Title: ナビゲーション リンクの XML テンプレート
Mexico スキン、Ocean スキン、Earth スキンの左サイドバーは、以下の場所にある、ナビゲーションリンクの設定でカスタマイズできます。
- サーバーセットアップ | フロントページ タブ | ナビゲーションリンク タブ
- スペースセットアップ | ニュースページ タブ | ナビゲーションリンク タブ
左サイドバーに表示されるスペースやタグの順序を指定したり階層化したりするには、ここで設定を変更します。また、リンク作成やよく使うコマンド(ラピッドセレクタ)の登録もできます。
メモ:Proteus スキンでは Download645 をインストールすると、一部利用できるようになります。

ナビゲーションの設定は XML 言語で記述します。次のような決まりがあります。
- 設定の記述全体は、<navlinks> に始まり </navlinks> で終わります。
- <>で囲まれた目印をタグと呼び、この「タグ」を使って設定を記述します。
(注意:スペースのタグ のことではありません)
- タグは必ず終了タグで閉じなければなりません。例えば、<group> タグを書いた場合は必ず </group> タグを書きます。また、<label /> タグのような単体で使うタグは、<label> とは書かず、<label /> のようにタグの最後に半角スラッシュを入れて、このタグが終了したことを表す必要があります。
- <group>~</group> を使ってまとめられます。
- タグは半角小文字で記述します。
ここで行った設定を反映させるには、下のボックスに記述した XML で既定のナビゲーションを上書きしますか? で [はい] を選択してください。
タグの解説
ナビゲーションリンクで使用できるタグについて解説します。
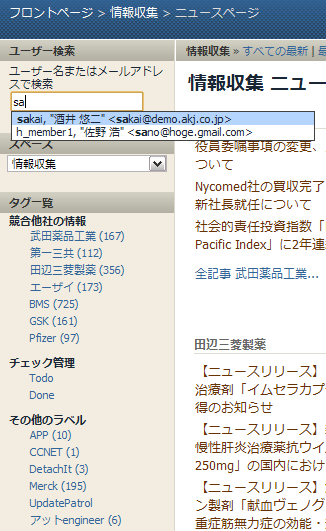
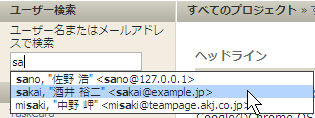
people
「アドレスブックへのアクセス」権限(サーバーACLエディタ 概説 参照)がある場合に、「ユーザー検索」という見出しとユーザー検索ボックスを表示します。

使用例
<people />
sections
このタグは、フロントページの左サイドバーにセクションのリンクを表示します。スペース内のページでは動作しません。

注意:TeamPage 4.1 から、左サイドバーのセクションは既定で非表示になりました。セクションを表示するには、「Mexico スキンのカスタマイズ」画面の「サイドバーにフロント ページの各セクションへのリンクを表示/非表示」で [常にリンクを表示] を選択してください。
使用例
<sections />
projects
スペースのリストを表示します。スペースの並びは文字コード順になります。
メモ:TeamPage 5.1 の「スペース」は、TeamPage 4.1 までは「プロジェクト」と呼んでいました。その名残りでここでは <projects /> というタグを使います。<spaces /> ではありませんので、ご注意ください。

このリストは、スキン設定によってドロップダウン形式で表示できます。詳しくは FAQ161: 左サイドバーのスペースをドロップダウン形式で表示するには を参照してください。
使用例
<projects />
project
name 属性で指定されたスペースへのリンクを作成します。リンク文字は既定でスペースの表示名になりますが、display 属性を使って別のリンク文字を指定できます。
使用例
<project name="Tokyo" />
<project name="Osaka" display="大阪支部" />
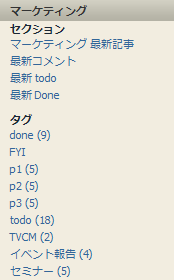
currentproject
現在のスペースの表示名を見出しとして表示し、その下にセクションとタグのリストを作成します。セクションのリストを表示するには sections 属性を true に、タグのリストを表示するには labels 属性を true にします。
注意:TeamPage 4.1 から、左サイドバーにはセクションリストを既定で表示しないようになっています。セクションリストを表示するには、スキンのカスタマイズ画面の「サイドバーにニュースページの各セクションへのリンクを表示/非表示」で [表示] を選択してください。
下図は、sections 属性と labels 属性の両方を true にした例です。

使用例
<currentproject sections="true" labels="true" />
<currentproject sections="false" labels="false" />
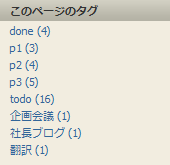
onthispage
このタグは、閲覧中の画面に表示されているタグをまとめた、「このページのタグ」欄を作成します。

注意:「このページのタグ」欄を表示するには、スキンのカスタマイズ設定の「[このページのタグ] を表示」で [はい] を選択してください。
使用例
<onthispage />
label
name 属性で指定されたタグのリンクを作成します。display 属性を指定しない場合は、タグの名前がリンク文字として表示されます。display 属性を使って別のリンク文字を指定できます。
メモ:TeamPage 4.1 では「タグ」を「ラベル」と呼んでいました。その名残で、ここでは <tag> ではなく <label> を使います。
使用例
<label name=":重要書類" />
<label name=":Customer" display="顧客情報" />
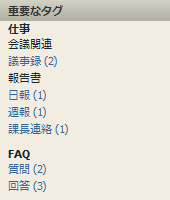
group
タグやスペースをグループ化し、name 属性で指定された文字列を見出しとして表示します。また、group タグの中に更に group タグを置いて階層化できます。下記は、タグを「仕事グループ」と「FAQグループ」に分けて表示する例です。
使用例
<group name="重要なタグ">
<group name="仕事">
<group name="会議関連">
<label name=":議事録" />
</group>
<group name="報告書">
<label name=":日報" />
<label name=":週報" />
<label name=":課長連絡" />
</group>
</group>
<group name="FAQ">
<label name=":質問" />
<label name=":回答" />
</group>
</group>

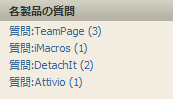
labelgroup
prefix 属性で指定された文字列で始まるタグをまとめます。
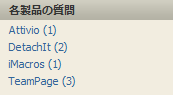
例えば、下図のような、各製品に関する質問のタグがあるとします。すべてのタグを <label /> を使って指定することもできますが、<labelgroup /> で置き換えることもできます。
<label /> 使用例
<group name="各製品の質問">
<label name=":質問:TeamPage" />
<label name=":質問:iMacros" />
<label name=":質問:DetachIt" />
<label name=":質問:Attivio" />
</group>

<labelgroup /> 使用例
<group name="各製品の質問">
<labelgroup prefix="質問:" />
</group>

remaininglabels
<label /> や <labelgroup /> などで指定されなかった、残りのタグのリストを表示します。
使用例
<group name="仕事タグ">
<label name=":todo" display="未完" />
<label name=":done" display="完了" />
</group>
<group name="その他のタグ">
<remaininglabels />
</group>
sdl
SDL ファイルや SDL ファイル内の関数を template 属性で指定して呼び出します。
使用例
<sdl template="com.traction.sdl.lib.elements#somefunction" />
link
リンクを作成するタグです。次の属性を指定できます。
- href ... リンク先の URL を指定します。
- name ... リンクとして表示される文字列を指定します。
- description ... リンクにマウスを乗せたときに表示される文字列(タイトルチップ)を指定します。
- taget ... "_blank" を指定すると、リンクをクリックしたときに別ウィンドウで開きます。

使用例
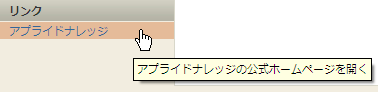
<link href="http://www.akj.co.jp/" description="アプライドナレッジの公式ホームページを開く" name="アプライドナレッジ" target="_blank" />
rslink
ラピッドセレクタを使ったリンクを作成します。rs 属性でラピッドセレクタを、name 属性でリンク文字を、description 属性でタイトルチップを指定します。
ラピッドセレクタについての詳細は ラピッド セレクタを使った操作 を参照してください。
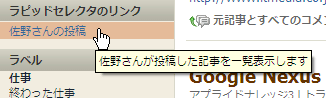
次のように記述すると、ユーザー「sano」が投稿した記事を一覧表示する画面へのリンクが作成されます。
使用例
<rslink rs="/a(sano)" description="佐野さんが投稿した記事を一覧表示します" name="佐野さんの投稿" />

トラブルシューティング
エラーメッセージが表示される
文法的な誤りがあると、次のようなエラーメッセージが表示されます。設定内容を確認してください。
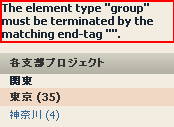
The element type "group" must be terminated by the matching end-tag"".
- <group> に対応する終了タグ </group> が見つからない。
- 終了タグ </group> の半角スラッシュを書き忘れている。
- 終了タグのスペルミス。</groupu> など。

The element type "navlinks" must be terminated by the matching end-tag"".
- 設定の最後が </navlinks> で終わっていない。
- <group> タグが見つからない。

The element type "XXXX" must be terminated by the matching end-tag"".
- タグのスペルミス。(下図の例では group と書くべきところを gloup と書いている)

The markup in the document preceding the root element must be well-formed.
- <navlinks> の前に何か書かれている。
- </navlinks> の後に何か書かれている。

設定を行っても実際の動作に反映されない
ナビゲーションリンクの「下のボックスに記述した XML で既定のナビゲーションを上書きしますか?」の設定を [いいえ] にしている。既定値は [いいえ] ですので、ご注意ください。