管理をしやすくするためのフォーム集です。TeamPage のプロジェクト管理の拡張機能として動作します。登録された顧客情報や案件情報は、CSV ファイルとしてダウンロードできます。
例えば、リフォーム会社では、このプラグインを使って次のような業務を行うことができます。
- 顧客情報の登録/編集/リストの作成
- 関連する案件の登録/編集/リストの作成
- データのCSVダウンロード
- 顧客に関するメモの作成(打ち合わせ記録など)
- 案件に関連するタスクの登録
- 社外パートナー企業などとの情報共有
- 現場報告の投稿・共有
- 過去の履歴の検索
- などなど…
インストール
下のリンクをクリックしてプラグインの .zip ファイルをダウンロードし、サーバーセットアップ > プラグイン ページでアップロードします。
アップロードが完了すると、インストール済みプラグイン一覧に「I18N Error」が表示されますが、これは日本語の言語ファイルがまだ読み込まれていないことを示す警告なので問題ありません。

サーバーセットアップ > 一般 > サーバー管理 ページの [TeamPage の再起動] をクリックして TeamPage を再起動させます。TeamPage クラウド環境では再起動が 2 回必要です。
インストール済みプラグイン一覧に、下図のように「顧客管理&案件管理フォーム」が表示されればインストールは完了です。

顧客情報の登録/編集フォーム
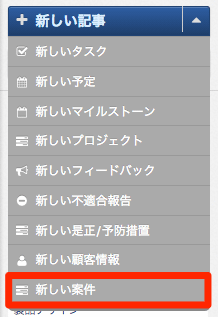
サイドバーの [新しい顧客情報] をクリックして、顧客情報の登録フォームを表示します。

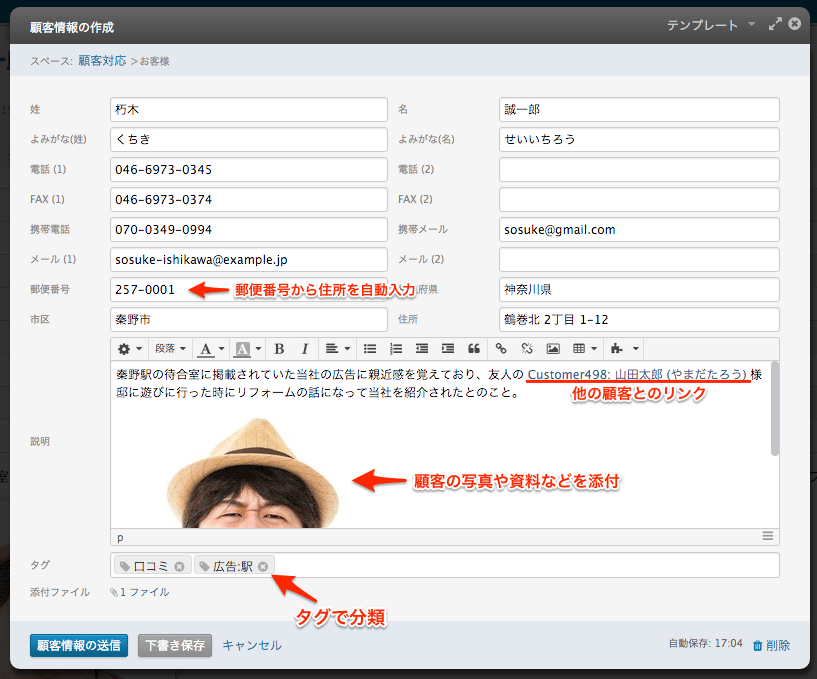
例えば、「ホームページを見ました。我が家のリフォームについて相談したいのですが…」といった電話がかかってきたときや、リフォーム相談会に顧客が来たときなど、顧客の氏名や連絡先と共に問い合わせの詳しい内容を記録します。

必要に応じて他の記事へのリンクを作成したり(上図のように、「〜さんの口コミ」のように人脈リンクを作成できます)ファイルを添付したりすることも可能です。問い合わせの経緯や問い合わせ内容でタグ付けし、顧客を分類しても良いでしょう。
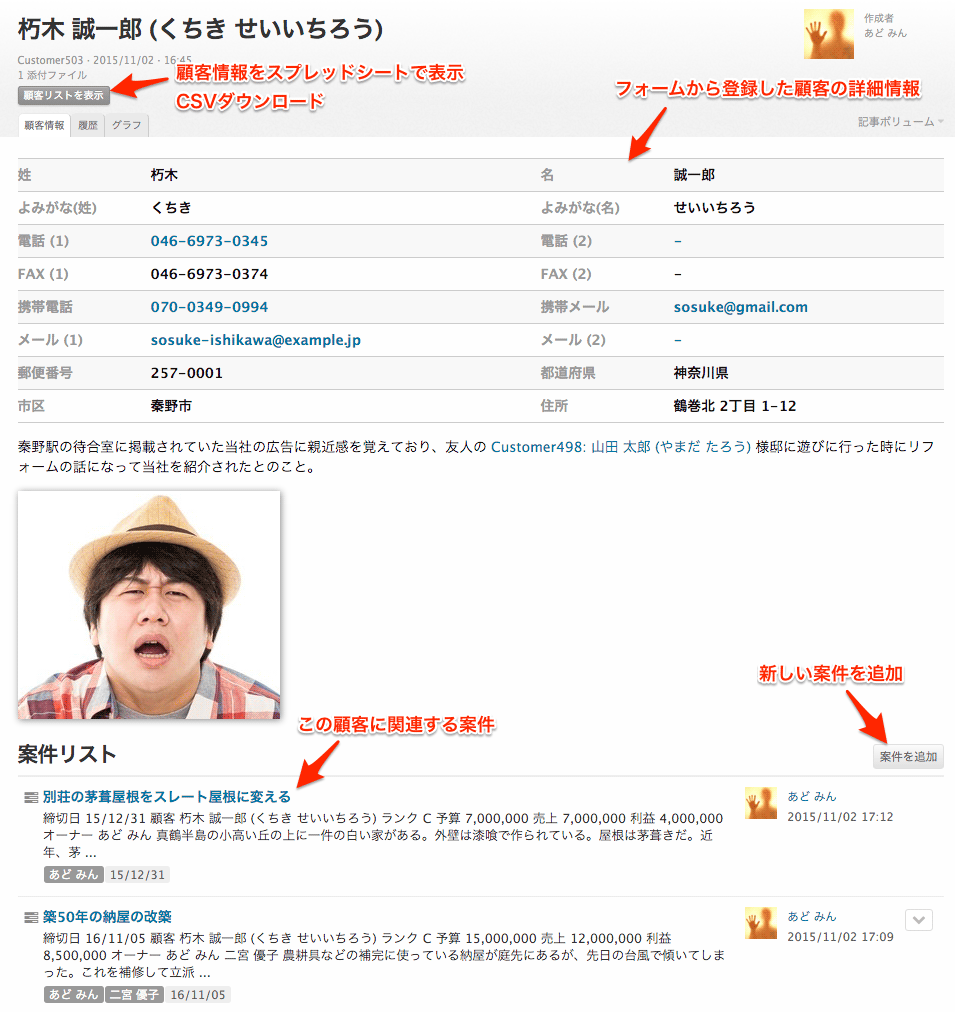
顧客情報の記事
フォームの内容は「顧客情報記事」としてTeamPageに投稿され、フォームに登録した詳細情報が表示されます。

記事の下部には、この顧客に関連するプロジェクト(案件記事)のセクションが自動的に用意され、[案件を追加] ボタンから新しい案件を登録できます(後述)。このセクションには顧客に関連する過去のプロジェクトが一覧表示されるので、リピーター顧客の過去の案件をすぐに見つけ出せます。
案件の登録/編集フォーム
案件の登録フォームを表示するには、顧客情報記事の [案件を追加] ボタンをクリックします。

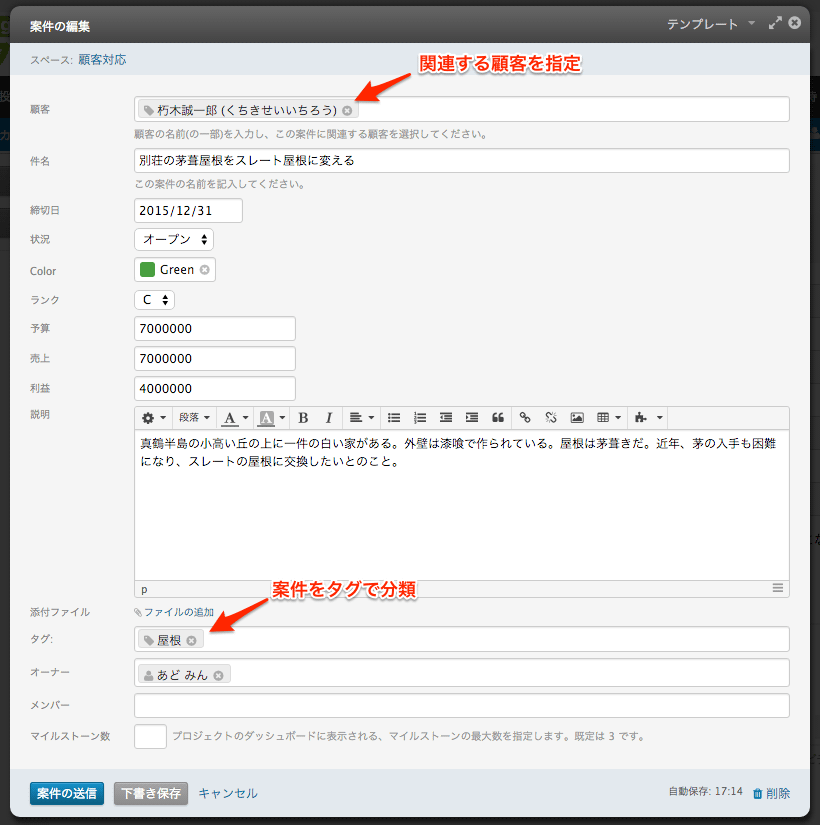
下図のような案件登録フォームが表示されます。標準的なプロジェクトの登録/編集フォームに、顧客、ランク、予算、売上、利益などの欄を追加されています。

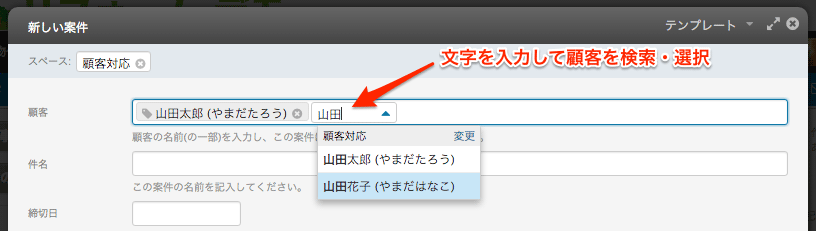
なお、サイドバーの [新しい案件] からも同フォームを表示できますが、この場合、既定では [顧客] 欄に何も指定されされません。

[顧客] 欄に文字を入力して該当する顧客を検索し、選択してください。

案件のダッシュボード
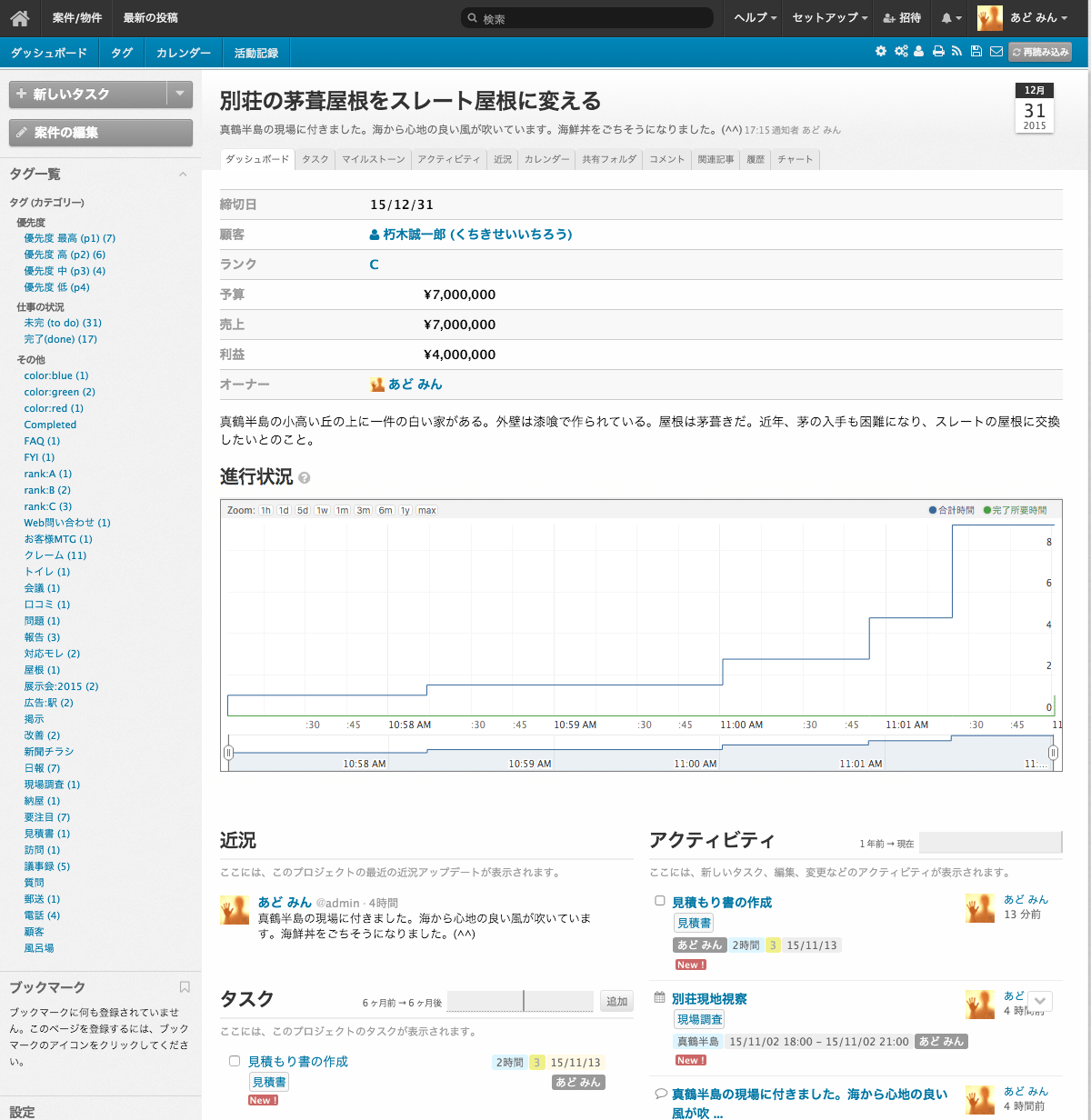
フォームを投稿すると、下図のような案件記事のダッシュボードが表示されます。案件記事は、プロジェクト記事の一種です。下図のように、詳細情報(予算、売上、利益など)は画面上部の表に表示され、画面下部にはプロジェクトのバーンアップ チャート、タスク、近況、アクティビティなどが表示されます。

一覧表示
スプレッドシート画面
スプレッドシート画面を表示する
記事タイトル下の [顧客リストを表示] や [案件リストを表示] ボタンをクリックします。

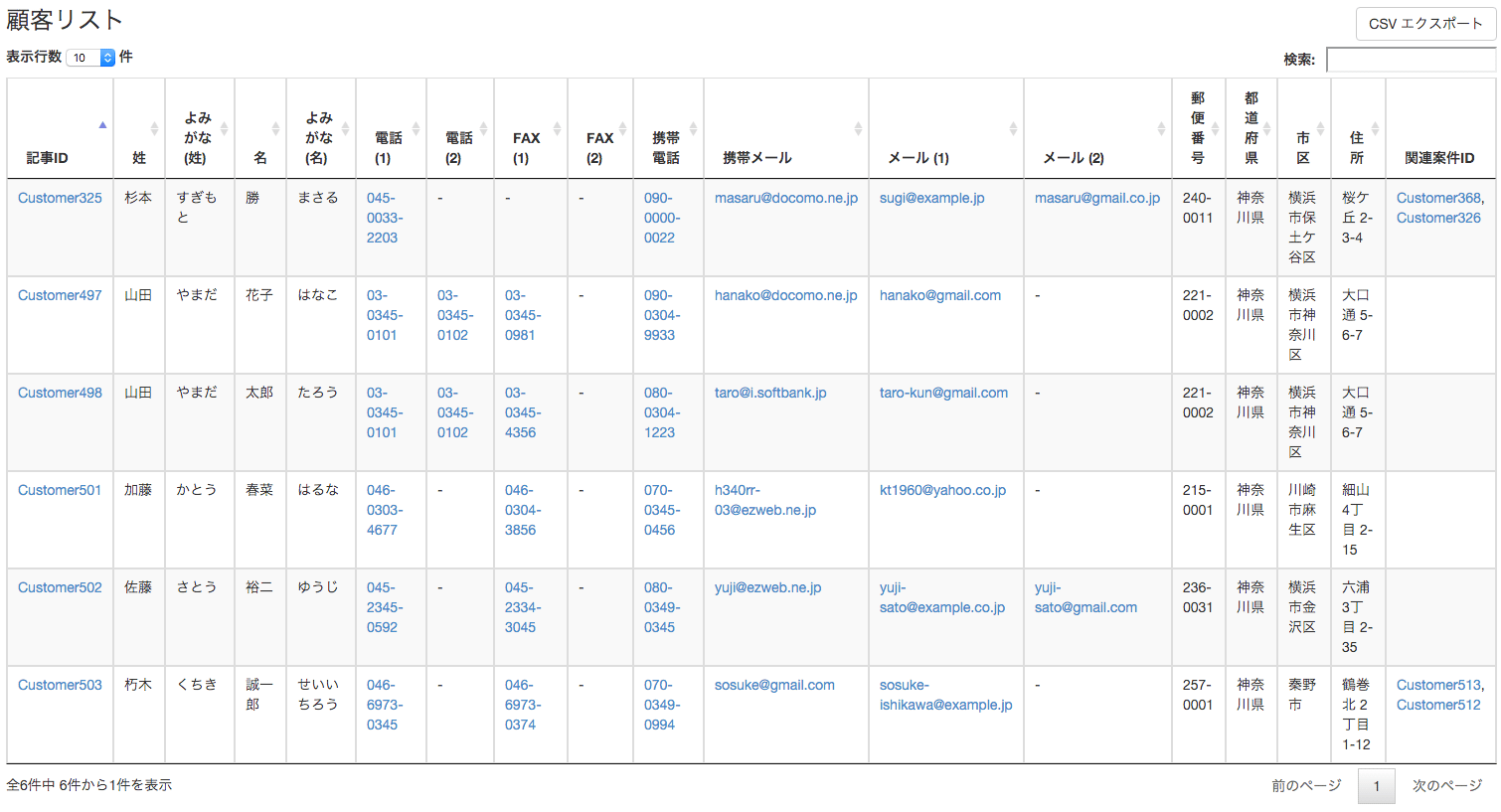
読み取り権限のある顧客や案件の情報がスプレッドシート形式で表示されます。

CSV エクスポート
右上の [CSV エクスポート] をクリックします。
セクションの利用
TeamPage の強力なセクション機能を使って、顧客リストや案件リストを簡単に作成できます。
下図では、顧客と案件を 2 つのセクションに表示していますが、もっと細かな分類(例えば、案件をランク別に分類など)を加えることも可能です。

セクション テーブルの利用
リストではなくExcelのような表で表示したいですか?それならば、セクション テーブルがお薦めです。セクションに表示される記事から詳細情報を取り出し、下図のようにスプレッドシート形式で表示できます。特定の行を選択すると展開表示され、顧客情報の詳細や案件の最新状況をその場で確認できます。
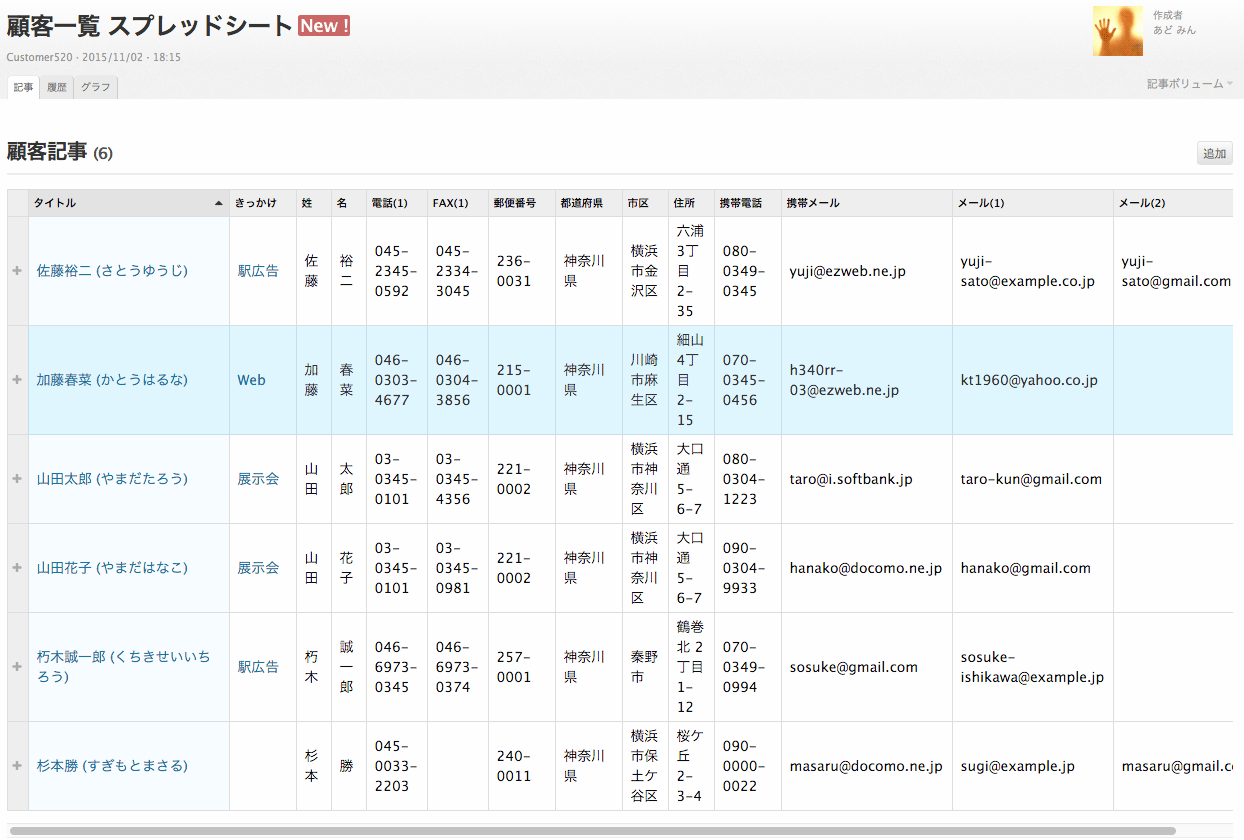
顧客記事のセクション テーブル

このセクション テーブルを作成するには、セクション テーブル ウィジェットの [列データ (JSON)] 欄に次のコードを入力します。
[
{ title: "きっかけ", labels: "::Customer:広告:駅,::Customer:Web問い合わせ ,::Customer:展示会:*,口コミ", aliases: "駅広告,Web,展示会,口コミ" },
{ title: "姓", property: "cpm_sirname", format: "property" },
{ title: "名", property: "cpm_givenname", format: "property" },
{ title: "電話(1)", property: "cpm_phone1", format: "property" },
{ title: "FAX(1)", property: "cpm_fax1", format: "property" },
{ title: "郵便番号", property: "cpm_postal", format: "property" },
{ title: "都道府県", property: "cpm_prefecture", format: "property" },
{ title: "市区", property: "cpm_city", format: "property" },
{ title: "住所", property: "cpm_address", format: "property" },
{ title: "携帯電話", property: "cpm_mobile_phone", format: "property" },
{ title: "携帯メール", property: "cpm_mobile_email", format: "property" },
{ title: "メール(1)", property: "cpm_email1", format: "property" },
{ title: "メール(2)", property: "cpm_email2", format: "property" }
]
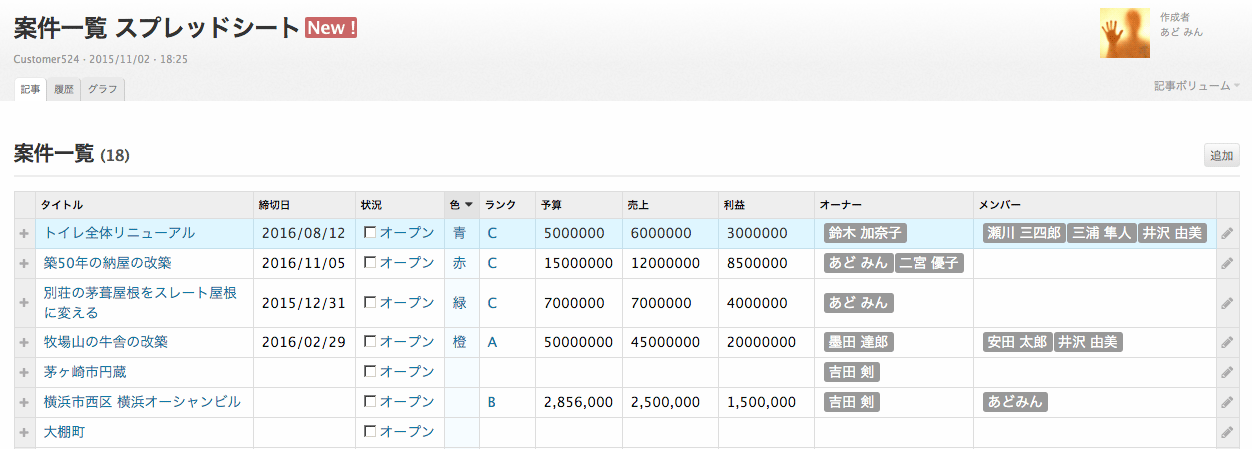
案件記事のセクション テーブル

このセクション テーブルを作成するには、セクション テーブル ウィジェットの [列データ (JSON)] 欄に次のコードを入力します。
[
{ title: "締切日", property: "due", format: "date" },
{ title: "状況", labels: ":todo,:done", aliases: "オープン,完了" },
{ title: "色", labels: ":color:Red,:color:Yellow,:color:Green,:color:Blue,:color:Purple,:color:Orange", aliases: "赤,黄,緑,青,紫,橙" },
{ title: "ランク", labels: ":rank:A,:rank:B,:rank:C,:rank:D", aliases: "A,B,C,D" },
{ title: "予算", property: "cpm_budget", format: "property" },
{ title: "売上", property: "cpm_sales_revenue", format: "property" },
{ title: "利益", property: "cpm_gross_profit", format: "property" },
{ title: "オーナー", property: "owners", format: "user" },
{ title: "メンバー", property: "members", format: "user" }
]