Title: カスタマイズ版プロジェクトの投稿/編集フォームの作成方法
タスク、プロジェクト、マイルストーンなどの投稿/編集フォームは、フォームの定義ファイル、部品のレイアウト用 SDL ファイル、デザイン用の CSS ファイルで作られています。これらのファイルを編集することで、新しい項目を追加できます。
ここでは、DocSDK379: プロジェクトのカスタマイズ方法 (標準の「プロジェクト」を改造して「カスタマイズ版プロジェクト」を作る方法) に引き続いて、プロジェクトの投稿/編集フォームに「件名」「料金」「契約日」の入力欄と「カテゴリー」の選択欄を追加した、「製品保守案件」というフォームを作成する例で解説します。
投稿/編集フォームの定義
プラグインのフォルダ jp.example.maintprod の中に必要なファイルを設置していきます。
関連記事
DocSDK379: プロジェクトのカスタマイズ方法 (標準の「プロジェクト」を改造して「カスタマイズ版プロジェクト」を作る方法)
定義ファイルの設置
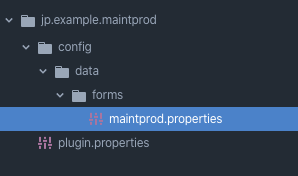
まずは投稿/編集フォームの定義ファイルを設置します。設置するパスは config/data/forms です。プラグインのフォルダ jp.example.maintprod の中に config/data/forms のフォルダ構造を作成します。(同じ階層のパスを作ります)
つまり、server フォルダから見て、plugins/jp.example.maintprod/config/data/forms を作成し、その中に maintprod.properties という名前でフォームの定義ファイルを設置します。

テキストエディタで開き、次の内容を記述します。
# 同じフォルダ階層の「goal」という定義ファイルから
# 各種設定を引き継ぐ
__inherits=goal
# このフォームの表示名
display_name=Product Maintenance Form
# このフォームで使用する入力・選択欄(部品)
schema_elements=project,title,property_due,status,color,content,tags,attachments,property_owners,property_members,property_goal_dashboard_milestones_max,property_edit_desc,property_maintprod_subject,property_maintprod_price,property_maintprod_contract_date,maintprod_category
# フォームのタイトル
form_title=Product Maintenance Form
# フォームのクラス名
# フォームの HTML に出力されるので、CSS による装飾に役立つ
form_class=project-dialog maintprod-dialog
# 投稿ボタンのラベル
form_save=Save Product Maintenance Info
# 「title」欄に自動入力される内容
field_title_value=[[ /token maintprod_title ]]
# 「property_maintprod_subject」欄を入力必須にする
field_property_maintprod_subject_required=true
# 既定で「property_maintprod_subject」欄にフォーカスを当てる
field_property_maintprod_subject_focus=true
# 「property_owners」欄の見出しを変更する
field_property_owners_label=PIC
# 「property_maintprod_subject」欄の Placeholder Text の設定
field_property_maintprod_subject_placeholder_text=Fill-in Subject
# キーボードの [Tab] キーを押したときの
# フォーカスが移動する順序
field_property_owners_tabindex=1016
field_property_members_tabindex=1017
# フォームのレイアウト定義
# sdl=jp.example.sdl.gwtrpc.form#maintprod
sdl=
# 本文にトークンを埋め込む
# 本文より前に表示
entry_content_prepend=[[ /token maintprod_body1 ]]
# 本文より後に表示
#entry_content_append=[[ /token maintprod_body2 ]]
# このフォームを使って投稿される記事のエントリークラス
entry_class=maintprod
細かな説明は、半角シャープ記号で始まるコメント行を確認してください。
フォームの重要な設定
いくつか重要な設定を説明します。
既存のフォームから設定を引き継ぐ
__inherits= は、「同じフォルダ階層の中にある定義ファイルから設定を引き継ぎなさい」という意味です。
ここでは「goal」が指定されていますので、TeamPage 本体の(server フォルダ下の) config/data/forms にあるファイル goal.properties を参照しています。
この goal.properties は、標準のプロジェクトの投稿/編集フォームの定義ファイルです。
つまり、「標準のプロジェクトの投稿/編集フォームの設定をまず読み込み、続いて以下の設定で上書きしなさい」という動作になります。
フォームで使用する部品(フィールド)を指定する
schema_elements= では、この投稿/編集フォームで利用可能な入力・選択欄(つまりフォーム上の「部品」のこと)を半角カンマ記号で区切って指定します。
ここでは「このフォームでは、このような名前の部品を使います」という指定だけを行い、それぞれの部品がどのようなものなのか(テキスト入力欄なのか、ドロップダウン式のタグ選択欄なのか…など)は、別途 config/data/field/props フォルダで定義します。(後述)
なお、この「部品」のことを TeamPage 用語で「フィールド」と呼びます。
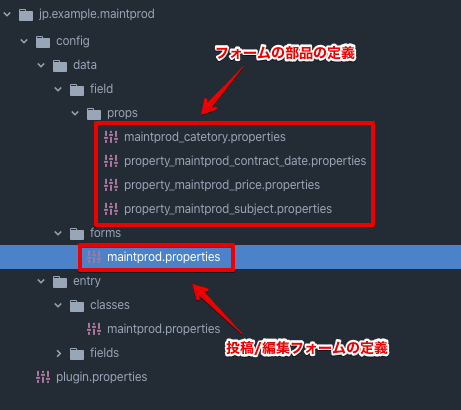
それぞれの部品に対応する定義ファイルを config/data/field/props に設置します。ファイル名は 部品名.properties です。

このフォームの schema_elements= では次の部品が指定されていますが、
project,title,property_due,status,color,content,tags,attachments,property_owners,property_members,property_goal_dashboard_milestones_max,property_edit_desc,property_maintprod_subject,property_maintprod_expiration,maintprod_category
このプラグインの config/data/field/props フォルダに設置する定義ファイルは、次の 4 つだけです。
- maintprod_catetory.properties
- property_maintprod_contract_date.properties
- property_maintprod_price.properties
- property_maintprod_subject.properties
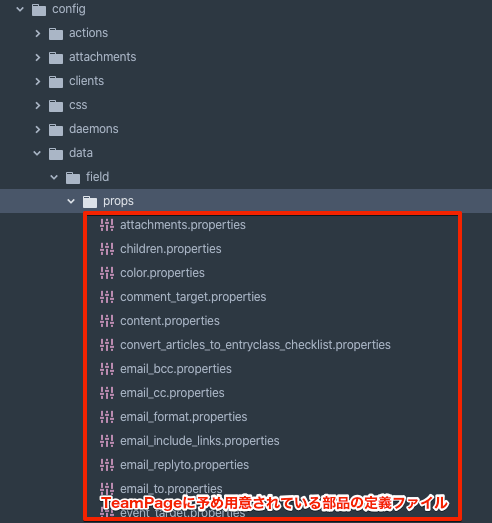
他の部品は TeamPage に予め用意されているので、プラグイン内に定義ファイルを用意する必要はありません。TeamPage がインストールされた server フォルダ下の、config/data/field/props フォルダを確認してください。

property_maintprod_subject.properties
「件名」のテキスト入力欄の部品を定義します。
詳しくは 部品の定義:テキスト入力欄 を参照してください。
property_maintprod_price.properties
「料金」のテキスト入力欄の部品を定義します。
詳しくは 部品の定義:テキスト入力欄(数値) を参照してください。
property_maintprod_contract_date.properties
「契約日」を選択・入力するための日付入力欄の部品を定義します。
詳しくは 部品の定義:日付の入力欄 を参照してください。
maintprod_catetory.properties
「カテゴリー」を選択するためのタグ用ドロップダウンリストの部品を定義します。
詳しくは 管理者が選択肢を設定するドロップダウン式のタグ選択の部品の定義 を参照してください。
部品の既定値を設定する
投稿/編集フォームをロードしたとき、テキスト入力欄に予め何らかの文字を入力済みにしたり、日付選択欄で特定の日付が選択された状態にしておくなど、部品の既定の値を指定するには、
field_部品名_value=
という設定を使用します。
ここでは field_title_value= という設定が使用されています。これは、フォームをロードしたときに「title」という名前の部品に
[[ /token maintprod_title ]]
という内容を自動的に挿入しなさい、という意味です。
TeamPage では、半角の二重各カッコ記号で囲まれた内容はコマンドとして動作し、
[[ /token maintprod_title ]]
は「maintprod_title」という名前のトークンを実行しなさい、という意味になります。
部品を入力必須にする
部品を入力必須にするには、
field_部品名_required=true
を指定します。
ここでは field_property_maintprod_subject_required=true を指定しているので、「property_maintprod_subject」の欄が空白の場合はフォームを投稿できなくなります。
部品に自動的にフォーカスを当てる
フォームがロードされたときに特定の部品にフォーカスを当てる(入力受付状態にする)には
field_部品名_focus=true
を指定します。
部品の見出しを変更する
フォームに表示される部品の左側には「見出し」が表示されます。
例えば、担当者の選択欄の左側には「担当者」というテキストが表示されます。これが見出しです。
field_部品名_label=
の設定で見出しを設定・変更できます。
ただし、後述の SDL によるレイアウト定義を使用すると、見出しは SDL ファイルの中で自由に書けるようになるため、この設定は事実上無視されます。
部品のプレースホルダー テキストを設定する
次の設定を使って、テキスト入力欄に記述例などを薄い灰色で表示することができます。
field_部品名_placeholder_text=
フォーカスの移動順を設定する
フォーム上の部品のフォーカスの移動順を指定するには
field_部品名_tabindex=
の設定を使用します。
レイアウトの定義
上記の schema_elements= で指定された部品をどのようにフォーム上に配置するかを SDL ファイルや SDL ファイル中の関数を使って設定でき、sdl= 行でその場所を指定します。
ここで sdl=(空白) とすると、「goal」フォームから引き継がれた sdl= 設定が無効になり、(schema_elements= で指定された)部品を上から順に並べるただけの単純なレイアウトになります。
フォームを作成する段階では、まず sdl=(空白) を指定してレイアウトを単純にし、フォームに部品が正しく表示されるかどうかの確認を行い、それから SDL によるレイアウトを行うようにすることをお勧めします。
レイアウト用の SDL は、次のように、ドット記号でフォルダ階層を、半角シャープ記号で SDL ファイル中の SDL 関数を指定します。
sdl=jp.example.sdl.gwtrpc.form#maintprod
これは、jp フォルダの中の、example フォルダの中の、sdl フォルダの中の、gwtrpc フォルダの中の、form.sdl というファイルの中にある、「maintprod」関数を示しています。
本文にトークンを埋め込む
トークンとは、TeamPage の記事が表示される時に実行される「埋め込み部品」のことです。
ここでは、「maintprod_body1」という名前のトークンを本文に埋め込み、記事が表示された時に実行し、「契約日」や「カテゴリー」などの情報が表示されるようにします。
トークンを指定するには、半角の二重角カッコの中に /token トークン名 を記述します。
entry_content_prepend= と entry_content_append= は、ユーザーが記入した本文の前と後ろにトークンを埋め込みます。
# 本文の前に挿入
entry_content_prepend=[[ /token maintprod_body1 ]]
# 本文の後ろに挿入
entry_content_append=[[ /token maintprod_body2 ]]
エントリークラスを指定する
このフォームを使って投稿される記事がどのエントリークラスに所属するかを指定します。
エントリークラスとは「記事の種類」のことで、config/entry/classes の中の定義ファイルを設置します。
# このフォームを使って投稿される記事のエントリークラス
entry_class=maintprod
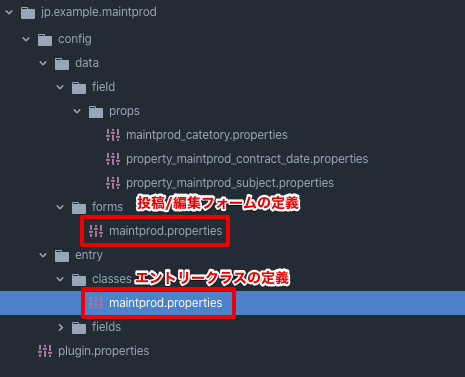
ここでは「maintprod」という名前のエントリークラスを指定していますので、config/entry/classes フォルダに maintprod.properties という名前のファイルを作成し、その中に「この記事は何者なのか」という定義を記述します。
つまり、フォームの定義ファイルと記事(エントリークラス)の定義ファイルを別々に用意します。
- フォームの定義ファイル
config/data/forms/maintprod.properties
- 記事の定義ファイル
config/entry/classes/maintprod.properties

エントリークラスについては、カスタマイズ版プロジェクト記事の定義や設定 で詳しく解説します。
フォームの部品の定義や設定
以上で、フォーム全体の定義や設定を行いました。
次に、schema_elements= で指定した各部品の定義を行います。
カスタマイズ版プロジェクトのフォームの部品の定義や設定 を参照してください。
フォームで投稿される記事の定義や設定
以上で、フォームの定義やおおよその設定は済みましたが、次にこのフォームを使って投稿される記事の定義を行う必要があります。
カスタマイズ版プロジェクト記事の定義や設定 を参照してください。