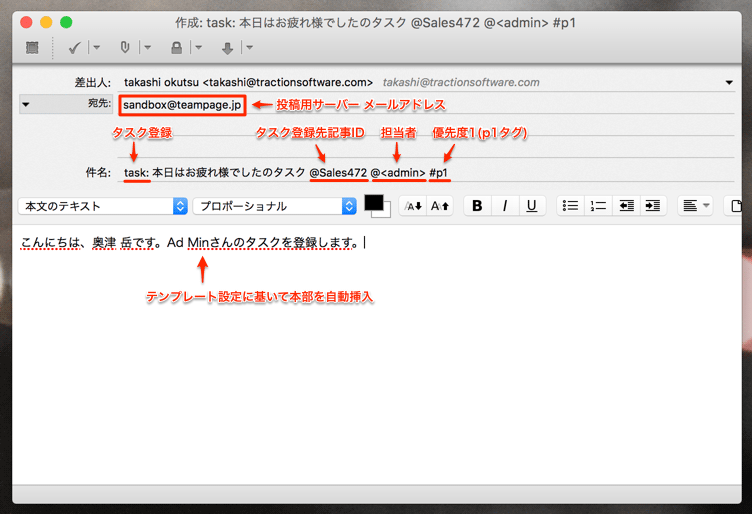
は「ユーザー admin を担当者にする」、
#p1
は「p1 タグを付ける = 優先度が 1」の意味です。

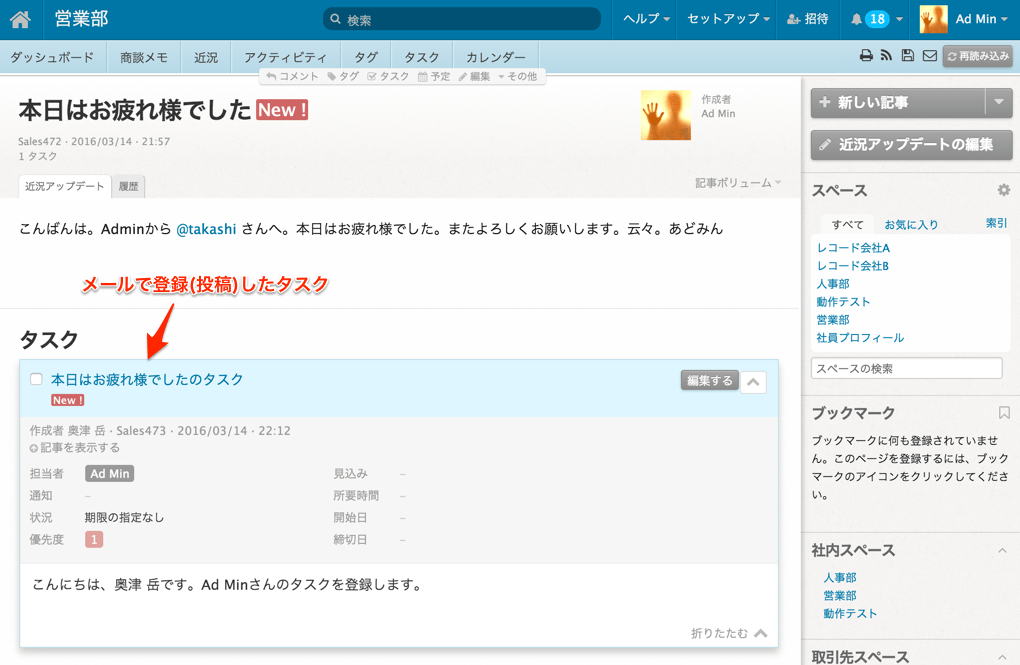
メールを送信すると、元記事にタスクとして登録されます。

設定
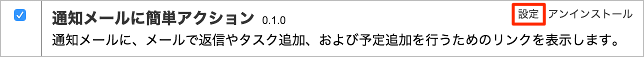
プラグインの [設定] をクリックして設定画面を表示します。

設定には、サーバー設定(サーバー管理者による設定)とユーザー設定(サーバー管理者が設定できるが、各ユーザーも個別に変更可能)があります。
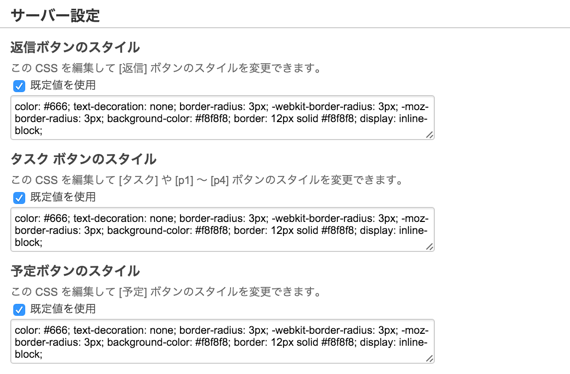
サーバー設定
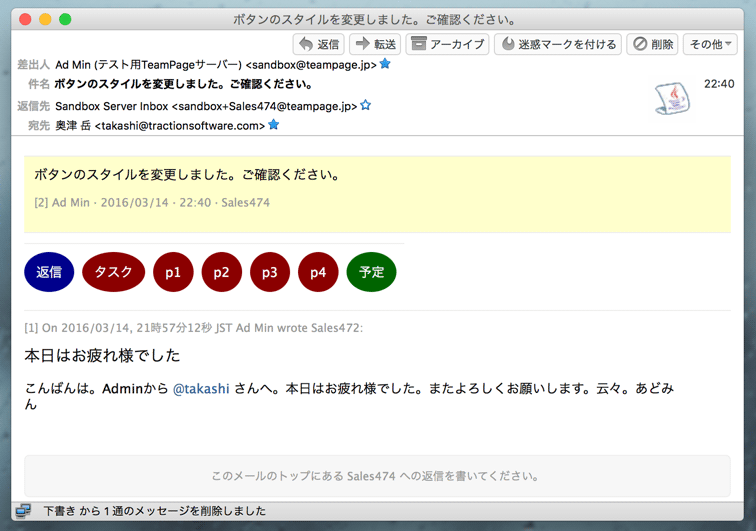
サーバー管理者は、スタイルシートでボタンの見た目(デザイン)を変更できます。

例えば、各設定を次のようにすると…
返信ボタンのスタイル
color: #fff; text-decoration: none; border-radius: 50%; -webkit-border-radius: 3px; -moz-border-radius: 3px; background-color: darkblue; border: 12px solid darkblue; display: inline-block;
タスク ボタンのスタイル
color: #fff; text-decoration: none; border-radius: 50%; -webkit-border-radius: 3px; -moz-border-radius: 3px; background-color: darkred; border: 12px solid darkred; display: inline-block;
予定ボタンのスタイル
color: #fff; text-decoration: none; border-radius: 50%; -webkit-border-radius: 3px; -moz-border-radius: 3px; background-color: darkgreen; border: 12px solid darkgreen; display: inline-block;
…ボタンは下図のように表示されます。

注意: メールソフトによってスタイルシートへの対応が異なります。そのため、同じスタイル設定でも、使用するメールソフトによってボタンの表示のされ方が違う場合があります。
ユーザー設定
返信、タスク登録、予定登録メールの件名と本文のテンプレートを設定できます。現時点では、次のパラメーターが利用できます。
- %title% … 元記事のタイトルです。(通知メールの件名です)
- %author% … 元記事の投稿者の名前です。
- %me% … 自分の名前です。(返信、タスク登録、予定登録するユーザーの名前)
関連記事
メールで投稿する
サーバー メールボックス
メール投稿がうまくいかないのはどうしてですか