Title: 独自の日本語リソースを追加して使用するには
標準の日本語リソースに含まれていない日本語メッセージを画面に表示するには、その表示したい日本語メッセージを含む新しいリソース ファイルを作成し、SDL ファイルから呼び出す必要があります。ここではその手順について説明します。
リソースの設置場所
リソース ファイルの保存場所
日本語を含むリソース ファイルは、TeamPage がインストールされた server ディレクトリ(フォルダ)の下の、config/i18n/resources に保存されています。ファイル名に「_ja」が付くのが日本語のファイルで、標準で次の 5 つがあります。
参照: DocSDK46.06: 画面メッセージなどの日本語の表示内容を変更するには
- Core_ja
- Help_ja
- HelpLinks_ja
- Sections_ja
- SetupAssistant_ja
新しく作成する日本語のリソース ファイルは、ファイル名に「_ja」を付けてこのディレクトリに保存します…が、通常は、直接 config/i18n/resources に保存せず、プラグインに config/i18n/resources を作り、その中に保存します。
リソースの定義ファイルの保存場所
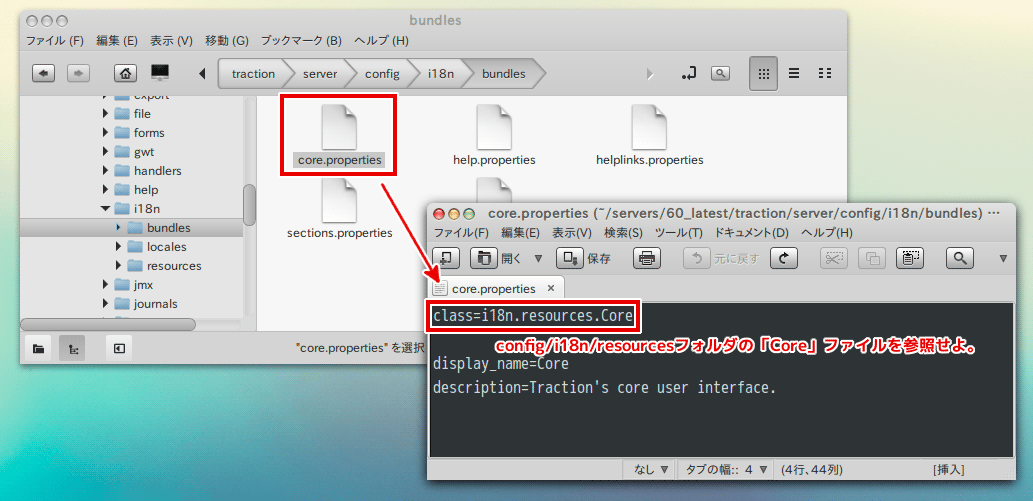
リソースのファイルを config/i18n/resources に置いただけでは利用できません。config/i18n/bundles に定義ファイルを置く必要があります。
例えば、core.properties を開くと、一行目の class= に i18n.resources.Core と書かれています。これは「config/i18n/reources フォルダにある Core ファイルを参照せよ」という意味です。ロケール(言語)に応じて、ロケールが日本語(ja)の場合は Core_ja.* ファイルが、ロケールが英語(en)の場合は Core_en.* ファイルが参照されます。
このような、同じ名前の仲間(「Core_ja」「Core_en」「Core_fr」…など)のことをバンドルと呼びます。

新しく作成する日本語のリソース ファイルは、ファイル名に「_ja」を付けてこのディレクトリに保存します…が、通常は、直接 config/i18n/resources に保存せず、プラグインに config/i18n/resources を作り、その中に保存します。
新しいリソースの作成と設定
例:「日報」用のリソース
ここでは Download1122: 日報フォーム プラグイン (バージョン 1.x) を例に、「DailyJournal」というリソースのバンドルを作成します。
バンドルの定義ファイル
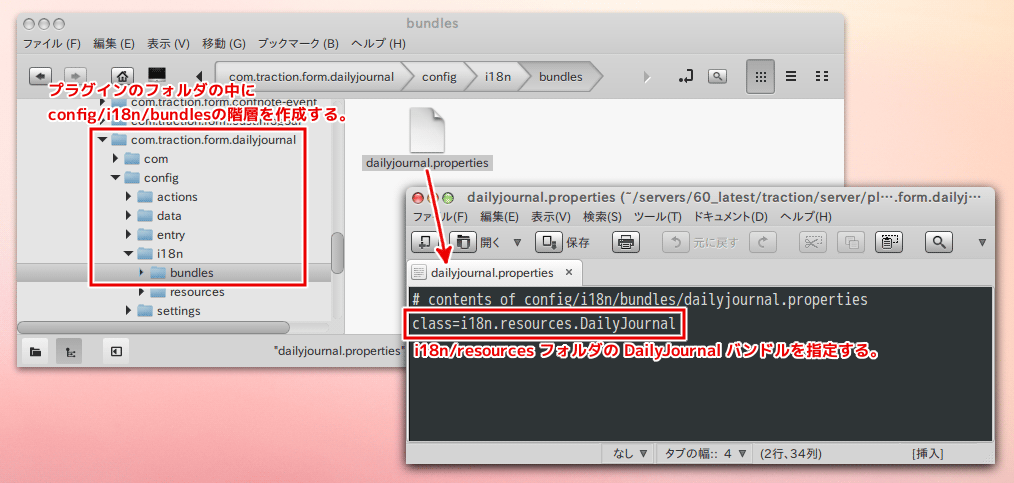
server ディレクトリの下の plugins フォルダの中にプラグインのフォルダ「com.traction.form.dailyjournal」の中の、config/i18n/bundles というフォルダ階層にバンドル定義ファイルである dailyjournal.properties を作成してテキストエディタで開き、次のように記述し、保存します。
class=i18n.resources.DailyJournal
これは「『dailyjournal』というバンドル名が指定された、config/i18n/resources にある DailyJournal というファイル(日本語ロケールの場合は DailyJournal_ja)を参照せよ」という意味です。

リソース ファイルの名前と設置場所
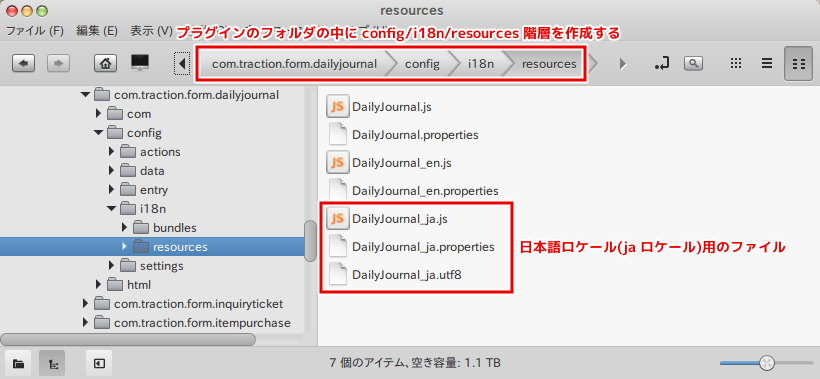
プラグイン フォルダの中に config/i18n/resources というフォルダ階層を作成します。その中に DailyJournal のリソースファイルを設置します。
ここでは次の3つのロケール用のファイルを設置します。
- 既定のロケール
- DailyJournal.properties
- DailyJournal.js
- 英語 (en) のロケール
- DailyJournal_en.properties
- DailyJournal_en.js
- 日本語 (ja) ロケール
- DailyJournal_ja.utf8
- DailyJournal_ja.properties
- DailyJournal_ja.js

リソース ファイルの作り方
参照: DocSDK46.016: 画面メッセージなどの日本語の表示内容を変更するには
日本語のリソースは、まず DailyJournal_ja.utf8 というテキスト ファイルとして作成し、native2ascii を使って DailyJournal_ja.properties ファイルに変換し(日本語の文字を ASCII 文字に変換)、Properties2Javascript を使って DailyJournal_ja.js に変換します。
英語の場合、元々 ACSII 文字で記述されるため、DailyJournal.utf8 や DailyJournal_en.utf8 を作成する必要はありません。DailyJournal.properties や DailyJournal_en.properties を作成し、Properties2Javascript を使って *.js に変換します。
日本語リソースを作成する
DailyJournal_ja.utf8
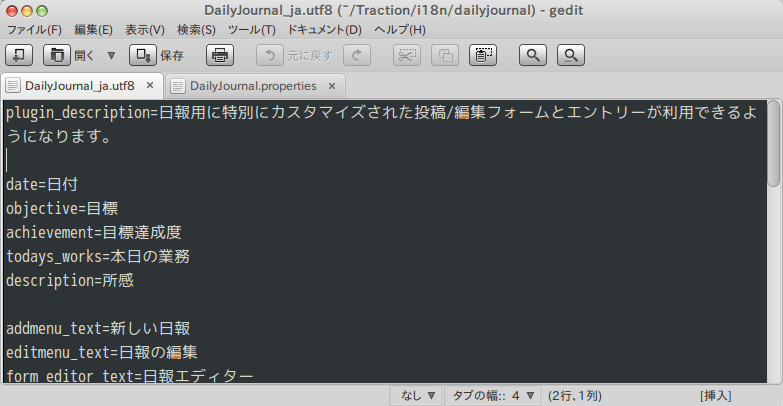
まずは DailyJournal_ja.utf8 をテキスト エディタで作成します。文字エンコードは UTF-8 にする必要があります。
書式は、次のように、1行につき1つの項目を書き、イコール記号に続いて値を記述します。
項目名1=日本語1
項目名2=日本語2
...
行頭に半角のシャープ記号を書くと、その行はコメントになります。
# コメント

編集を終えたらファイルを保存し、テキストエディタを終了します。
DailyJournal_ja.properties
編集された DailyJournal_ja.utf8 ファイルを native2ascii を使って DailyJournal_ja.properties ファイルに変換します。native2ascii は JDK (Java Development Kit) に含まれているツールです。Oracle のサイトからダウンロードしてインストールしてください。
ここでは、native2ascii が /usr/java/latest/bin にインストールされているものとして説明します。
native2ascii を使って DailyJournal_ja.utf8 から DailyJournal_ja.properties を生成するには、次のようにします。
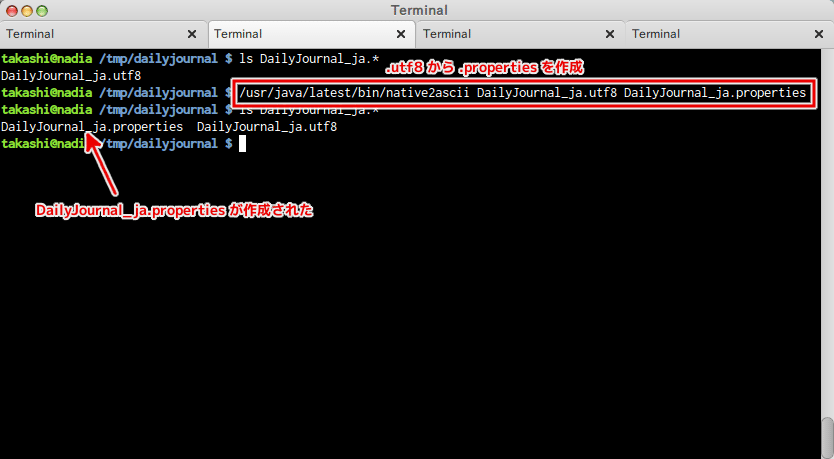
native2ascii DailyJournal_ja.utf8 DailyJournal_ja.properties
実行すると、下図のように DailyJournal_ja.utf8 から DailyJournal_ja.properties ファイルが作成されます。

DailyJournal_ja.js
DailyJournal_ja.properties から DailyJournal_ja.js を作成するための Properties2Javascript は、TeamPage がインストールされた server ディレクトリにあります。
ここでは TeamPage の server ディレクトリが ~/servers/60_latest/traction/server であるとして説明します。
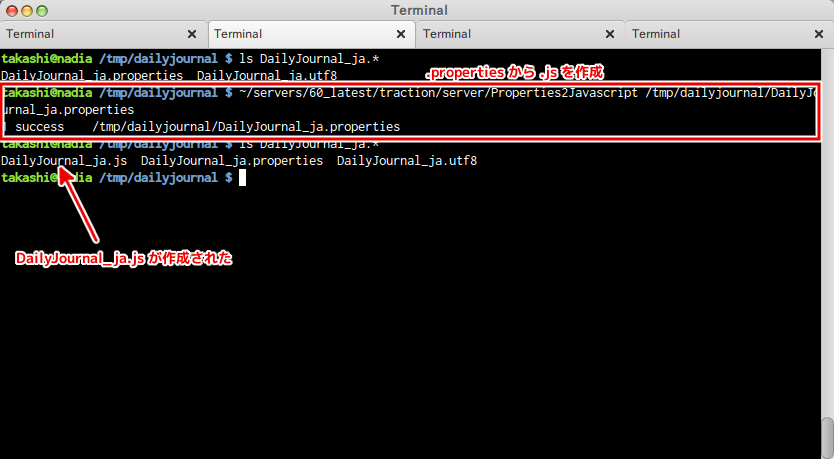
Properties2Javascript を使って DailyJournal_ja.properties を DailyJournal_ja.js に変換するには、次のように実行します。
Properties2Javascript (フルパス)DailyJournal_ja.properties
実行すると、下図のように DailyJournal_ja.utf8 から DailyJournal_ja.properties ファイルが作成されます。

既定のロケールのリソースを作成する
上記で日本語のリソースは作成しましたが、他にフランス語、ドイツ語、スウェーデン語、中国語、マレーシア語…など、あらゆる言語に対応するのは大変です。そこで、「_ja」のようなロケール名が付かない名前のリソース ファイルを作成し、「選択されたロケール用のリソースが用意されていない場合の既定のリソース」として使用します。
TeamPage は米国で開発されているソフトウェアなので、基本的に、この「既定の万国共通語」のリソースは英語で記述します。
DailyJournal.properties
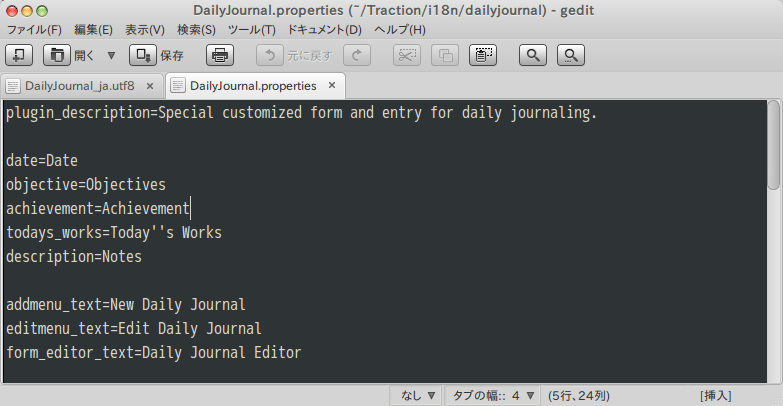
DailyJournal.properties ファイルをテキストエディタで作成します。
日本語の DailyJournal_ja.utf8 と同じ項目名を作成し、値(イコール記号の右側)を対応する英語に書き換えます。(日本語の値を英語に翻訳します)

編集を終えたらファイルを保存し、テキストエディタを終了します。
DailyJournal.js
DailyJournal_ja.properties と同じように、Properties2Javascript を使用して .js ファイルに変換します。
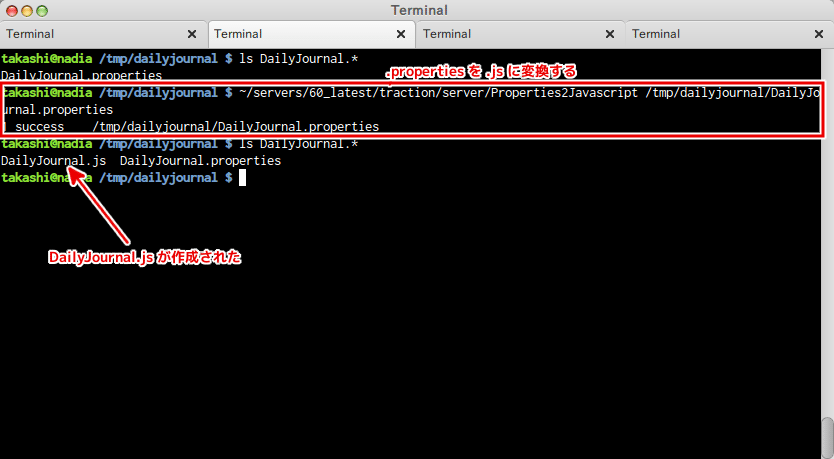
Properties2Javascript (フルパス)DailyJournal.properties
実行すると、下図のように DailyJournal.properties が DailyJournal.js に変換されます。

英語のリソースを作成する
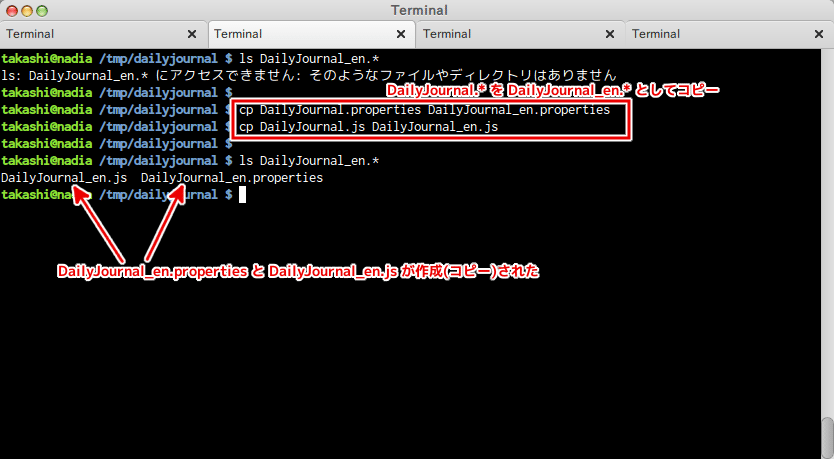
既定のリソースを英語で記述したので、英語のリソースは、これらをコピーして「_en」を付けた名前に変更すれば済みます。

ファイルの設置
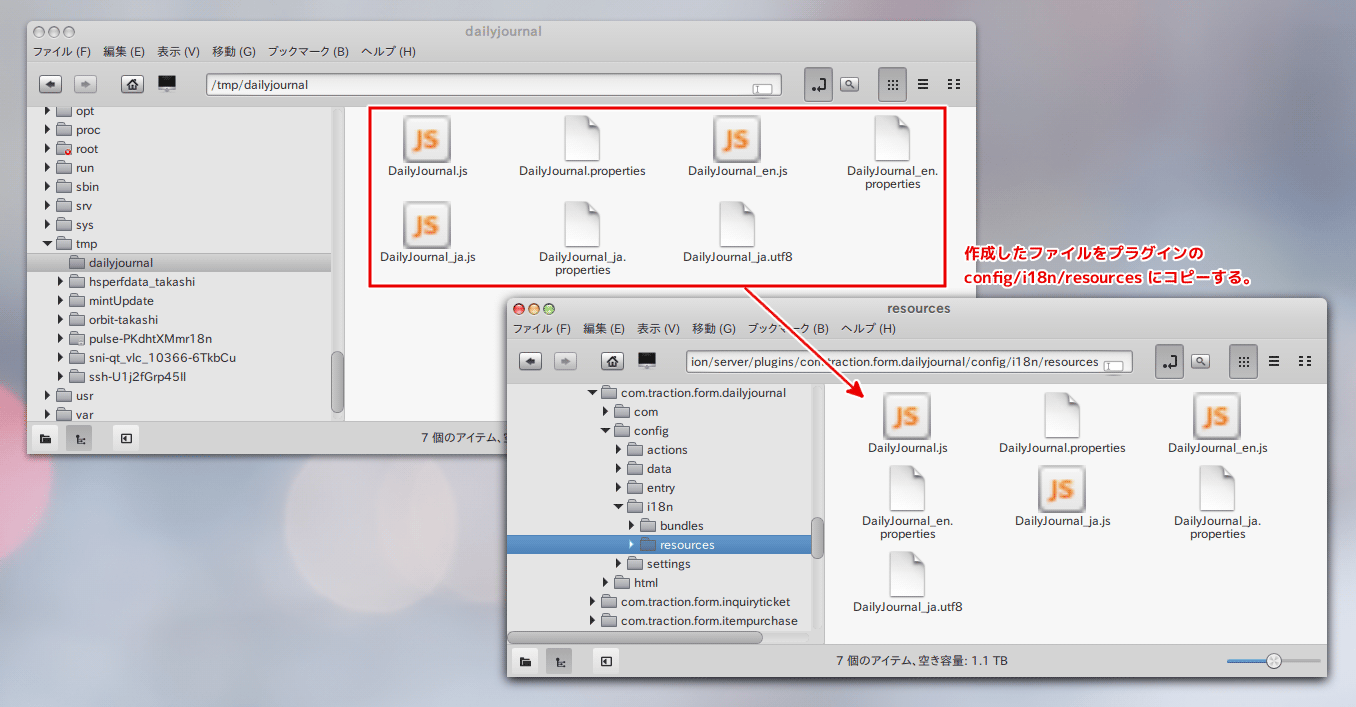
以上で必要なファイルが揃いました。作成したファイルをプラグインの config/i18n/resources にコピーします。

TeamPage を再起動する
リソースファイルは TeamPage の起動時にシステムに読み込まれるので、TeamPage の再起動が必要です。
サーバーセットアップ > 一般 > サーバー管理 の [TeamPage の再起動] をクリックして TeamPage を再起動してください。
SDL での使い方
SDL で新しい言語リソースを使うには、次のようにしてバンドル名と項目名を指定します。
#{@バンドル名#項目名}
または
<i18n.msg bundle="バンドル名" key="項目名" />
例
「DailyJournal」の「achievement」を指定する場合
次のようにすると、英語の場合は「Achievement」が、日本語の場合は「目標達成度」が出力されます。
#{@dailyjournal#achievement}
または
<i18n.msg bundle="dailyjournal" key="achievement" />
「DailyJournal」の「entry_display_name」を指定する場合
次のようにすると、英語の場合は「Daily Journal」が、日本語の場合は「日報」が出力されます。
#{@dailyjournal#entry_display_name}
または
<i18n.msg bundle="dailyjournal" key="entry_display_name" />