Title: SDL Lesson 12 - 値による多分岐処理を行う
SDL の <switch> タグは、<case> または <case.*> タグと組み合わせて「もし値が a だったら A を実行し、b だったら B を実行し、c だったら C を実行し…」という多分岐を行います。
ファイルの作成
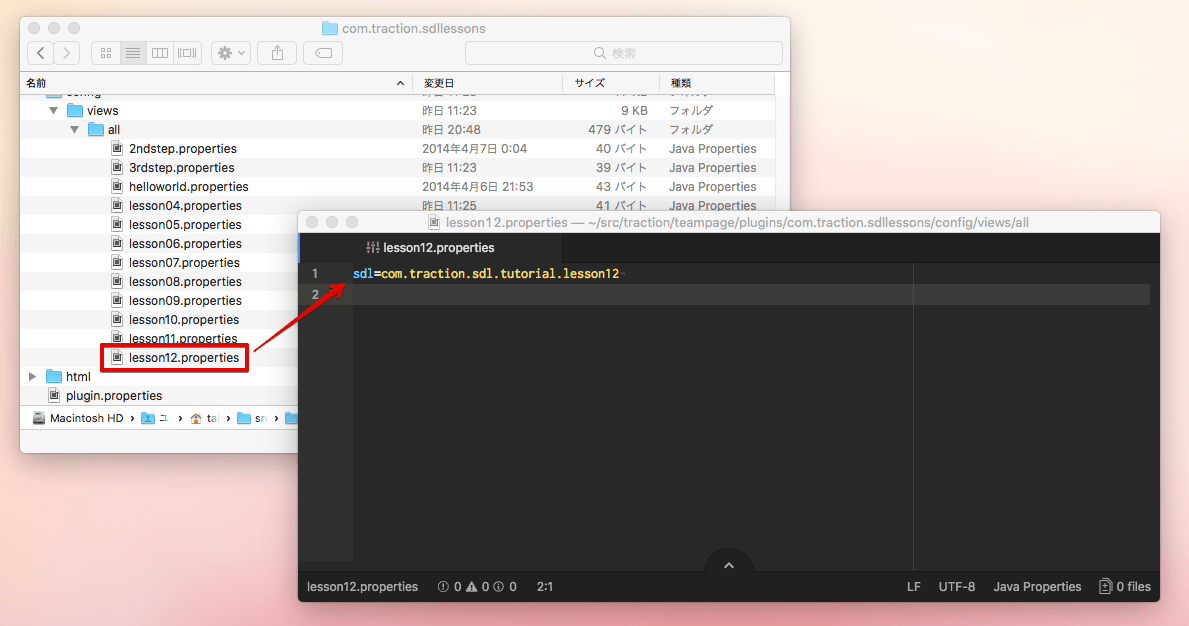
lesson12.properties
ダウンロード --> @1
ここでは新しく「lesson12」というビューを作成することにします。まずはビューの定義ファイル lesson12.properties を、プラグインの config/views/all に作成します。

テキストエディタで開いて次のように記述し、保存します。
sdl=com.traction.sdl.tutorial.lesson12
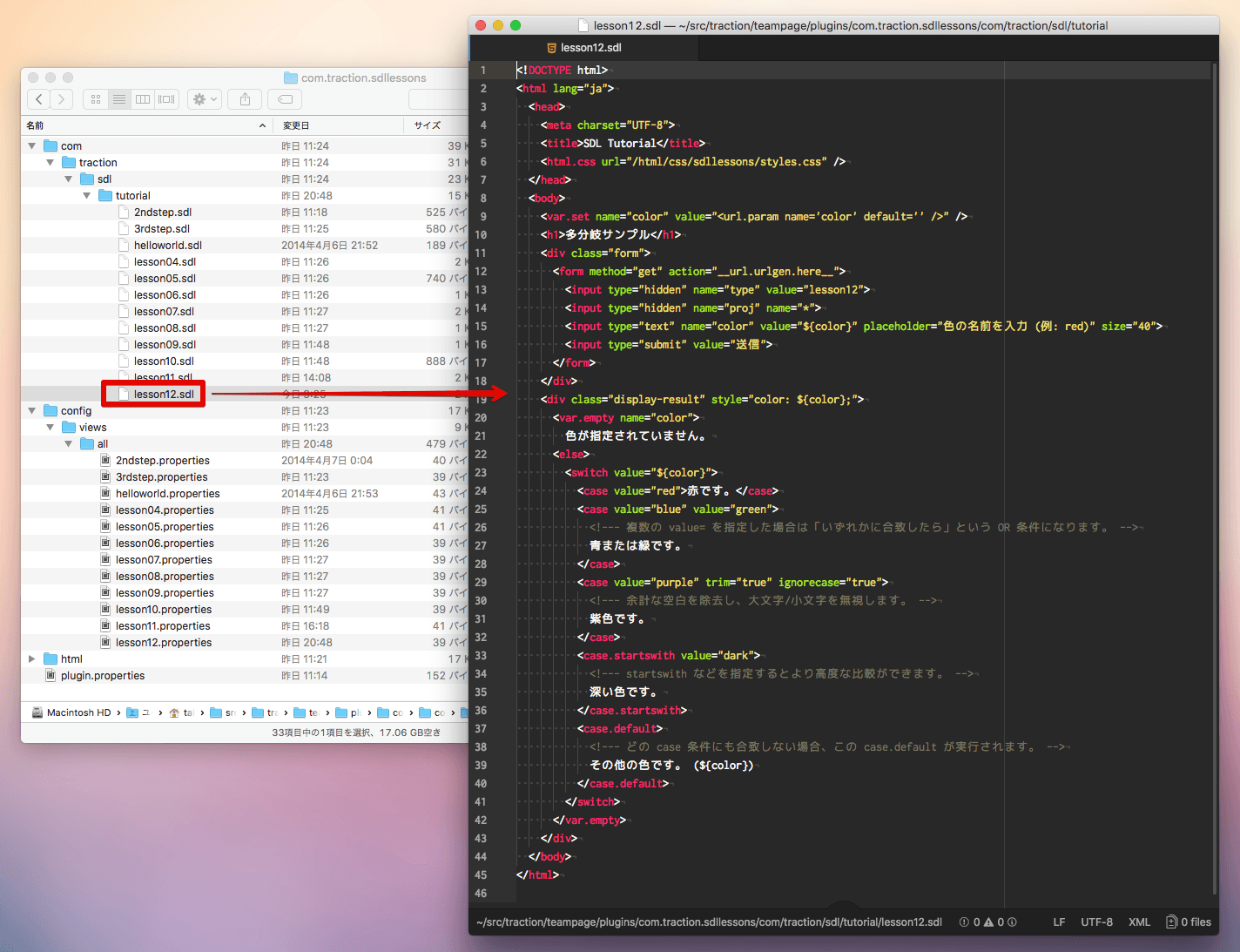
lesson12.sdl
ダウンロード --> @2
ビューの定義ファイル lesson12.properties で指定された lesson12.sdl を com/traction/sdl/tutorial に作成します。

テキストエディタで開いて次のように記述し、保存します。(文字エンコードは UTF-8 にしてください)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<var.set name="color" value="<url.param name='color' default='' />" />
<h1>多分岐サンプル</h1>
<div class="form">
<form method="get" action="__url.urlgen.here__">
<input type="hidden" name="type" value="lesson12">
<input type="hidden" name="proj" name="*">
<input type="text" name="color" value="${color}" placeholder="色の名前を入力 (例: red)" size="40">
<input type="submit" value="送信">
</form>
</div>
<div class="display-result" style="color: ${color};">
<var.empty name="color">
色が指定されていません。
<else>
<switch value="${color}">
<case value="red">赤です。</case>
<case value="blue" value="green">
<!--- 複数の value= を指定した場合は「いずれかに合致したら」という OR 条件になります。 -->
青または緑です。
</case>
<case value="purple" trim="true" ignorecase="true">
<!--- 余計な空白を除去し、大文字/小文字を無視します。 -->
紫色です。
</case>
<case.startswith value="dark">
<!--- startswith などを指定するとより高度な比較ができます。 -->
深い色です。
</case.startswith>
<case.default>
<!--- どの case 条件にも合致しない場合、この case.default が実行されます。 -->
その他の色です。 (${color})
</case.default>
</switch>
</var.empty>
</div>
</body>
</html>
動作確認
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
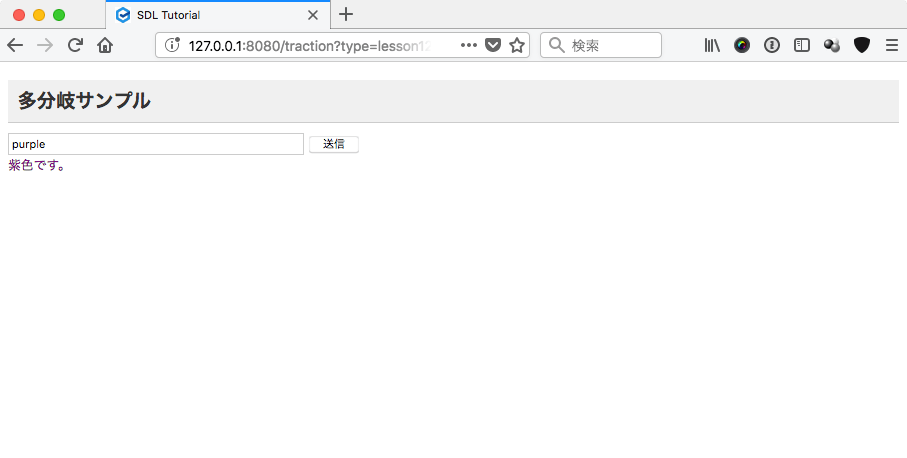
TeamPage の検索ボックスに /type lesson12 と入力して Enter キーを押すと、下図のような「多分岐サンプル」ビューが表示されます。
テキストボックスに「red」「blue」「green」「purple」「yellow」などの色の名前を入力して [送信] ボタンをクリックすると、入力された内容によって表示が変化します。

解説
switch と case の組み合わせ
<switch> タグは、value= 属性で与えられた値に基づいて、<switch>...</switch> スコープ内に記述された、value= 値が合致する <case> タグへ分岐処理を行います。
例えば、次のようなコードがあるとすると、変数 hoge の値が 100 の場合は最初の <case> が、200 の場合は 2 つ目の <case> が処理されます。
<switch value="${hoge}">
<case value="100">hoge の値は 100 です。</case>
<case value="200">hoge の値は 200 です。</case>
</switch>
「それ以外」分岐の設定
上記のコードで「hoge が 100 でも 200 でもない場合すべて」の分岐を指定するには、<case.default> タグを使います。
<switch value="${hoge}">
<case value="100">hoge の値は 100 です。</case>
<case value="200">hoge の値は 200 です。</case>
<case.default>hoge の値は 100 でも 200 でもありません。</case.default>
</switch>
複数の条件の指定
<case> タグに複数の value= 属性を指定でき、いずれかの value= 値に合致した場合、その <case> に分岐処理されます。
<switch value="${city}">
<case value="Tokyo" value="Osaka">日本の都市</case>
<case value="New York" value="Los Angeles" value="New Orleans">米国の都市</case>
<case value="Berlin" value="Hamburg">ドイツの都市</case>
</switch>
大文字/小文字の区別
<case> タグで ignorecase="true" を指定すると、大文字/小文字を区別せずに value= の値が比較されます。
<var.set name="city" value="Tokyo" />
<switch value="${city}">
<case value="tokyo" ignorecase="true">東京</case>
<case value="osaka" ignorecase="true">大阪</case>
</switch>
余計なスペース(空白文字)の除去
<case> タグで trim="true" を指定すると、value= の値からスペース(空白記号)を削除して比較します。
case のバリエーション
「〜より大きい」や「〜で始まる」などで条件分岐するための、<compare.*> と同じようなタグが用意されています。
case.contains ... 指定された文字列を含むかどうかcase.startswith ... 指定された文字列で始まるかどうかcase.endswith ... 指定された文字列で終わるかどうかcase.greaterthan ... 指定された数値より大きいかどうかcase.greaterthanorequalto ... 指定された数値以上かどうかcase.lessthan ... 指定された数値未満かどうかcase.lessthanorequalto ... 指定された数値以下かどうか
参照: DocSDK270: SDL Lesson 11 - 値を比較して「もし真ならばAせよ、さもなくばBせよ」な分岐処理を行う
まとめ
1. 多分岐処理を行うには <switch> と <case> タグを組み合わせて使う。
2. 比較する値 value= は複数指定できる。
3. 大文字/小文字を無視するかどうかを指定する ignorecase= や余分なスペースを除去するかどうかを指定する trim= 属性が使える。
4. 値が合致するかどうかをチェックする <case> だけでなく、大小を比較する <case.greaterthan> や文字列を含むかどうかを比較する <case.contains> など、色々なバリエーションが用意されている。