Title: 新しい記事の種類と投稿/編集フォームを作ってみよう(旧バージョン)
TeamPage には、「標準的な記事」「タスク」「予定」「プロジェクト」などの、いくつかの「記事の種類」が用意されており、それぞれに応じた投稿/編集フォームを利用できます。そして、これらの既存のもの以外の新しい種類を必要に応じて追加できるように設計されています。
ここでは、投稿/編集フォームの作り方を紹介するために米国本社のエンジニア Dave Shepperton (デイヴ=シェパートン) が作成した「Shep Form」プラグインを使って、新しい記事の種類や投稿/編集フォームの作成方法の基本について解説します。
Shep Form プラグイン
インストール
まず com.traction.shepform-0.2.1.zip をダウンロードします。
サーバー管理者でお使いの TeamPage へログインし、サーバーセットアップ > プラグイン ページ下部の [新規プラグインのインストール] でダウンロードした .zip ファイルを指定してアップロードします。
アップロード後、サーバーセットアップ > 一般 > サーバー管理 の [TeamPage の再起動] ボタンをクリックして、TeamPage を再起動させてください。TeamPage クラウド環境では再起動が 2 回必要ですので、1回目の再起動が完了したら、もう一度 [TeamPage の再起動] ボタンをクリックして再起動を行ってください。
サーバーセットアップ > プラグイン のインストール済みプラグイン一覧に [Shep GWT Form Example] が表示されます。

Shep Form とは何か?
新しい投稿/編集フォームの作り方を紹介するためのフォーム例と、そのフォームによって投稿されるエントリー例「シェパートン」と、その他関連ファイルの組み合わせです。
プラグインの作者の名前が「Shepperton」なので単に「Shep」と名づけただけで、名前に深い意味はありません。
Shep Form の使い方
「シェパートン記事」を投稿する
サイドバーの「新しいシェパートン」メニュー項目
参照: DocSDK137: サイドバーの「新しい〜」メニューに独自の項目を追加するには
プラグインをインストールすると、サイドバーのドロップダウン式追加メニューに [新しいシェパートン] が表示されます。

このメニュー項目は、com/traction/sdl/gwtrpc フォルダにある shared.sdl の「addmenu-options」関数に、「addmenu-shep」を追加することで表示されています。
「Shep Form」プラグインのフォルダ(TeamPage の server ディレクトリの下の plugins フォルダに「com.traction.shepform」というフォルダが作成され、インストールされているはずです)の、com/traction/sdl/gwtrpc の shared.sdl をテキストエディタで開いて確認できます。
<sdl.function name="addmenu-options">
<##addmenu-options />
<#addmenu-shep />
</sdl.function>
投稿/編集フォーム
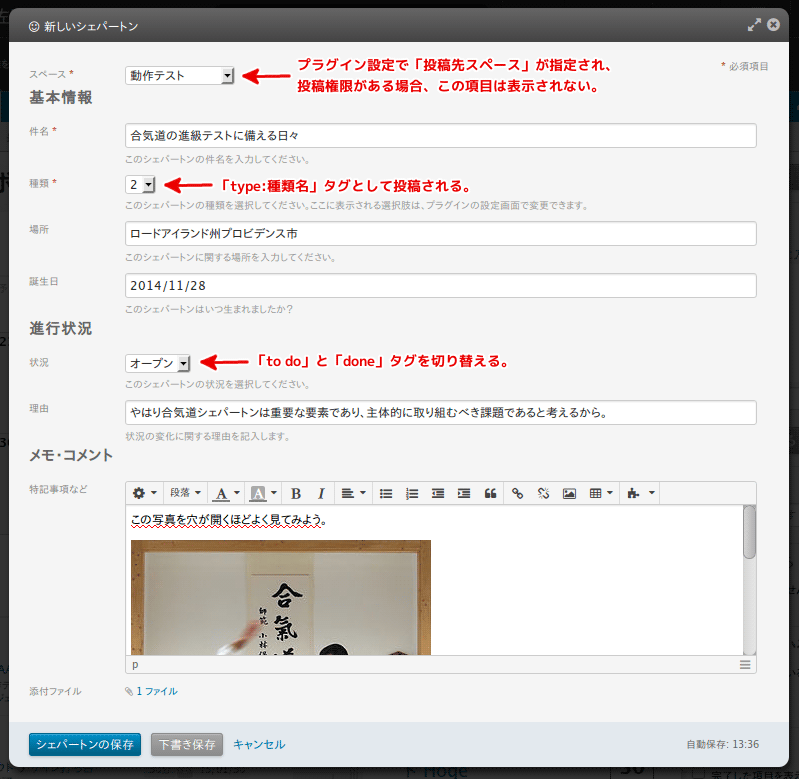
このメニュー項目をクリックすると、下図の投稿フォームが表示されます。必要事項を記入して投稿します。

このフォームは、config/data/forms にある shep.properties ファイルで定義されています。
このフォームの XML 定義ファイル(フォーム上に並べるテキストボックスや日付選択ボックスなどを指定するファイル)は、config/data/forms にある shep.sdl です。
xml=config.data.forms.shep
エントリーが投稿されると、自動的に「shepinfo」という名前のトークン(ウィジェット)が、本文の前に埋め込まれるように設定されています。
entry_content_prepend=[[ /token shepinfo ]]
entry_custom_type= はコメントアウトされているため、このフォームで投稿されるエントリーにはカスタム エントリー タイプは設定されませんが、entry_class= で指定されている「shep」というエントリー クラスが設定されます。
カスタム エントリー タイプが無いエントリー(つまりは「標準的な記事」)のうち、エントリー クラスが設定されているものは、そのエントリー クラスと同じ名前のカスタム エントリー タイプがあるものとして扱われます。
例えば、カスタム エントリー タイプが「task」のエントリーにエントリー クラス「supportrequest」を設定すると、そのエントリーは、「task の一種である supportrequest というエントリー」として認識されます。(サポート リクエスト記事は、タスクの一種として扱われ、指定された投稿者へ通知を行うなど、タスクの標準機能を利用できます)
しかし、標準的な記事(普通の記事)にはカスタム エントリー タイプがありません。エントリー クラス「shep」を指定すると、「標準的な記事の一種である shep というエントリー」になるのですが、この場合、「カスタム エントリー タイプが無いのだから、『shep』というカスタム エントリー タイプということにしまおう」と解釈されます。
「シェパートン記事」のシングル ビュー
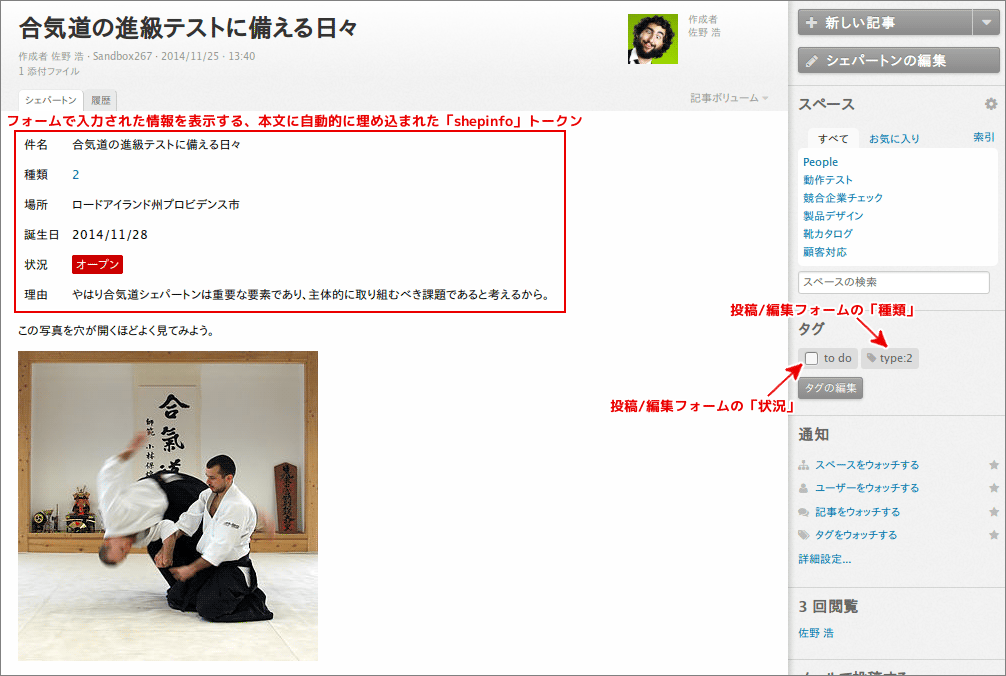
投稿すると次のようなエントリーとして表示されます。

シェパートン情報を表示するトークン
記事のタイトルや本文の詳細情報の表示はトークン(ウィジェット)が使われます。トークンやウィジェットについての詳細は、DocSDK115: ウィジェット(トークン)の基本的な構造や動作 を参照してください。
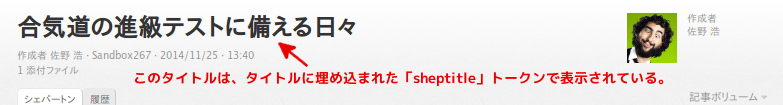
タイトルを表示するトークン
TeamPage のエントリーにはタイトルと本文(を入力する欄)が必要ですが、投稿/編集フォームの「件名」欄は、実は「タイトル」の入力欄ではありません。タイトルの入力欄は visible="false" 設定により非表示になっており、代わりに「件名」というテキストボックスを「タイトル」入力欄のように配置しています。
下記は config/data/forms/shep.sdl の一部です。
「title」のフィールドには visible="false" が指定されて非表示になっています。
<field tabindex="10" type="text" name="title" label="#{Title}" class="title w75" focus="true" size="50" required="true" visible="false" value="[[ /token sheptitle ]]"></field>
しかし、投稿したエントリーでは、「件名」に入力した内容がタイトルとして表示されています。

これは、上記の「title」フィールドの value= で指定された「sheptitle」という名前のトークンで実現されています。つまり、タイトルに埋め込まれた「sheptitle」という名前のトークン(ウィジェット)が、「件名」欄に入力された値をエントリー プロパティから読みだして表示しています。
そのトークンの定義ファイルは、config/entry/tokens/html にある sheptitle.properties ファイルです。
本文に詳細情報を表示するトークン
フォームの「場所」や「誕生日」欄に入力された内容は、エントリー プロパティとしてエントリーに埋め込まれて保存されます。これらの情報は、通常は埋め込まれているだけで表示されません。そこで、これらの情報を表示するためのトークン(ウィジェット)を作成して本文に埋め込み表示します。
それが上述の「shepinfo」トークンで、config/data/forms/shep.properties の entry_content_prepend= 行で指定されています。
トークンの定義ファイルは、config/entry/tokens/html にある shepinfo.properties です。このファイルをテキストエディタで開くと次のように記述されていることを確認できます。
sdl=com.traction.sdl.token.shep#info
これは、com/traction/sdl/token にある shep.sdl の「info」関数を使ってレンダリングする、という意味です。つまり、「info」関数が詳細情報表示用のテンプレートになっています。
その com/traction/sdl/token/shep.sdl をテキストエディタで開くと、HTML の <table>...</table> タグの中にエントリープロパティの値や特定のタグ名などを取り出して加工・表示するコードを確認できます。
インデックス エントリー タイプ設定
config/entry/indextypes の shep.properties により、このエントリーに対して「shep」という名前のインデックス エントリー タイプが付与されます。
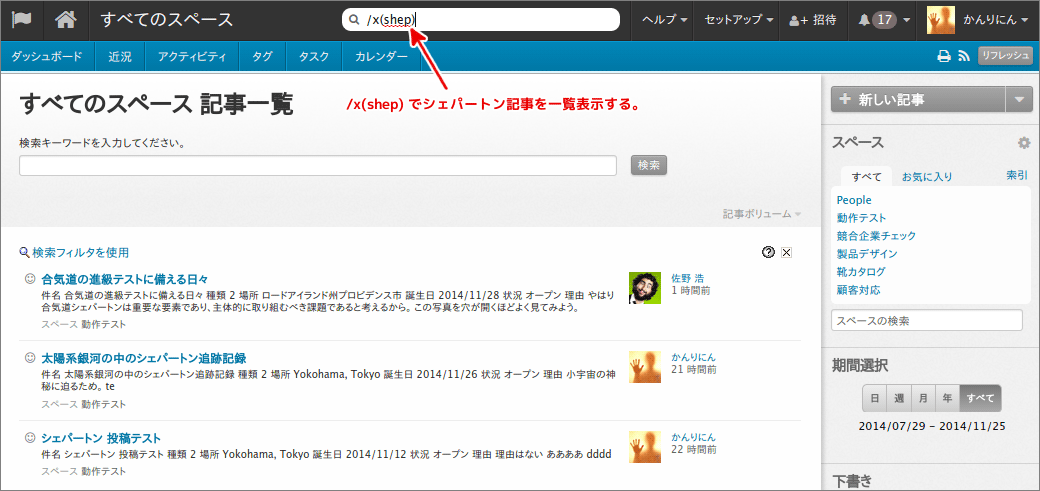
ラピッドセレクタの x(shep) で「シェパートン記事」だけを絞り込んで一覧表示できます。

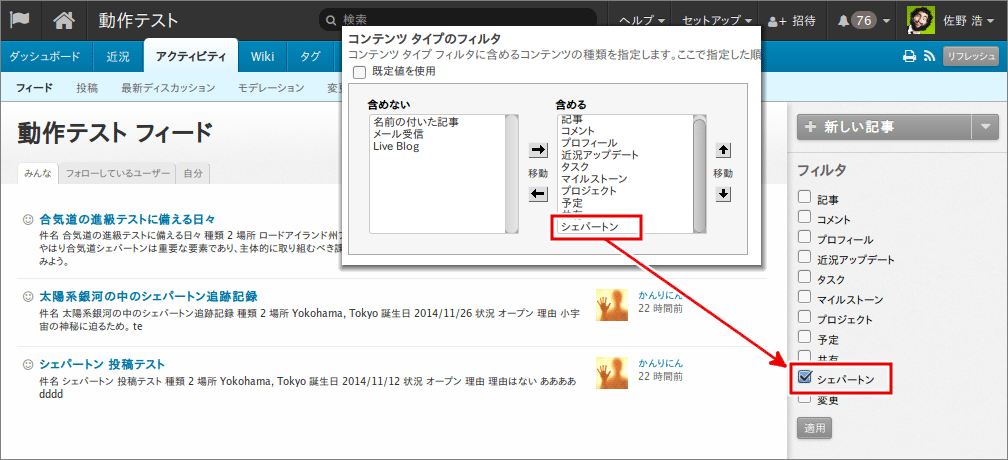
また、サーバーセットアップ > 一般 > 検索設定 の コンテンツ タイプのフィルタ に [シェパートン] が表示されます。この [シェパートン] を [含める] 側へ移動させて [適用] すると、アクティビティ > フィード 画面のサイドバーの「フィルタ」欄に [シェパートン] が出現し、チェックボックスをオンにして「シェパートン記事」だけに絞り込めます。

Shep Form プラグインの設定
プラグインの設定については、DocSDK126: プラグイン設定の追加方法 でも詳しく説明していますので参照してください。
設定画面の表示
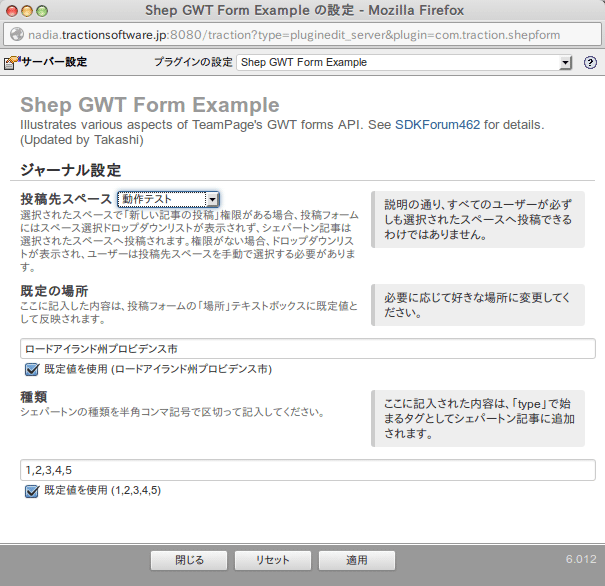
サーバーセットアップ > プラグインの [Shep GWT Form Example] プラグインのタイトルをクリックします。

下図のような設定画面が表示されます。

設定の詳細
投稿先スペース
ここでスペースが選択され、なおかつそのスペースでユーザーの「新しい記事の投稿」権限がある場合、投稿フォームのスペース選択ドロップダウンリストは表示になり、他のスペースを選択できなくなります。
これは、config/data/form/shep.sdl の次の場所で制御しています。「singlePostProject」変数の値が空っぽの場合は通常のスペース選択ドロップダウンリストを、「singlePostProject」の値が何かある(スペースのID番号)場合は visible="false" 設定された非表示テキストボックスが使われます。
<sdl.function name="field-project">
<compare.equals "#$singlePostProject$" "" trim="true">
<field type="select" name="project" label="#{Project}" class="project" required="true"></field>
<else>
<field type="text" name="project" label="#{Project}" class="project" required="true" value="#$singlePostProject$" visible="false"></field>
</compare.equals>
</sdl.function>
変数「singlePostProject」の値は、次の行で「field-project-value」関数の返り値が代入されます。
<variable.local.set name="singlePostProject" value="<#field-project-value>" />
既定の場所
ここで入力された内容は、投稿/編集フォームの「場所」テキストボックスの既定値に反映されます。
どうすれば投稿/編集フォームに既定値として反映させられるのでしょうか? それを調べるには com/traction/sdl/gwtrpc/shared.sdl を開いてください。「addmenu-shep」関数で、次のように「actionFormPropertyVariables」と「default_property_shep_location」の2つのローカル変数を設定しています。
<sdl.function name="addmenu-shep">
<variable.local.set name="actionFormPropertyVariables" value="default_property_shep_location" />
<variable.local.set name="default_property_shep_location" value="<config.db.value name='default_shep_location' default='Providence, RI' />" />
<#addmenu-action actionName="NewShep" actionKey="shep" />
</sdl.function>
まず、フォーム上の「場所」フィールドの名前は「property_shep_location」です。これは、「エントリーが投稿されたら、この欄の値を『shep_location』という名前のプロパティ (property) として保存する」という意味です。(フィールドの名前が「property_」で始まるものは、エントリープロパティとして保存されます)
フォームを呼び出すときに、フィールド名に「default_」を付けた名前の変数を設定しておくと、その値は該当するフィールドの既定値になります。(TeamPage がフォームがロードするとき、「default_フィールド名」変数の値を読み取ってフィールドに自動的に反映します)
ただ、もうひと工夫必要です。「default_フィールド名」変数の名前を、「actionFormPropertyVariables」変数の値として設定しておく必要があります。この「actionFormPropertyVariables」変数は、shared.sdl の「addmenu-action」関数で読み取られます。詳しくは、プラグインの shared.sdl ではなく、server ディレクトリの src/com/traction/sdl/gwtrpc/shared.sdl の「addmenu-action」関数を参照してください。
種類
ここに記述された半角コロン記号で区切られたリストは、フォームの「種類」ドロップダウンリストの選択肢に反映され、エントリー投稿時に「type:X」というタグ(「X」は選択肢の値)としてエントリーに追加されます。
config/data/forms/shep.sdl の次の部分を参照してください。
<field tabindex="20" type="labelselect" name="shep_type" label="#{@shep#type}" class="status" description="#{@shep#type_description}" required="true">
<option value=""></option>
<foreach list="<config.db.value name='shep_types' />">
<option value="+:type:"__foreach.current__"">__foreach.current__</option>
</foreach>
</field>
この「種類」設定欄の内容は、<config.db.value name='shep_types' /> で取得できます。その取得した値を <foreach>...</foreach> でループ処理し、ドロップダウンリストの選択肢 (<option>...</option>) を作成しています。
関連記事
投稿/編集フォームのカスタマイズについては、以下の記事でも説明しています。
質問などはお気軽にフォーラムやお客様専用スペースへどうぞ!