Title: SDL Lesson 9 - グローバル変数やローカル変数を扱う
グローバル変数やローカル変数を使って計算を行い、結果を表示してみましょう。
ファイルの作成
lesson09.properties
ダウンロード --> @3
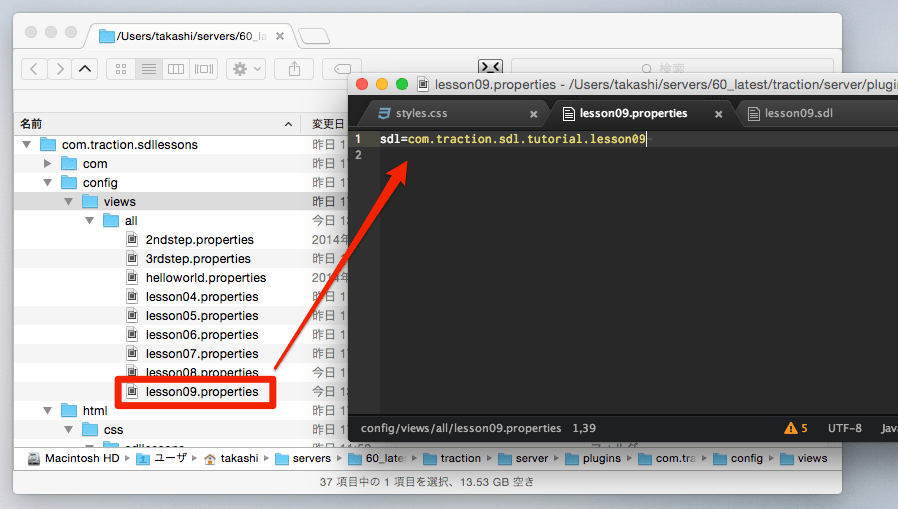
ここでは新しく「lesson09」というビューを作成することにします。まずはビューの定義ファイル lesson09.properties を、プラグインの config/views/all に作成します。

テキストエディタで開いて次のように記述し、保存します。
sdl=com.traction.sdl.tutorial.lesson09
lesson09.sdl
ダウンロード --> @4
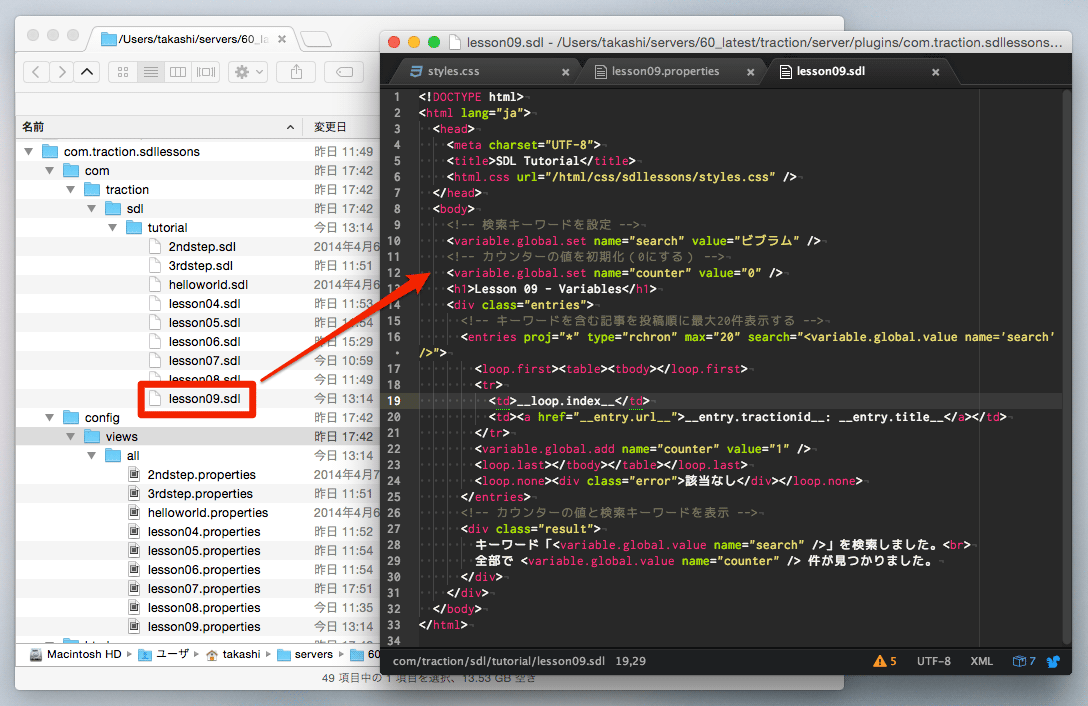
ビューの定義ファイル lesson09.properties で指定された lesson09.sdl を com/traction/sdl/tutorial に作成します。

テキストエディタで開いて次のように記述し、保存します。(文字エンコードは UTF-8 にしてください)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<!-- 検索キーワードを設定 -->
<global.set name="search" value="ビブラム" />
<!-- カウンターの値を初期化(0にする) -->
<global.set name="counter" value="0" />
<h1>Lesson 09 - Variables</h1>
<div class="entries">
<!-- キーワードを含む記事を投稿順に最大20件表示する -->
<entries proj="*" type="rchron" max="20" search="<global.value name='search' />">
<loop.first><table><tbody></loop.first>
<tr>
<td>__loop.index__</td>
<td><a href="__entry.url__">__entry.tractionid__: __entry.title__</a></td>
</tr>
<global.add name="counter" value="1" />
<loop.last></tbody></table></loop.last>
<loop.none><div class="error">該当なし</div></loop.none>
</entries>
<!-- カウンターの値と検索キーワードを表示 -->
<div class="result">
キーワード「<global.value name="search" />」を検索しました。<br>
全部で <global.value name="counter" /> 件が見つかりました。
</div>
</div>
</body>
</html>
styles.css
ダウンロード --> @5
今回のビュー「Lesson 09」ではテーブル(表)を使います。テーブルの見栄えを良くするため、この記事に添付してある styles.css をダウンロードして、html/css/sdllessons にある既存の styles.css と置き換えます。(この記事に添付してある styles.css を html/css/sdllessons に保存します)
動作確認
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
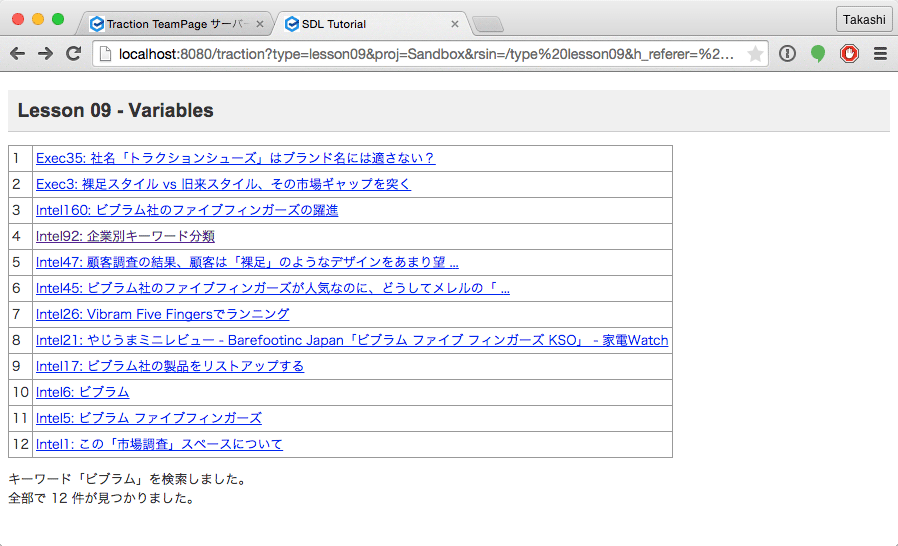
TeamPage の検索ボックスに /type lesson09 と入力して Enter キーを押すと、下図のような「Lesson 09 - Variables」ビューが表示されます。

解説
グローバル変数とローカル変数の違い
変数とは「何かの数字や文字を入れておく箱」のことで、プログラム中のどこからでも入れたり出したりできる箱を「グローバル変数」と呼び、特定のエリア(スコープ)内でだけ利用できる箱を「ローカル変数」と呼びます。
グローバル変数の使い方
グローバル変数を使うには、<global.*> または <variable.global.*> というタグを使います。どちらを使っても同じ動作になります。
「*」の部分には、set, value, defined, boolean 等、下表のキーワードを当てはめることができ、それぞれ次のような意味/動作になります。
| タイプ |
キーワード |
意味/動作 |
|---|
| アクセス |
set |
変数に値を代入します。 |
| append |
変数の値(文字列)に値(文字列)を追加します。 |
| get |
変数の値を参照(取得)します。 |
| value |
| copy |
ある変数を別の名前の変数にアサインします。 |
| テスト |
defined |
変数が定義済みかどうかを調べます。 |
| empty |
値が空かどうかを調べます。 |
| whitespace |
値が空白記号だけかどうか(空白記号以外の文字列が含まれていないかどうか)を調べます。 |
| boolean |
値が「true」かどうかを調べます。 |
| 計算 |
add |
加算(足し算)を行います。 |
| multiply |
乗算(掛け算)を行います。 |
| divide |
除算(割り算)を行います。 |
変数に値を代入する
上表のとおり、変数に値を代入するには <global.set> または <variable.global.set> を使います。具体的には、
<global.set name="変数名" value="値" />
<global.set name="変数名" value="値">
<!--- または -->
<variable.global.set name="変数名" value="値" />
<variable.global.set name="変数名" value="値">
のように value= で値を指定するか、
<global.set name="変数名">値</global.set>
<!--- または -->
<variable.global.set name="変数名">値</variable.global.set>
のように開始タグと終了タグの間に値を挟み込みます。
変数の値を参照(取得)する
変数の値を参照(取得)するに、<global.value> や <global.get> や <variable.global.value> や <variable.global.get> が使えますが、もっと簡単に ${変数名} や #$変数名$ と記述できます。
数値型変数と文字列型変数
変数の値が数値か文字列かを厳密に意識する必要はありません。命令に応じて、TeamPage がファジーに判断してくれます。
1. add を使って数値として計算
<global.set name="val1" value="100" />
<global.set name="val2" value="200" />
<global.add name="val1" value="${val2}" />
<!--- val1 の値は 300 になります -->
答えは <global.value name="val1" /> です。
2. append を使って文字列として操作
<global.set name="val1" value="100" />
<global.set name="val2" value="200" />
<global.append name="val1" value="${val2}" />
<!--- val1 の値は 100200 になります -->
答えは ${val1} です。
ローカル変数の使い方
ローカル変数を使うには、<var.*> または <variable.*> または <variable.local.*> タグを使います。
Lesson 09 での使い方の例
検索キーワードに使う
今回の「Lesson 09」ビューでは、グローバル変数「search」と「counter」を使っています。
グローバル変数「search」には、lesson09.sdl の 10 行目で検索キーワード「ビブラム」を代入しています。(適当なキーワードに変更してください)
<global.set name="search" value="ビブラム" />
これを 16 行目で <entries> タグに search= パラメーターとして渡しています。
<entries proj="*" type="rchron" max="20" search="<global.value name='search' />">
28 行目では <global.value> 形式の記述で、値を表示しています。
キーワード「<global.value name="search" />」を検索しました。
カウンターに使う
lesson09.sdl の 12 行目でカウンター(検索ヒット数)の初期値として「0」を代入しています。
<global.set name="counter" value="0" />
22 行目では、検索ヒットする毎にカウンターの値を「1」加算しています。
<global.add name="counter" value="1" />
26 行目では、検索が終了した後に(<entries> のループを抜けた後に)、カウンターの値を表示しています。これは ${counter} や #$counter$ と表記することも可能です。
<global.value name="counter" />
まとめ
1. グローバル変数とローカル変数とでは、利用できる範囲が異なる。
2. グローバル変数は <variable.global.*> として使う。参照する場合は ${変数名} や #$変数名$ のように短く記述できる。
3. ローカル変数は <variable.local.*> として使う。参照する場合は ${変数名} や #$変数名$ のように短く記述できる。
4. 変数が数値型か文字列型かを厳密に意識する必要はない。