Title: サイドバーの「新しい〜」メニューに独自の項目を追加するには
サイドバーに表示される「新しい記事」「新しいタスク」などのドロップダウン式メニューに、例えば「新しい日報」や「新しい電話メモ」などの項目を追加できます。ここではその方法を解説します。
参照
DocSDK151: 新しい記事の種類と投稿/編集フォームを作ってみよう(旧バージョン)
Download1122.026: 日報フォーム プラグイン (バージョン 1.x)
Download1207.020: 電話メモ プラグイン
既存の「新しい〜」メニュー項目
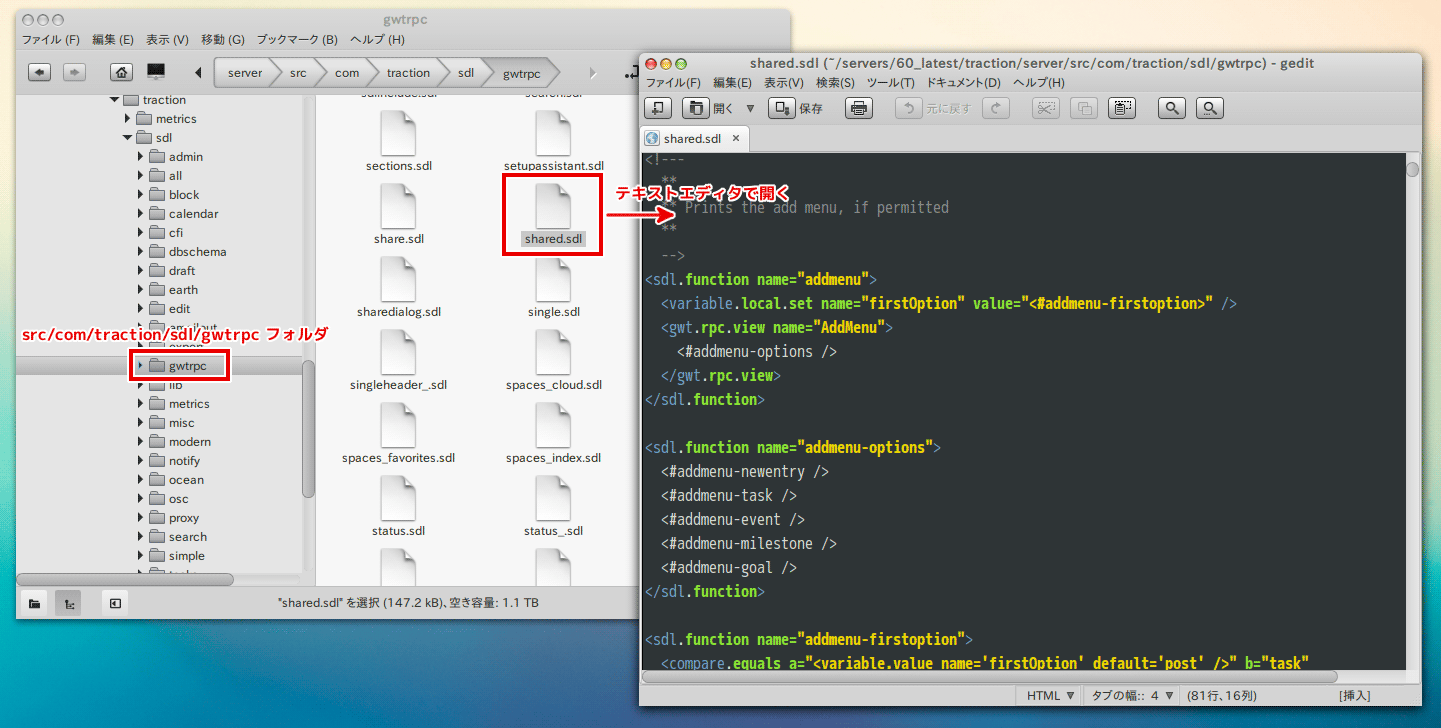
shared.sdl
独自の「新しい〜」項目を追加する前に、既存の「新しい記事」「新しいタスク」「新しいプロジェクト」などの項目がどのように作られているのかを見てみましょう。
TeamPage がインストールされた server ディレクトリの下の、「src」フォルダの中の、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「gwtrpc」フォルダを開きます。その中にある shared.sdl というファイルをテキストエディタで開いてください。

addmenu 関数
「新しい〜」は、この shared.sdl の中の「addmenu」関数で作られています。
<sdl.function name="addmenu">
<variable.local.set name="firstOption" value="<#addmenu-firstoption>" />
<gwt.rpc.view name="AddMenu">
<#addmenu-options />
</gwt.rpc.view>
</sdl.function>
この「addmenu」関数は上記のようになっており、ドロップダウン式メニューの一番上に表示される項目が「firstOption」というローカル変数で指定され、メニュー内の項目は「addmenu-options」という関数で定義されていることがわかります。
addmenu-firstoption 関数
ローカル変数「firstOption」には、別の「addmenu-firstoption」関数の返値が代入されます。その「addmenu-firstoption」関数は次のようになっています。
<sdl.function name="addmenu-firstoption">
<compare.equals a="<variable.value name='firstOption' default='post' />" b="task" b="milestone" b="goal">
<pm.features.allowed>
#$firstOption$
<else>
post
</pm.features.allowed>
<else>
<variable.value name="firstOption" default="post" />
</compare.equals>
</sdl.function>
<compare.equals a="AAA" b="BBB">〜</compare.equals> という部分があります。この <compare.equals> はいわゆる if (a==b) の TeamPage 式の構文で、「a= と b= を比較して合致したら〜」という意味です。
<compare.equals a="<variable.value name='firstOption' default='post' />" b="task" b="milestone" b="goal"> は、「『firstOption』という名前の変数(variable)の値(value)を調べて、それが task または milestone または goal だった場合は…」という意味になります。
この「firstOption」という変数の値は、例えば src/com/traction/sdl/gwtrpc の「single.sdl」の「first-addmenu-option」関数で設定されています。single.sdl は、エントリー(記事)をシングルビュー表示するときのテンプレートです。
<sdl.function name="first-addmenu-option">
<switch value="__entry.customentrytype__">
<case value="task">
task
</case>
<case value="milestone">
milestone
</case>
<case value="goal">
goal
</case>
<case.default>
post
</case.default>
</switch>
</sdl.function>
上記のコードを読むと、カスタム エントリー タイプ(普通の記事、タスク、マイルストーン、プロジェクト、近況...などの「記事の種類」のことです)によって条件分岐(switch)し、「firstOption」の値である「task」「milestone」などが決まります。
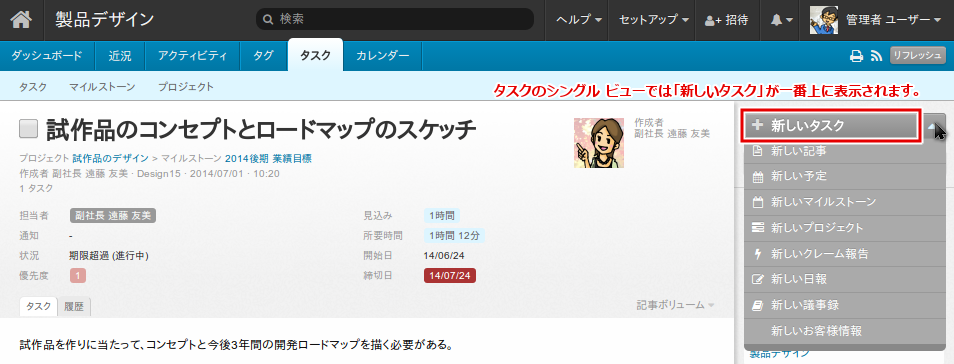
これらの仕組みにより、例えばタスク記事を表示すると、「firstOption」変数の値が「task」になり、「addmenu-firstoption」関数の返り値が「task」になり、その結果「新しい〜」メニューの一番上に「新しいタスク」が表示されます。(「新しい〜」の順序はこの「firstOption」の値で自動的に変更されます)

addmenu-options 関数
次に「addmenu-options」関数を見てみると次のようになっており、「新しい記事」「新しいタスク」…などのメニュー項目は、それぞれ <#addmenu-newentry /> <#addmenu-task /> ... と別関数として参照(ロード)されるようになっています。
- addmenu-newentry ... 「新しい記事」メニューを表示するアクションを呼び出す関数
- addmenu-task ... 「新しいタスク」」メニューを表示するアクションを呼び出す関数
- addmenu-event ... 「新しい予定」メニューを表示するアクションを呼び出す関数
- addmenu-milestone ... 「新しいマイルストーン」メニューを表示するアクションを呼び出す関数
- addmenu-goal ... 「新しいプロジェクト」メニューを表示するアクションを呼び出す関数
<sdl.function name="addmenu-options">
<#addmenu-newentry />
<#addmenu-task />
<#addmenu-event />
<#addmenu-milestone />
<#addmenu-goal />
</sdl.function>
addmenu-task 関数
「新しいタスク」メニュー項目を表示するための「addmenu-task」関数を見てみましょう。
<sdl.function name="addmenu-task">
<#addmenu-action actionName="NewTask" actionKey="task">
</sdl.function>
2つのパラメーター actionName="NewTask" actionKey="task" を指定して「addmenu-action」関数を参照しています。
独自の「新しい〜」を追加するには、この「addmenu-task」関数を真似て、2つのパラメーター付きで「addmenu-action」関数を参照すれば良いことがわかります。
独自の「新しい報告書」メニュー項目
ここでは例として、「新しい報告書」という独自のメニュー項目を追加することにします。
ただし、「新しい報告書」という日本語表示をするには、別途日本語のリソースファイルを作る必要があり、手順が増えるので、ここではシンプルに英語で「New Report」と表示することにします。日本語リソースの追加方法については 独自の日本語リソースを追加して使用するには を参照してください。
新しいアクションの作成
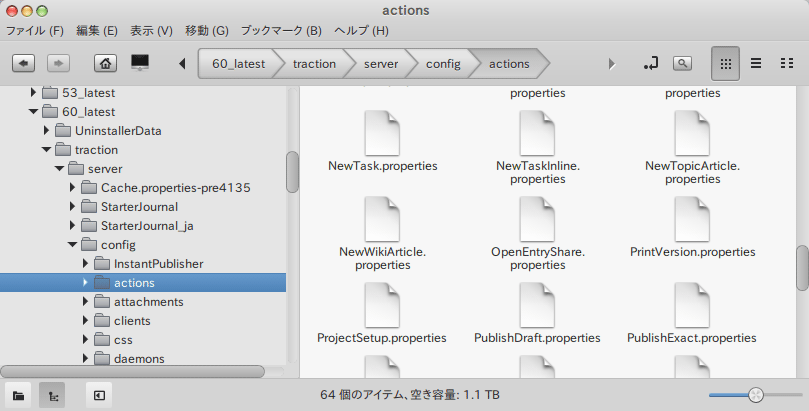
TeamPage では、「新しい記事を作成する」「タグを変更する」のような動作のことを「アクション」と呼びます。これらのアクションは、config/actions フォルダにある .properties ファイルで規定されています。

ここでは「新しい報告書 (New Report)」の投稿フォームを呼び出すための新しいアクション「NewReport」を作成します。
この config/actions に「NewReport.properties」というファイルを作成、テキストエディタで開いて次のように記述し、保存します。
メモ: 多くの場合、このようなカスタマイズはプラグインとして行いますので、server ディレクトリの下の config/actions ではなく、プラグインのフォルダに config/actions フォルダ階層を作成し、その中に NewReport.properties を作成します。
__inherits=NewArticle
entryclass=report
これは「NewArticle すなわち『新しい記事』アクションから諸設定を引き継ぐ (inherit) が、記事クラスは report にする」という意味です。つまり、「New Report」メニューをクリックすると、config/entry/classes の中の report.properties で定義されている投稿/編集フォームを表示する、ということです。
記事クラスの定義ファイル
TeamPage 6.0 以降では、記事クラス毎に「どんなフォームを使うのか」「新しい〜をどのような表記にするのか」などを設定できます。その設定ファイルは、/config/entry/classes にある *.properties ファイルです。ここでは「report」記事クラスを作成するため、report.properties ファイルを作成してテキストエディターで次のように記述します。
メモ: 多くの場合、このようなカスタマイズはプラグインとして行いますので、server ディレクトリの下の config/entry/classes ではなく、プラグインのフォルダに config/entry/classes フォルダ階層を作成し、その中に report.properties を作成します。
# 既定の「記事」の設定を引き継ぐ
__inherits=_default
# この記事クラスで投稿されるエントリーの表示名
display_name=Report
# この記事クラスを投稿するためのフォーム名
# (config/data/forms フォルダの FormName.properties ファイルの名前)
newentry_form=report
# この記事クラスを編集するためのフォーム名
editentry_form=report
# 「新しい〜」メニュー(ボタン)のテキスト
newentry_link_text=New Report
# 「編集する」メニュー(ボタン)のテキスト
editentry_link_text=Edit Report
# この記事クラスを検索インデックスで「普通の記事」として扱うか
custom_entry_type_is_article=true
# この記事クラスを検索インデックスで「コメント」として扱うか
custom_entry_type_is_comment=false
フォームの作成
上記で定義された「New Report」メニュー(まだ定義だけ行った段階なので、まだ画面には表示されません)をクリックすると、報告書の投稿フォームが表示されるようにしなければなりません。
投稿フォームは、server ディレクトリの下の config/data/forms フォルダにある .properties ファイルで定義され、フォームに表示されるテキストボックスなどは、その .properties ファイルの xml= や sdl= 行で指定された .sdl ファイルに記述されます。
詳しくは、次の記事を参照してください。
メニュー項目の表示
上記で定義した「NewReport」アクションを呼び出す関数「addmenu-report」を shared.sdl に追加し、「addmenu-options」関数からそれを参照するようにします。
メモ: 多くの場合、このようなカスタマイズはプラグインとして行いますので、server ディレクトリの下の src/com/traction/sdl/gwtrpc/shared.sdl ではなく、プラグインのフォルダに src/com/traction/sdl/gwtrpc フォルダ階層を作成し、その中に shared.sdl を作成し、そこに下記のコードを記述します。
次の記述を shared.sdl に追加します。
<sdl.function name="addmenu-report">
<#addmenu-action actionName="NewReport" actionKey="report">
</sdl.function>
「addmenu-options」関数に、この「addmenu-report」関数への参照を追加します。
<sdl.function name="addmenu-options">
<#addmenu-newentry />
<#addmenu-task />
<#addmenu-event />
<#addmenu-milestone />
<#addmenu-goal />
<!-- New Report を表示 -->
<#addmenu-report />
</sdl.function>
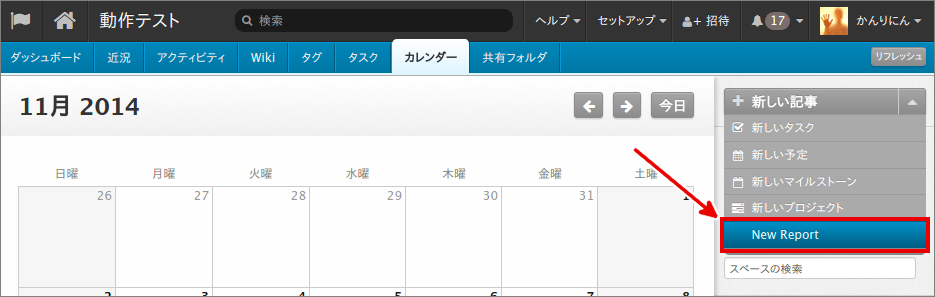
サーバーセットアップ > 一般 > サーバー管理 の [キャッシュのクリア] をクリックします。
画面を再ロードすると、下図のように [New Report] メニュー項目が表示されます。