Title: Proteusスキンの機能はそのままに、外観をMexicoスキンに似せたい
TeamPage バージョン 4 時代の標準スキン「Meixo(メキシコ)」は、TeamPage バージョン 5 でも引き続きお使いいただけますが、タスク&プロジェクト管理や近況アップデートなど、TeamPage バージョン 5 の新しい機能は、新しい標準スキン「Proteus(プロテウス)」でのみご利用いただけます。
「新しい機能を使ってみたい…でも、見た目がガラリと変わるから、使う人が戸惑って苦情が殺到しそうだよなぁ…」
…そんなことをお考えの TeamPage 管理者もいらっしゃるかと思います。
そこで、Proteus スキンをなるべく Mexico スキンに似せて、Mexico スキンから Proteus スキンへスムーズに移行する方法を考えました。
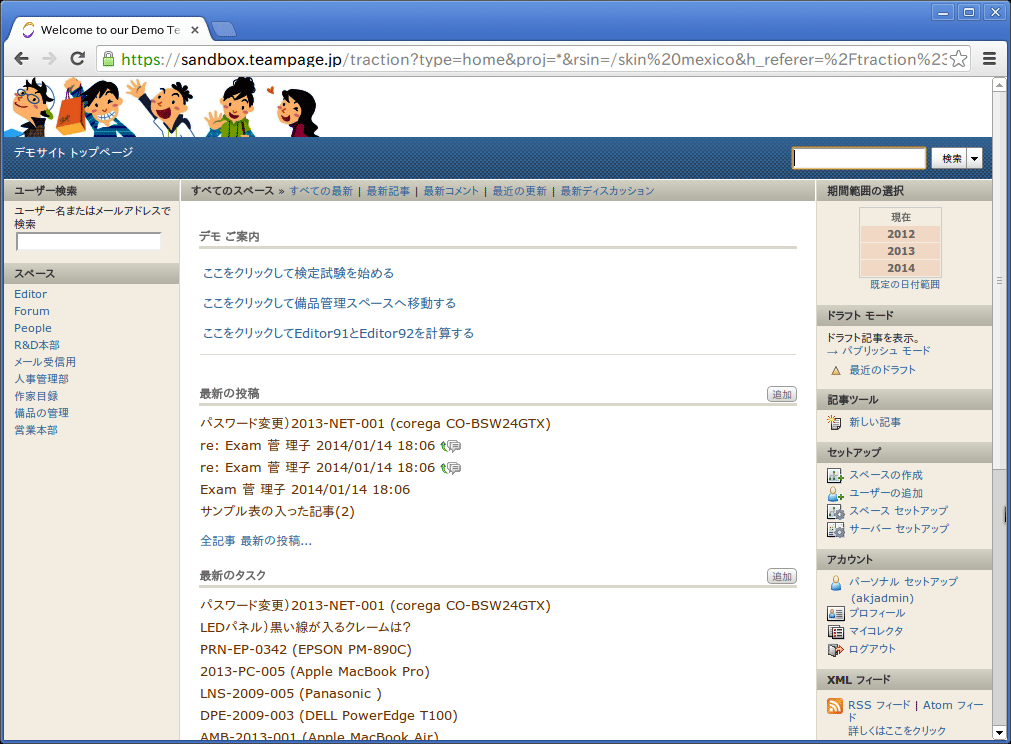
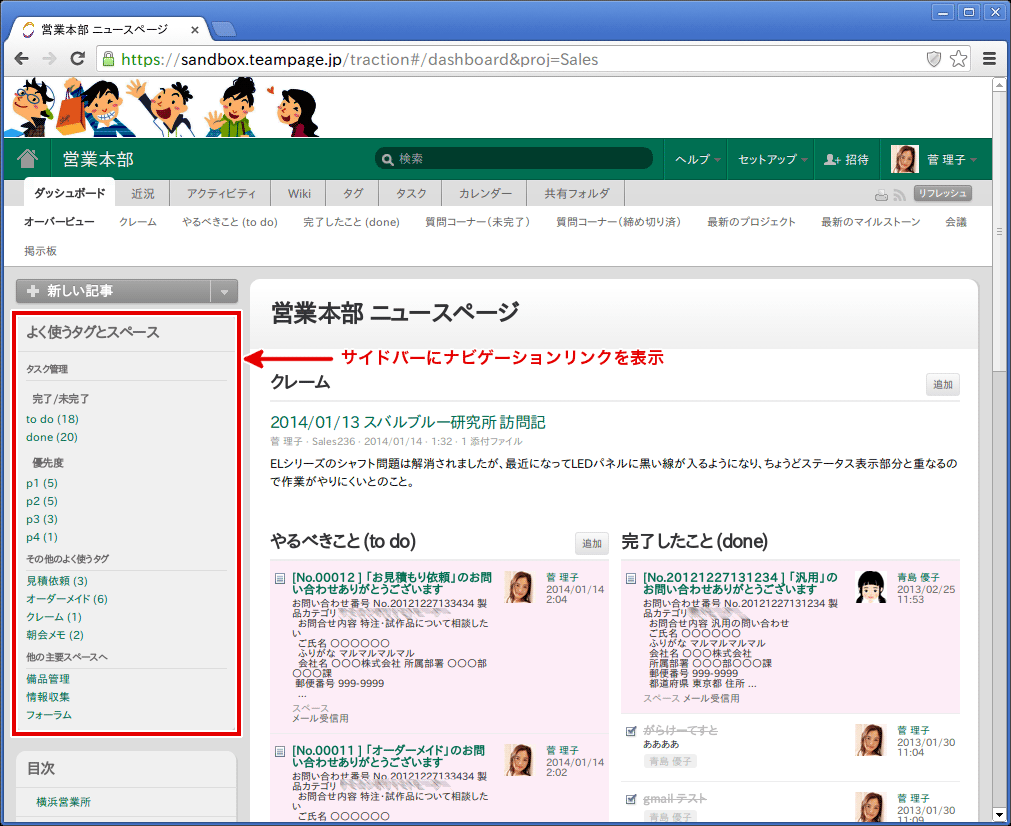
| Mexico スキン |
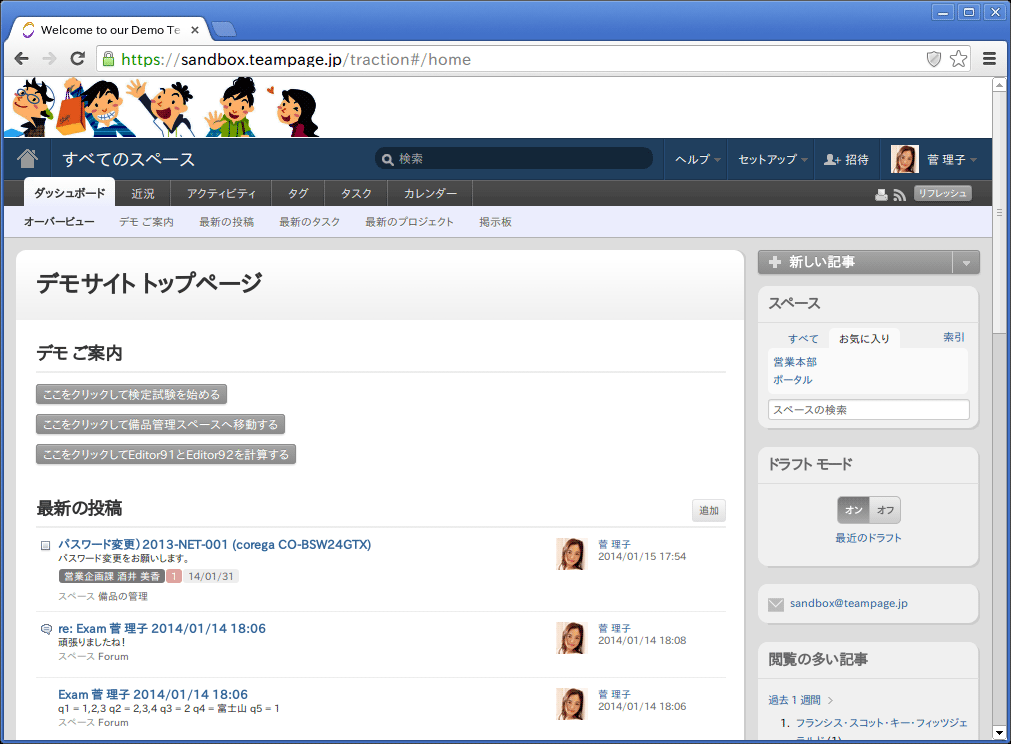
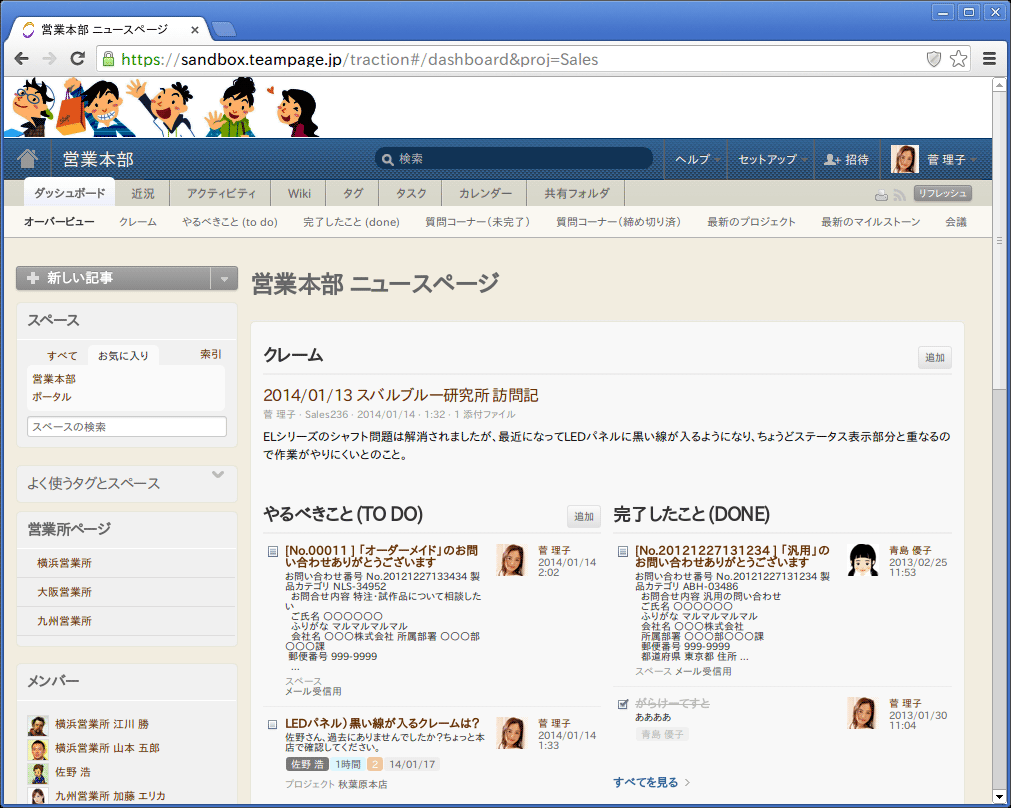
Proteus スキン |
|---|
 |
 |
Proteus スキンのサイドバーは片方のみ
Mexico スキンでは左右両方にサイドバーがありますが、Proteus スキンでは左右どちらか片方だけです。
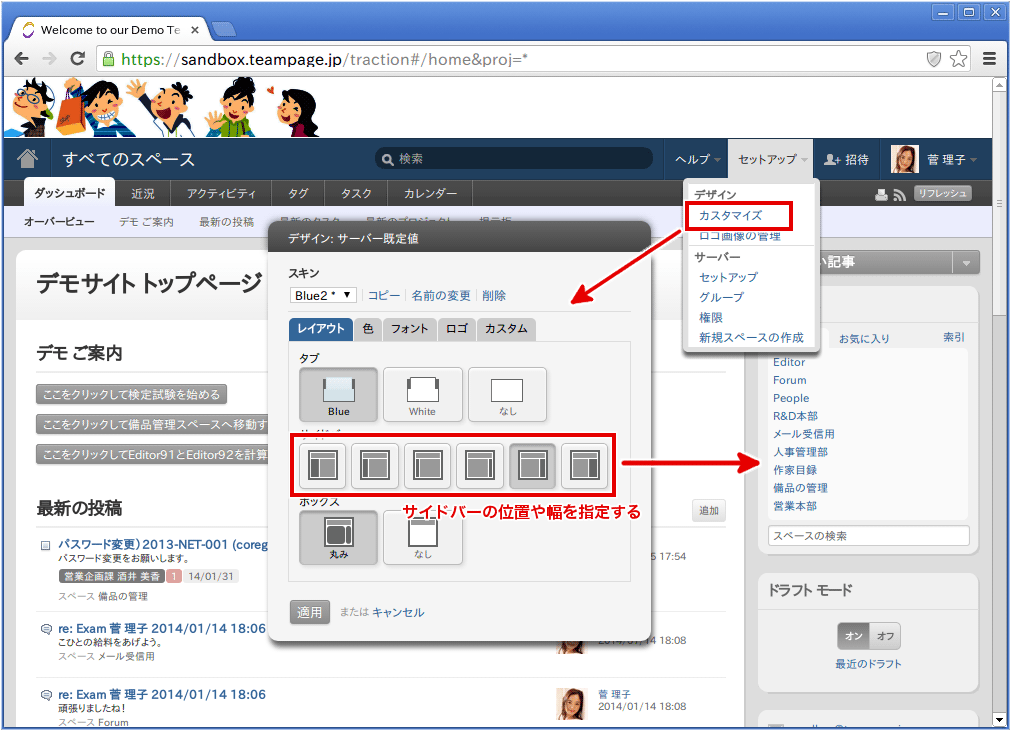
Proteus スキンのサイドバーを左右のどちらに表示するかは、Proteus スキンのカスタマイズ画面で選択できます。Mexico スキンで使う頻度が高い方に、Proteus スキンのサイドバーを表示すると良いでしょう。

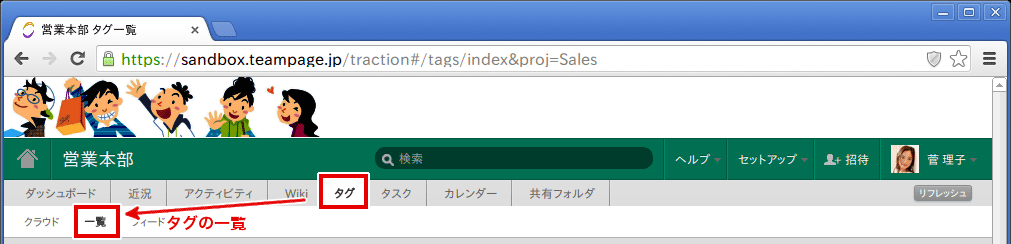
Proteus スキンのサイドバーにタグの一覧を表示する
Mexico スキンの左サイドバーにはセクションやタグの一覧(ナビゲーション リンク)が表示されますが、Proteus スキンではサイドバーには表示されません。(タグの一覧は、「タグ」タブのサブタブに表示されます)

しかし、Download645 を導入することで、Proteus スキンでもナビゲーション リンクを利用できます。

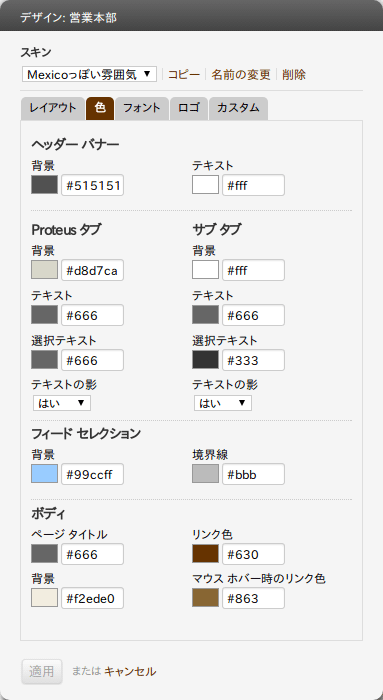
色合いを Mexico スキン風にカスタマイズする
Proteus スキンの色合いを Mexico スキンのように変更してみましょう。例えば、下図のような設定はいかがですか。Proteus スキンのカスタマイズ画面でデザインや色を選択し、下記のコード(スタイルシート)を「カスタム」タブのテキストボックスに入力してください。
画面イメージ

カスタマイズ設定
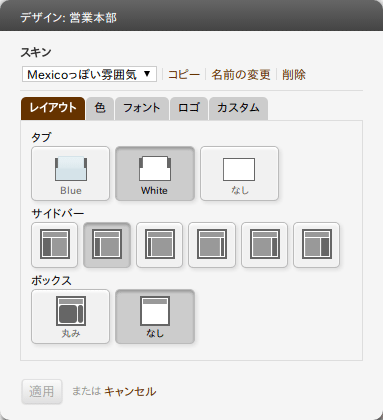
カスタマイズ画面の「レイアウト」タブ

カスタマイズ画面の「レイアウト」タブ

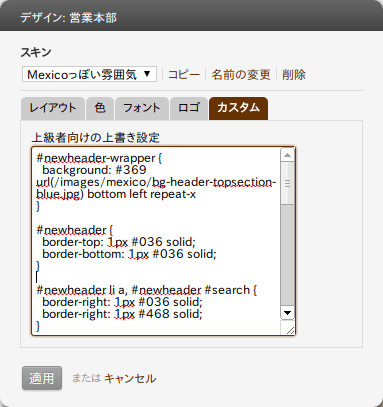
カスタマイズ画面の「カスタム」タブのスタイルシート(CSS)

#newheader-wrapper {
background: #369 url(/images/mexico/bg-header-topsection-blue.jpg) bottom left repeat-x
}
#newheader {
border-top: 1px #036 solid;
border-bottom: 1px #036 solid;
}
#newheader li a, #newheader #search {
border-right: 1px #036 solid;
border-right: 1px #468 solid;
}
#search .setup-search-box, #search .setup-search-box > input {
background-color: #135;
}
#sidebar #local-nav .box {
border: 1px #e8e7da solid;
}
#main #body {
background-color: #f8f8f8;
padding: 0 1em;
border: 1px #e8e7da solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#main #body .b, #main #body .b div {
background-color: #f8f8f8 !important;
}
#main #body .morelinks a {
color: #369;
}
button:hover, button:focus, .button:hover, .button:focus, input[type=submit]:hover, input[type=submit]:focus, input[type=button]:hover, input[type=button]:focus, .form-menu a:hover, .add-button:hover, .add-drop a:hover, .edit-menu:hover, .sctrl a:hover {
color: white !important;
}
関連記事
FAQ1764: Proteus スキンのカスタマイズ
FAQ1784: スタイルシートでスキンのデザインを変更するには
FAQ2653: サイドバーをページ下部に移動させる方法