Title: 写真付き日記・日誌・日報 プラグイン
写真と日付入りの記事を簡単に投稿できるようにするプラグインです。もちろん、写真無しでも投稿可能です。日記、日報、日誌、いろいろな用途にお使いいただけます。
便利なところ
写真が自動的に一覧表示!
画像を添付するか記事の共有フォルダにアップロードするだけ。記事本文に挿入してサイズを調整して…をする必要がありません。
ちなみに、一覧表示された画像をクリックすると拡大表示されます。拡大表示された画像を閉じるのは ESC キーを押すだけです。
スライドショーでも表示できる!
お好みの再生時間やエフェクトを選択できます。
また、キーボードの左右矢印キーで次の画像/前の画像に移動できます。
カテゴリーやタグで分類できる!
カテゴリー(タグ)で分類できるので、他のユーザーが投稿した類似の日記を簡単に見つけられます。
プロジェクトやマイルストーンと関連付けられる!
TeamPage のプロジェクト管理機能(タスクトラッキング機能)と連携できるので、例えば、プロジェクトに関連する日報としてお使いいただけます。
インストール
ダウンロード
下のリンクをクリックしてプラグインの .zip ファイルをダウンロードします。
前バージョンのアンインストール
サーバーセットアップ > プラグイン ページを開き、1.05 以前のバージョンがインストールされているかどうかを確認します。インストールされている場合は、プラグイン右上の [アンインストール] リンクをクリックしてアンインストールします。

メモ: バージョン 1.05 までは、プラグインの名前は「jp.melonpan.diary」でしたが、今回リリースしたバージョン 1.1 から「com.traction.form.diary」に名前を変更しました。
最新バージョンのインストール
注意: バージョン 1.1 は、Download1458: TeamPage 6.1.08 アップデート 以降で動作します。TeamPage 6.1.07 以前のバージョンをお使いの方は、まず TeamPage を最新バージョンへアップデートしてください。
サーバーセットアップ > プラグイン ページ画面下のインストール欄でダウンロードした com.traction.form.diary-NN.zip (NN はバージョン番号) ファイルを指定してアップロードします。
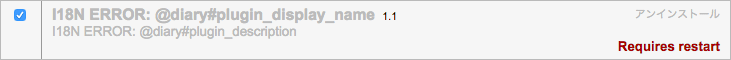
インストールすると、インストール済みプラグイン一覧に、下図のように「I18N ERROR: @diary#plugin_display_name」というエラー表示されます。

この「I18N ERROR」というエラーは、プラグイン中の日本語ファイルがまだ適用されていないために表示されるもので、TeamPage を再起動すると表示されなくなります。
サーバーセットアップ > 一般 > サーバー管理 の [TeamPage の再起動] をクリックして TeamPage を再起動してください。
注意 : TeamPage クラウドでは、再起動が2回必要です。1回目の再起動が完了した後、もう一度再起動してください。
サーバーセットアップ > プラグイン ページを開き、インストール済みプラグイン一覧に「写真日記・日誌・日報」のバージョン 1.1 が表示されていることを確認します。

使い方
日記を作成する
サイドバーの追加メニューから [新しい日記] を選択します。

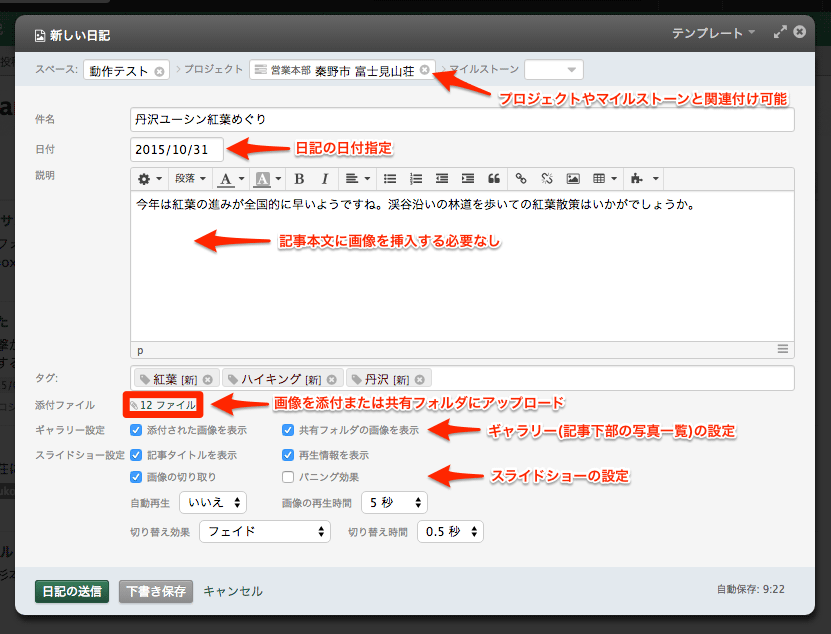
日記の作成フォームが表示されます。必要事項はタイトルと日付で、その他は任意です。投稿フォーム上の詳細設定については、後述の「日記の投稿/編集フォーム上の設定」を参照してください。

記入が完了したら、[日記の送信] をクリックして投稿します。
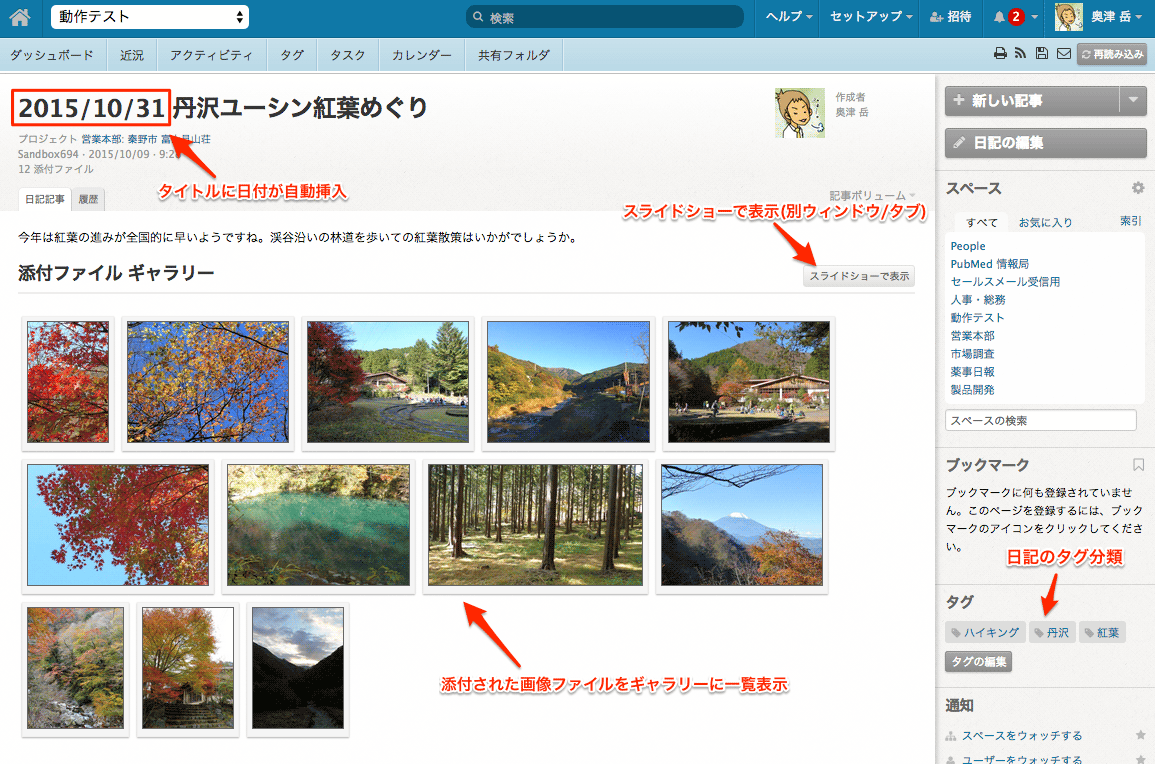
投稿した日記が表示されます。

スライドショーを表示する
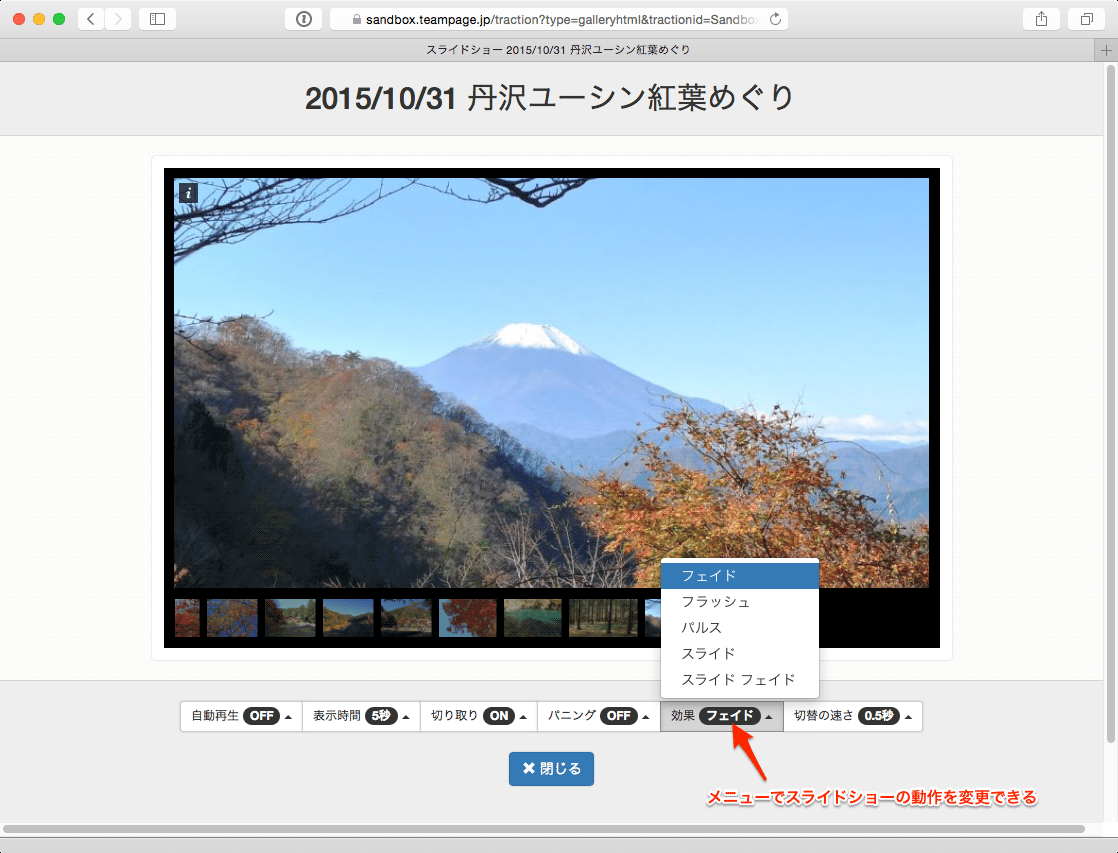
日記画面の [スライドショーで表示] ボタンをクリックしてスライドショー画面を表示します。
スライドショーの下のコントローラーでスライドショー再生設定を変更できます。また、このコントローラーは設定で非表示にできます。非表示にすると、スライドショーの閲覧者は、日記の投稿者が決めたスライドショーの再生設定を変更できなくなります。

設定
日記の投稿/編集フォーム上の設定
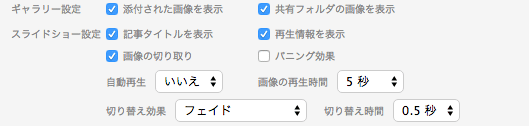
投稿/編集フォーム上のチェックボックスやドロップダウンリストで、日記一件ごとに、ギャラリー(日記記事の下部に表示される写真一覧のこと)とスライドショーの設定ができます。
なお、

ギャラリー設定
| 設定名 |
設定の説明 |
|---|
| 添付された画像を表示する |
このチェックボックスがオンのとき、添付された画像を日記に一覧表示します。オフのときは一覧表示しません。(単にファイルが添付されるだけ) |
| 共有フォルダの画像を表示する |
このチェックボックスがオンのとき、記事の共有フォルダにアップロードされた画像を日記に一覧表示します。オフのときは表示しません。 |
スライドショー設定
これらのチェックボックスやドロップダウンリストなどで、スライドショーの画面が表示される時の設定を変更できます。
| 設定名 |
設定の説明 |
|---|
| 記事タイトルを表示 |
スライドショー画面の上部に記事のタイトルを表示するかどうかを選択します。 |
| 再生情報を表示 |
スライドショーの再生設定状況を表示したり再生設定を変更したりするためのドロップアップ式のメニューを、スライドショー画面に表示するかどうかを選択します。 |
| 画像の切り取り |
スライドショーの大きさに合わせて画像を切り取るかどうかを選択します。 |
| パニング効果 |
スライドショーからはみ出して表示されない部分をスライドショー上で操作して表示できるようにするかどうかを選択します。 |
| 自動再生 |
スライドショー画面が表示されると同時にスライドショーの再生を始めるかどうかを選択します。 |
| 画像の再生時間 |
スライドショーの各画像の表示時間を選択します。 |
| 切り替え効果 |
スライドショーの画像を切り替えるときの効果(エフェクト)を選択します。 |
| 切り替え時間 |
スライドショーの画像切り替えにかかる時間を選択します。 |
プラグイン設定
サーバー管理者および一般ユーザーは、プラグインの [設定] をクリックしてプラグインの設定画面を表示できます。

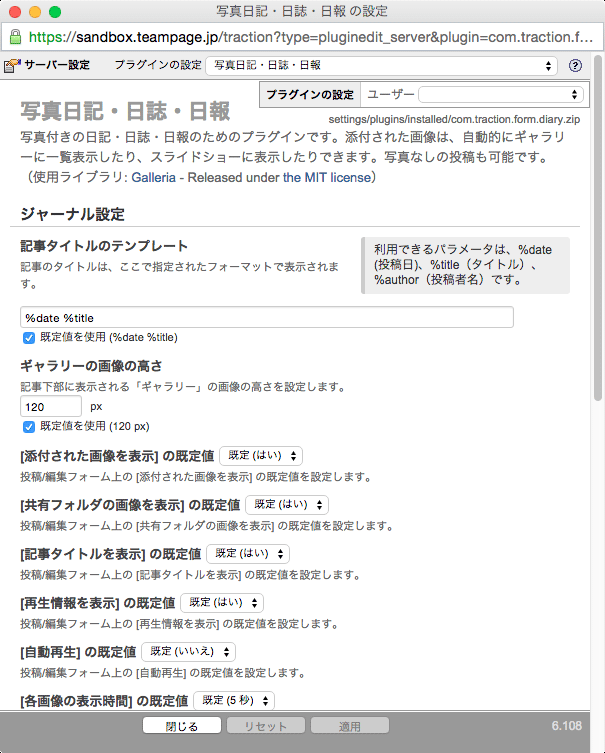
下図のような設定画面が表示されます。
サーバー管理者は、プラグイン本体の動作設定と、すべてのユーザー用設定の既定値を設定できます。一般ユーザーは、自分用の設定だけを変更できます。

プラグイン本体の設定(ジャーナル設定)
記事タイトルのテンプレート
投稿された日記のタイトルは、既定では「日付+タイトル」になります。これを例えば「日付+投稿者名+タイトル」などに変更できます。
- %date ... 日付
- %title ... タイトル
- %author ... 投稿者名
ギャラリーの画像の高さ
ギャラリーに表示される画像の高さを指定します。
[添付された画像を表示] の既定値
投稿/編集フォーム上の [添付された画像を表示] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[共有フォルダの画像を表示] の既定値
投稿/編集フォーム上の [共有フォルダの画像を表示] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[記事タイトルを表示] の既定値
投稿/編集フォーム上の [記事タイトルを表示] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[再生情報を表示] の既定値
投稿/編集フォーム上の [再生情報を表示] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[自動再生] の既定値
投稿/編集フォーム上の [自動再生] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[各画像の表示時間] の既定値
投稿/編集フォーム上の [各画像の表示時間] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[画像の切り取り] の既定値
投稿/編集フォーム上の [画像の切り取り] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[切り替え効果] の既定値
投稿/編集フォーム上の [切り替え効果] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
[切り替え時間] の既定値
投稿/編集フォーム上の [切り替え時間] の既定値を設定します。ユーザーは、日記を投稿/編集するときに、フォーム上で好きな設定に変更できます。
ユーザーの設定
カテゴリーのドロップダウンリストを表示
日記の作成フォームに、「カテゴリー」を選択するためのドロップダウンリストを表示するかどうかを選択します。
注意: ドロップダウンリストで選択されたカテゴリーは、日記にタグとして付けられます。投稿先のスペースで、日記を投稿するユーザーに「タグの作成」権限や「タグの付け替え」権限がない場合、選択したカテゴリータグが日記に付きません。
カテゴリーのタグ名
上記のカテゴリーのドロップダウンリストに表示するタグを、一行毎に(改行で区切って)入力します。
スライドショー CSS
ここに CSS を記入して、スライドショーにスタイルを追加適用できます。