Title: SDL Lesson 11 - 値を比較して「もし真ならばAせよ、さもなくばBせよ」な分岐処理を行う
TeamPage の SDL では、2 つ以上の値の合致や大小を比較する、次の compare.* タグが用意されています。
比較演算に使うタグ
compare.equals ... 2 つ以上の値が合致するかどうか(イコールかどうか)を判定します。compare.contains ... 文字列 A の中に文字列 B が含まれるかどうかを判定します。compare.startswith ... 文字列 A が文字列 B で始まるかどうかを判定します。compare.endswith ... 文字列 A が文字列 B で終わるかどうかを判定します。compare.greaterthan ... 2 つ以上の数値を比較して「より大きい」かどうかを判定します。compare.greaterthanorequalto ... 2 つ以上の数値を比較して「以上」かどうかを判定します。compare.lessthan ... 2 つ以上の数値を比較して「より小さい」「未満」かどうかを判定します。compare.lessthanorequalto ... 2 つ以上の数値を比較して「以下」かどうかを判定します。
なお、各タグは「compare.」の部分を省略して次のように記述することも可能です。
equalscontainsstartswithendswithgreaterthangreaterthanorequaltolessthanlessthanorequalto
ファイルの作成
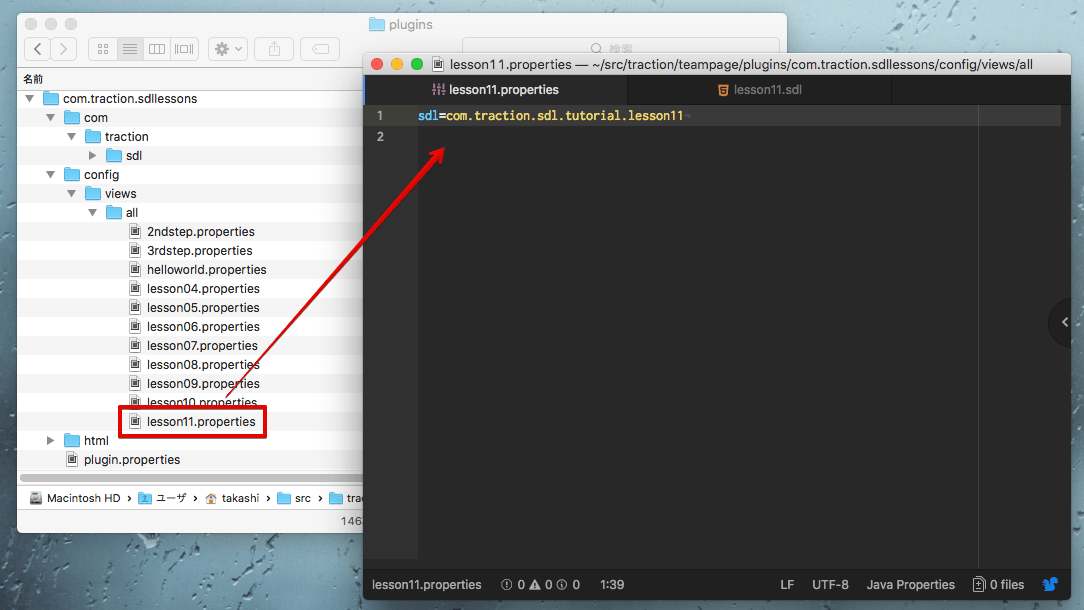
lesson11.properties
ダウンロード --> @1
ここでは新しく「lesson11」というビューを作成することにします。まずはビューの定義ファイル lesson11.properties を、プラグインの config/views/all に作成します。

テキストエディタで開いて次のように記述し、保存します。
sdl=com.traction.sdl.tutorial.lesson11
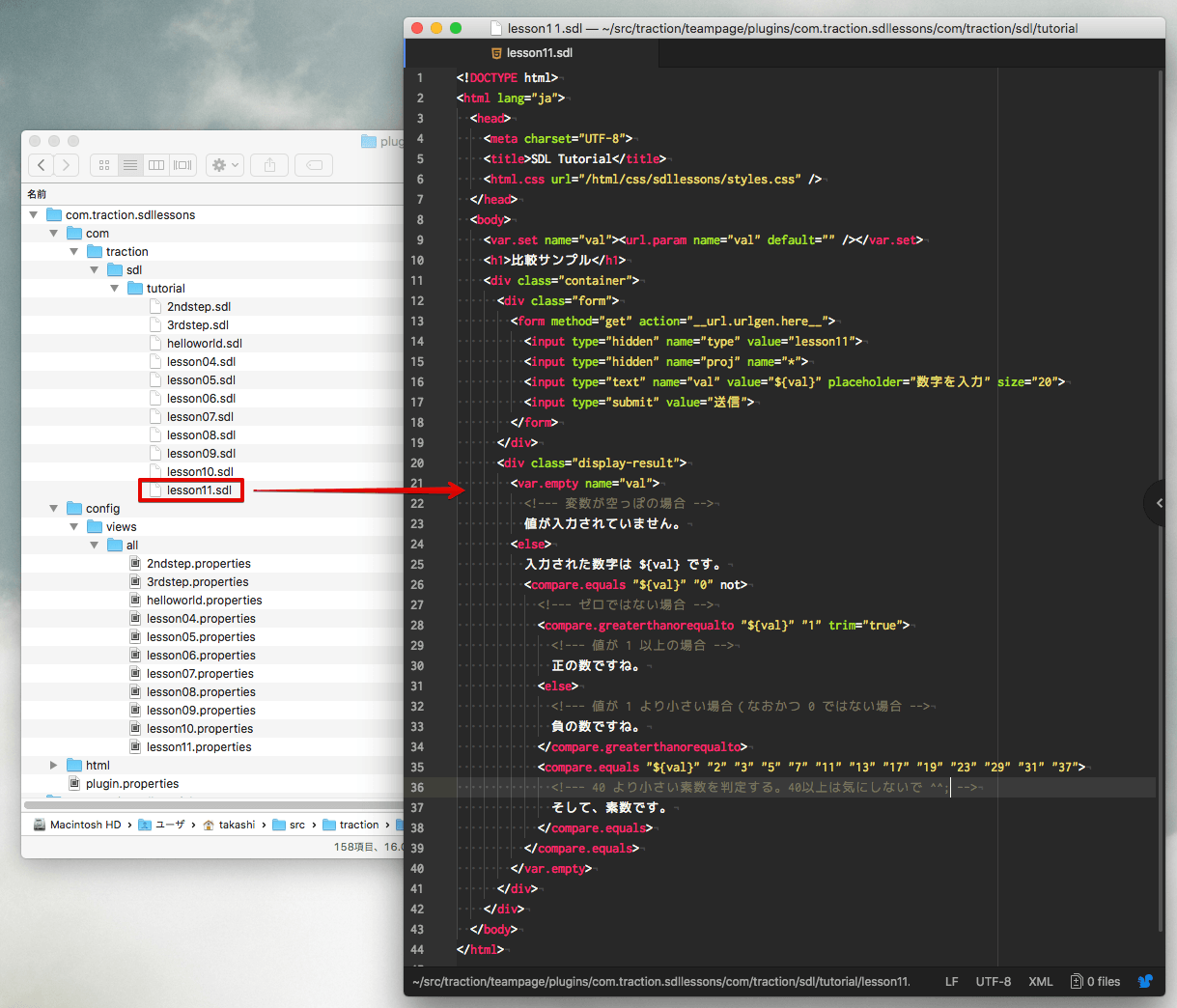
lesson11.sdl
ダウンロード --> @2
ビューの定義ファイル lesson11.properties で指定された lesson11.sdl を com/traction/sdl/tutorial に作成します。

テキストエディタで開いて次のように記述し、保存します。(文字エンコードは UTF-8 にしてください)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<var.set name="val"><url.param name="val" default="" /></var.set>
<h1>比較サンプル</h1>
<div class="container">
<div class="form">
<form method="get" action="__url.urlgen.here__">
<input type="hidden" name="type" value="lesson11">
<input type="hidden" name="proj" name="*">
<input type="text" name="val" value="${val}" placeholder="数字を入力" size="20">
<input type="submit" value="送信">
</form>
</div>
<div class="display-result">
<var.empty name="val">
<!--- 変数が空っぽの場合 -->
値が入力されていません。
<else>
入力された数字は ${val} です。
<compare.equals "${val}" "0" not>
<!--- ゼロではない場合 -->
<compare.greaterthanorequalto "${val}" "1" trim="true">
<!--- 値が 1 以上の場合 -->
正の数ですね。
<else>
<!--- 値が 1 より小さい場合(なおかつ 0 ではない場合 -->
負の数ですね。
</compare.greaterthanorequalto>
<compare.equals "${val}" "2" "3" "5" "7" "11" "13" "17" "19" "23" "29" "31" "37">
<!--- 40 より小さい素数を判定する。40以上は気にしないで ^^; -->
そして、素数です。
</compare.equals>
</compare.equals>
</var.empty>
</div>
</div>
</body>
</html>
動作確認
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
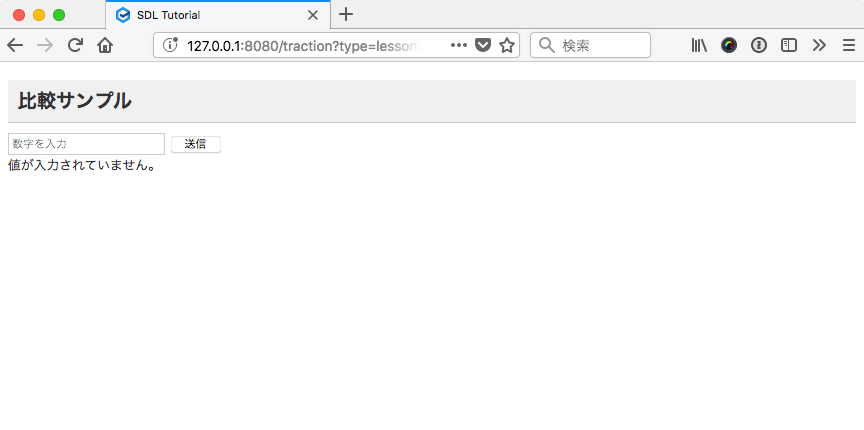
TeamPage の検索ボックスに /type lesson11 と入力して Enter キーを押すと、下図のような「比較サンプル」ビューが表示されます。

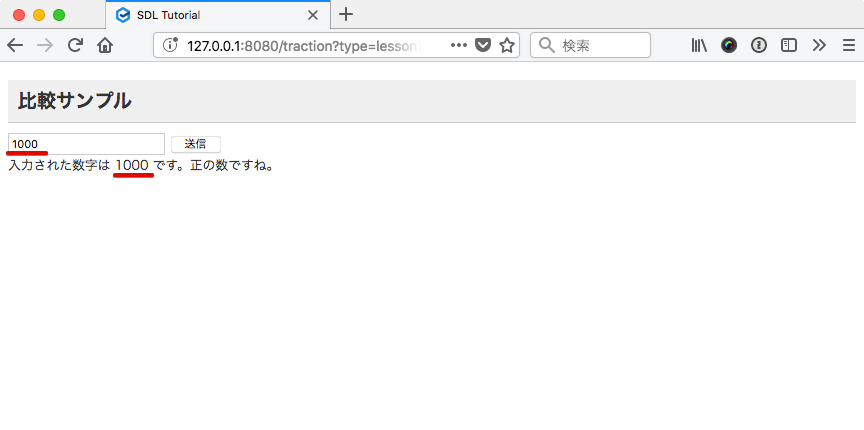
下図は、テキストボックスに「1000」を入力して [送信] ボタンをクリックしたときの例です。正の数と判定されました。

下図は、テキストボックスに「31」を入力して [送信] ボタンをクリックしたときの例です。正の数かつ素数と判定されました。

解説
値を比較して合致するかどうかを判定する
複数の値が合致するかどうかを確認するには、次のように <compare.equals> タグまたは <equals> タグを使用します。
<compare.equals "値1" "値2">
<!--- 値1と値2が合致する場合 -->
<else>
<!--- 値1と値2が合致しない場合 -->
</compare.equals>
<!--- または -->
<equals "値1" "値2">
<!--- 値1と値2が合致する場合 -->
<else>
<!--- 値1と値2が合致しない場合 -->
</equals>
また、値に a= と b= 属性名(パラメーター名)を付けて次のように記述することもできます。下記サンプルは上記サンプルと同じ動作になります。
<compare.equals a="値1" b="値2">
<!--- 値1が値2に合致する場合 -->
<else>
<!--- 値1が値2と合致しない場合 -->
</compare.equals>
<!--- または -->
<equals a="値1" b="値2">
<!--- 値1が値2に合致する場合 -->
<else>
<!--- 値1が値2と合致しない場合 -->
</equals>
値は 3 つ以上指定することもできます。この場合、最初の値と 2 つ目以降の値とを OR 条件(「または」条件)で比較します。
<compare.equals "値1" "値2" "値3">
<!--- 値1が値2または値3と合致する場合 -->
<else>
<!--- 値1が値2と値3のどちらにも合致しない場合 -->
</compare.equals>
<!--- または -->
<compare.equals a="値1" b="値2" b="値3">
<!--- 値1が値2または値3と合致する場合 -->
<else>
<!--- 値1が値2と値3のどちらにも合致しない場合 -->
</compare.equals>
<!--- または -->
<equals a="値1" b="値2" b="値3">
<!--- 値1が値2または値3と合致する場合 -->
<else>
<!--- 値1が値2と値3のどちらにも合致しない場合 -->
</equals>
「〜ではない」を指定するには
「合致しない場合」といった「〜ではない」という条件を指定するには not 属性を追加します。
<compare.equals "値1" "値2" not>
<!--- 値1と値2は合致しない -->
<else>
<!--- 値1と値2は合致する -->
</compare.equals>
余計なスペースを除去するには
値の前後から余計なスペース(空白)を除去するには trim="true" を指定します。(既定値は trim="false" です)
<var.set name="city" value=" tokyo " />
<compare.equals "${city}" "tokyo" trim="true">
<p>スペース(空白文字)を除去して tokyo に合致しました!</p>
</compare.equals>
大文字/小文字を無視するには
アルファベットの大文字と小文字を区別せずに比較するには ignorecase="true" を指定します。(既定値は ignorecase="false" です)
<var.set name="city" value="tokyo" />
<compare.equals "${city}" "TOKYO" ignorecase="true">
<p>大文字/小文字を無視して TOKYO に合致しました!</p>
</compare.equals>
変数の値が空(から)かどうかを判定する
次のように <compare.equals> タグまたは <equals> タグを使って、ある変数の値が空(から)かどうかを判定できます。
<compare.equals "<var.value name='test' />" "">
<p>変数 test の値は空です。</p>
<else>
<p>変数 test の値は <var.value name="test" /> です。</p>
</compare.equals>
<!--- または -->
<equals "<var.value name='test' />" "">
<p>変数 test の値は空です。</p>
<else>
<p>変数 test の値は <var.value name="test" /> です。</p>
</equals>
しかし、次のように <var.empty> タグを使った方がスッキリします。(上記の lesson11.sdl の記述を参照)
<var.empty name="test">
<p>変数 test の値は空です。</p>
<else>
<p>変数 test の値は <var.value name="test" /> です。</p>
</var.empty>
参照: DocSDK220.029: SDL Lesson 9 - グローバル変数やローカル変数を扱う
値を比較して大小を判定する
複数の数値を比較して大小を判定するには、<compare.greaterthan> タグ(または <greaterthan> タグ)、<compare.greaterthanorequalto> タグ(または <greaterthanorequalto> タグ)、<compare.lessthan> タグ(または <lessthan> タグ)、<compare.lessthanorequalsto> タグ(または <lessthanorequalto> タグ)を使用します。
<!--- 変数hogeの値が変数piyoのそれより大きいかどうかを判定します。 -->
<compare.greaterthan "${hoge}" "${piyo}">
<!--- hogeはpiyoより大きい -->
<else>
<!--- hogeはpiyoより大きくない -->
</compare.greaterthan>
<!--- または a= と b= 属性名を指定して -->
<compare.greaterthan a="${hoge}" b="${piyo}">
<!--- hogeはpiyoより大きい -->
<else>
<!--- hogeはpiyoより大きくない -->
</compare.greaterthan>
これらのタグも、<compare.equals> タグと同じように、複数の値を指定して OR 条件での判定が可能です。
<!--- 値1が値2または値3より小さいかどうか比較 -->
<compare.lessthan "値1" "値2" "値3">
<!--- 値1は値2または値3より小さい -->
</compare.lessthan>
<!--- または -->
<compare.lessthan a="値1" b="値2" b="値3">
<!--- 値1は値2または値3より小さい -->
</compare.lessthan>
まとめ
1. <compare.equals "${変数名}" "" trim="true"> で変数が空(から)かどうかを判定できるが、<var.empty name="変数名"> (または <global.empty name="変数名">)を使うとスッキリ書ける。
2. 合致するかどうかを比較する <compare.equals> タグや、数値の大小を比較する <compare.greaterthan> タグなどがある。
3. 比較する値は複数指定できる。