Title: Bootstrap3 スキン プラグイン
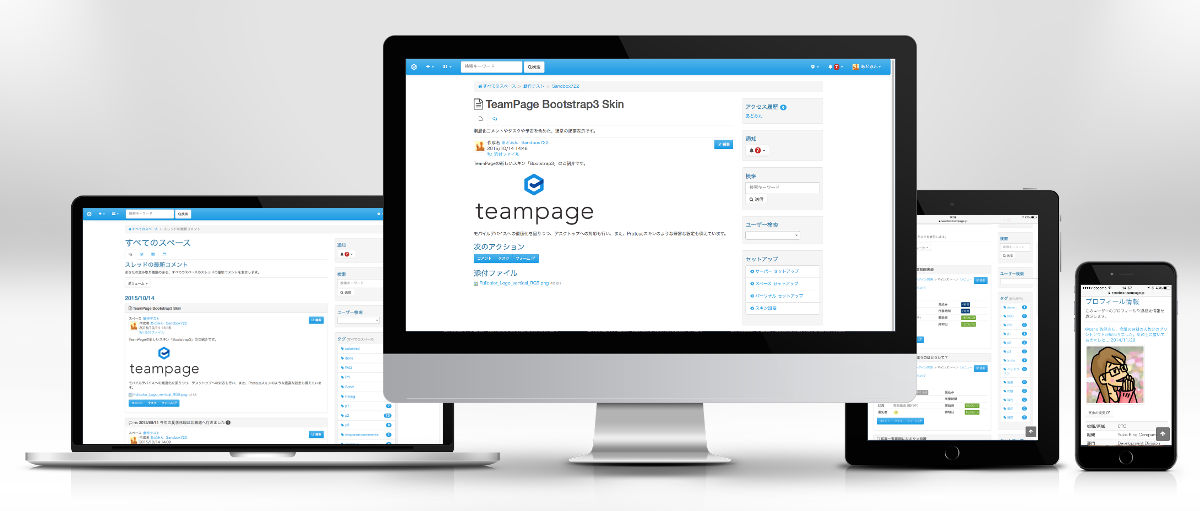
この「Bootstrap3」は、レスポンシブデザインに対応したスキンです。タブレット端末やスマートフォンなどのモバイル端末で快適に使えることを考えて設計されていますが、デスクトップでも利用可能です。

使用画像テンプレート ... Huge Set of Responsive Design Interface Mockups (PSD)
インストール
下のリンクをクリックして zip ファイルをダウンロードし、サーバーセットアップ > プラグイン ページでアップロードします。
アップロードが完了すると、インストール済みプラグイン一覧に「I18N Error」が表示されますが、これは日本語の言語ファイルがまだ読み込まれていないことを示す警告なので問題ありません。
サーバーセットアップ > 一般 > サーバー管理 ページの [TeamPage の再起動] をクリックして TeamPage を再起動させます。TeamPage クラウド環境では再起動が 2 回必要です。
インストール済みプラグイン一覧に、下図のように「Bootstrap3 Skin」が表示されればインストールは完了です。

スキンの切り替え
TeamPage の標準スキンである Proteus (プロテウス) から Bootstrap3 への切り替え方法を説明します。
スマートフォンでは切り替え不要
iPhone や Android のスマートフォンでは、自動的に Bootstrap3 スキンが適用されます。スキンの切り替え設定は不要です。
タブレット端末やPCデスクトップでの切り替え
iPad などのタブレット端末や PC のデスクトップでは、次のいずれかの手順で変更できます。
メモ: これらの設定は、使用中のブラウザにのみ反映されます。例えば、田中さんが Internet Explorer を使って設定を行う場合、田中さんの Chrome や Firefox など、他のブラウザには反映されません。また、別のユーザー(例えば佐藤さん)には影響しません。
画面下部のボタン
画面下部の [Bootstrap3スキンで表示] ボタンを選択します。

検索ボックス
検索ボックスに /skin bootstrap3 と入力して Enter キーを押します。

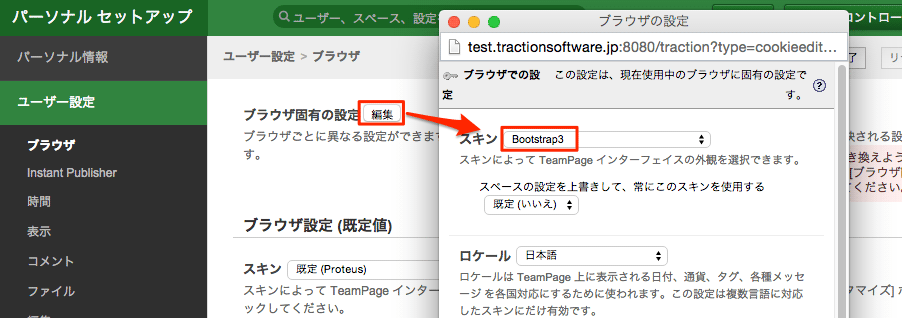
パーソナル セットアップのスキン設定
パーソナルセットアップ > ユーザー設定 > ブラウザ > ブラウザ固定の設定 の [編集] ボタンを選択し、表示された画面の [スキン] で [Bootstrap3] を選択します。

特徴
レスポンシブ デザイン
アクセスするデバイスやブラウザの解像度(横幅)によって、スキンのデザインが自動的に変化します。
横幅が長い場合
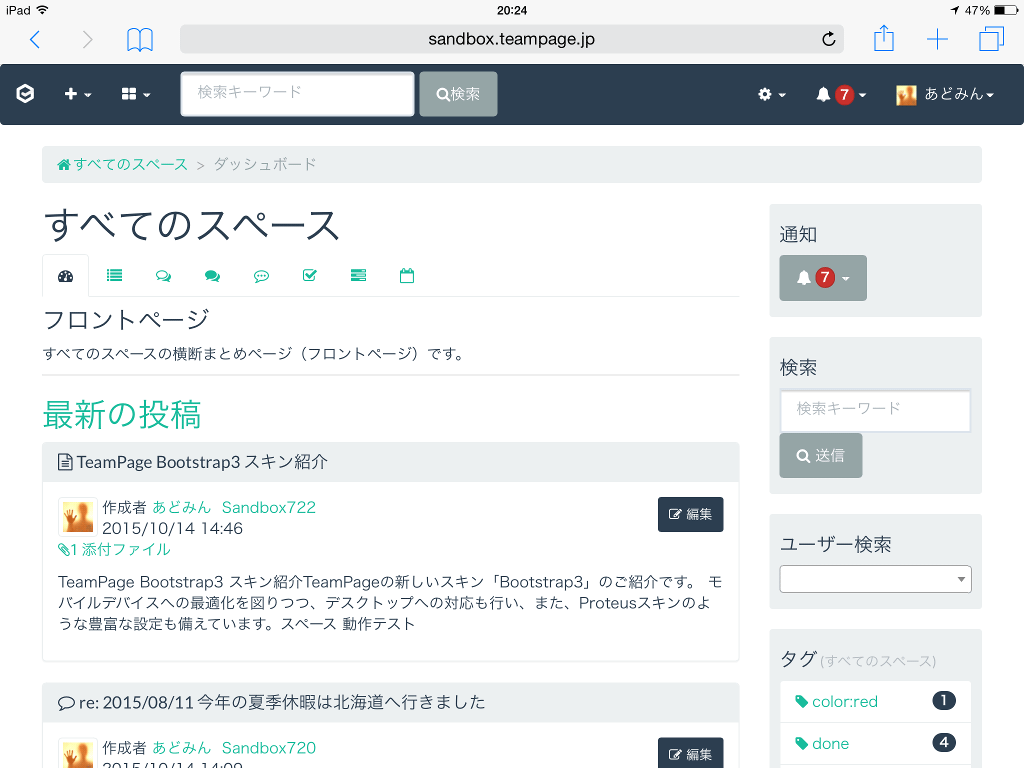
画面の広いデスクトップや iPad など、横幅が 768 ピクセル以上ある場合は、サイドカラム(サイドバー)が表示されます。
下図は iPad の Safari で表示した例です。

横幅が短い場合
ブラウザのウィンドウ幅を 768 ピクセル未満にした場合や、iPhone などの横に短いデバイスで表示すると、サイドカラム(サイドバー)は画面の下(メインカラムの下)へと移動します。
また、画面上部のナビゲーションバーが簡略表示されます。
下図は iPhone5S の Safari で表示した例です。

ナビゲーション バー
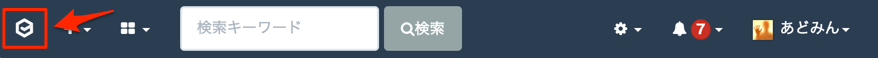
画面上部に表示されるバーで、ホームに移動、スペースへ移動、ユーザーの プロフィール ページ に移動、検索、通知の確認、投稿、ログイン/ログアウトなどができます。

画面の横幅が狭いとき、メニューは折り畳み表示されます。右側のアイコンを選択すると展開表示されます。

メイン カラム
投稿された記事が表示される領域です。
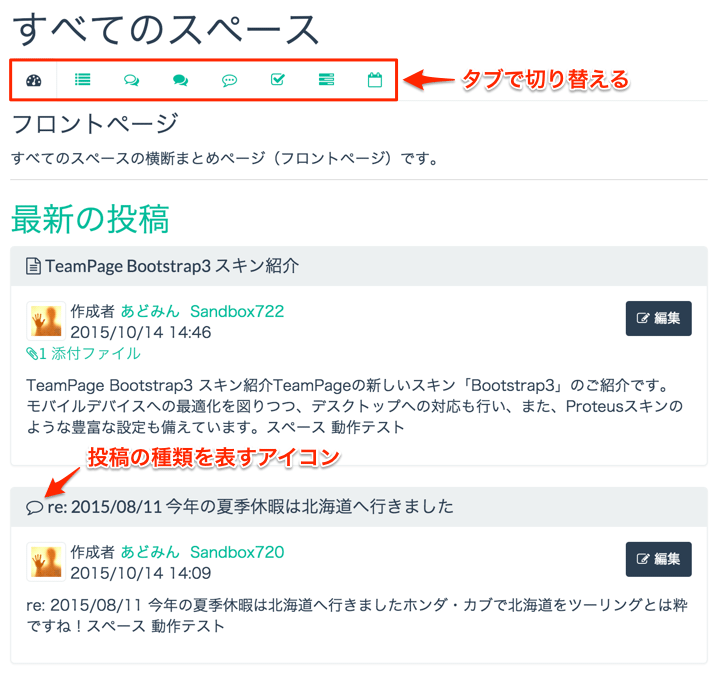
タブによる切り替え
タブで [ダッシュボード] [最新の投稿] [近況アップデート] [タスク一覧] [プロジェクト一覧] …などを切り替えられます。表示するタブ(利用できるタブ)や順序は、スキン設定で変更できます。
記事のタイトルにはアイコンが表示され、記事の種類(通常の記事、コメント、近況、タスク、プロジェクト…など)がわかるように配慮されています。

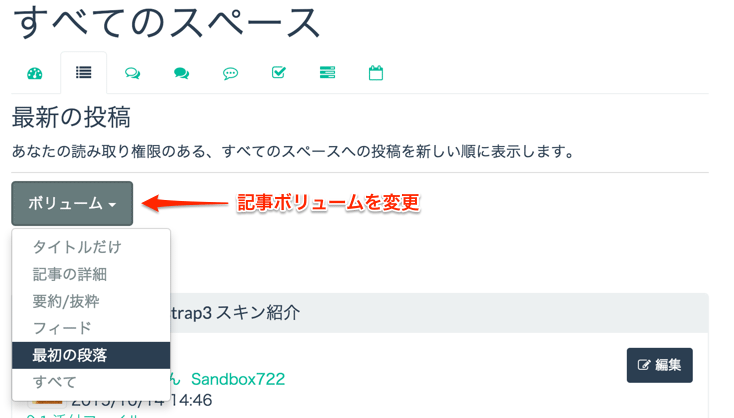
記事ボリュームの変更
いくつかのタブの中では、記事ボリューム を変更できます。

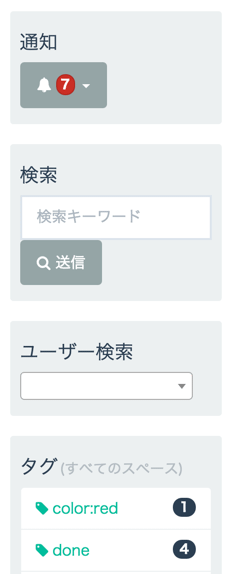
サイド カラム
通知、キーワード検索、ユーザー検索、タグ、設定リンクなどが表示される領域です。表示位置は、スキン設定で [右] と [左] を選択できます。
サイドカラム中のいくつかのボックスの表示/非表示は、スキン設定で変更できます。例えば、通知やキーワード検索は画面上部のナビゲーションバーにもあるので、サイドカラムには不要かもしれません。その場合は、スキン設定で非表示にしてください。

操作
ここでは Bootstrap3 スキンの操作方法を簡単に説明します。
移動
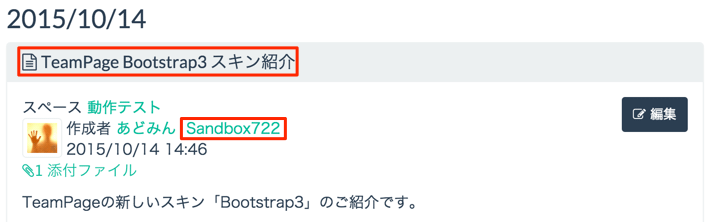
特定の記事を表示する
特定の記事を表示するには、その記事のタイトルまたは記事IDリンクを選択します。

ホームへ移動する
ナビゲーションバーの一番左のアイコンを選択します。

メモ: ここに表示するアイコンは、スキンの設定で [TeamPage 青ロゴ] [TeamPage 白ロゴ] [家型アイコン] の中から選択できます。
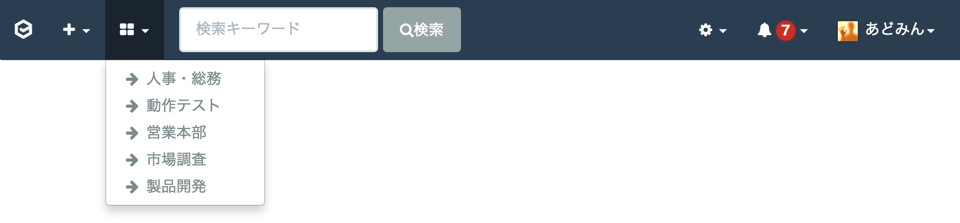
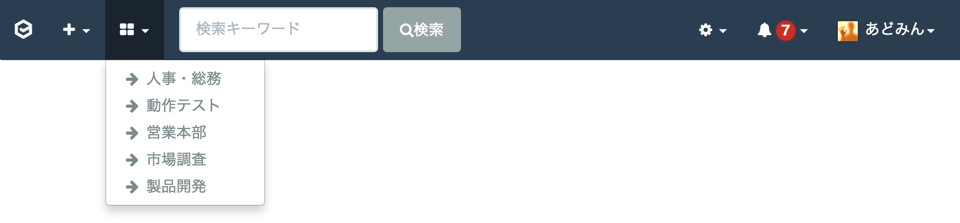
特定のスペースへ移動する
ナビゲーションバーのドロップダウンメニューから特定のスペースへ移動できます。このドロップダウンメニューには「記事の読み取り」権限のあるスペースが表示されます。

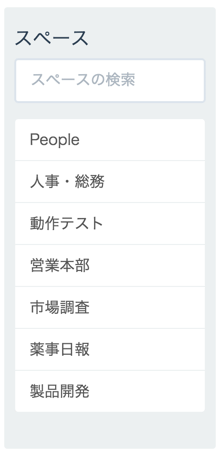
また、スキン設定の [サイドバー: スペース選択ボックスを表示] で [はい] を選択すると、サイドカラムにスペース移動用のメニューが表示されます。ここで目的のスペースを選択して移動できます。

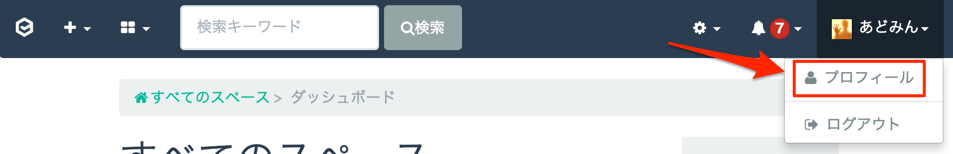
自分のプロフィールページへ移動する
自分のプロフィールページへ移動するには、ナビゲーションバーのドロップダウンメニューの中から [プロフィール] を選択します。

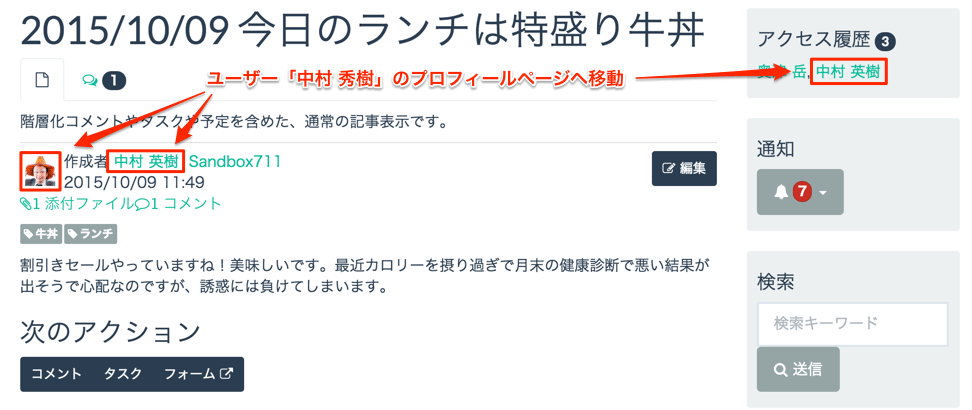
他のユーザーのプロフィールページへ移動する
記事のアバター(プロフィール画像)や投稿者名リンクなどをクリックまたはタップすると、そのユーザーのプロフィールページへ移動します。

投稿
モバイル端末用のブラウザではリッチテキストエディタ(TinyMCE)が動作しないなど制限が生じることがあるため、このスキンでは、記事やコメントの投稿に メールで投稿する 機能を使うように設計されています。(後述のように、フォームを使用しての投稿もできます。)
メールで投稿するには、投稿先スペースで「メールでの投稿」権限が必要です。加えて、ファイルを添付する場合は「ファイル添付」権限が、タグを付けるには「タグの付け替え」権限が必要です。
また、TeamPage は既定でメールサーバーに2分間隔でアクセスして新着メールをチェックするので、メールを送信してから TeamPage に投稿されるまで最大でおよそ2分かかります。
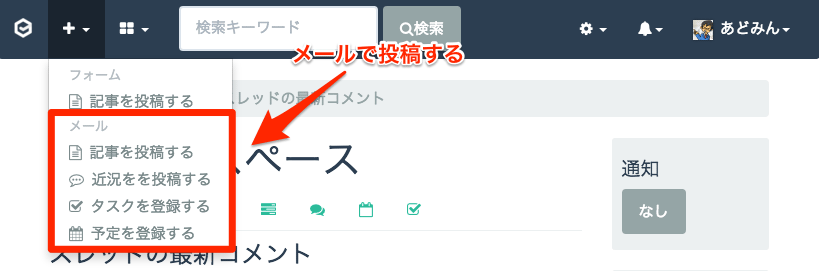
メールで新規投稿する
ナビゲーションバーの [+] ドロップダウンメニューから目的の項目を選択します。

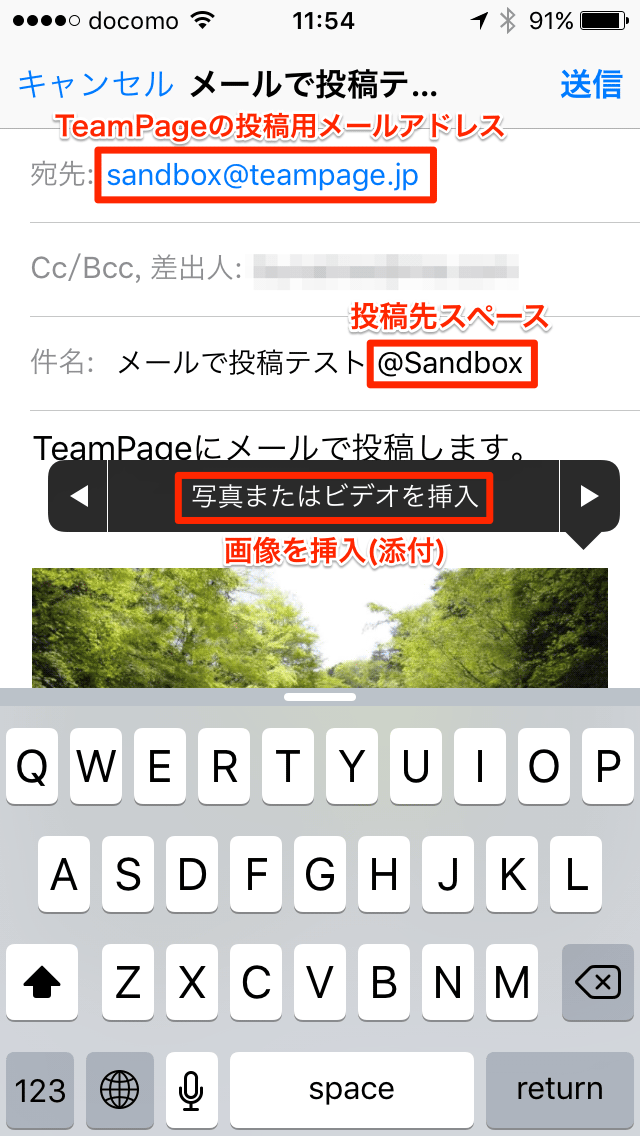
メールアプリが表示され、送信先(TeamPageの投稿用メールアドレス)や件名が自動設定されます。件名と本文を記入して送信します。
注意: 「すべてのスペース」画面でこれらのメール投稿メニュー項目を選択すると、既定では投稿先スペース名が件名に挿入されません。詳しくは、後述の注意書きをご覧ください。

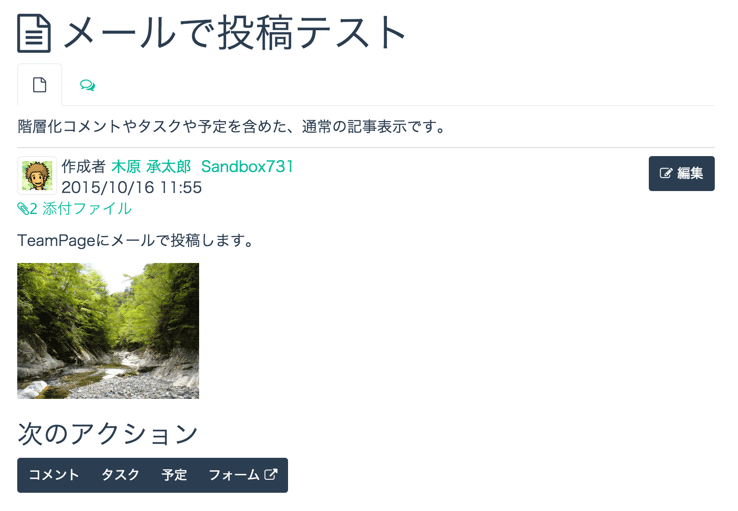
投稿された記事を確認します。(メールが記事として投稿されるまで、既定で最大2分かかります)

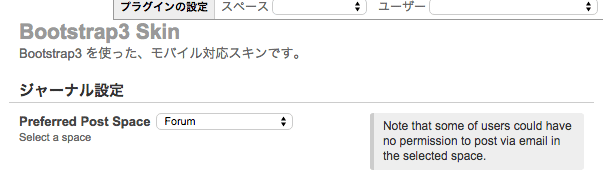
注意: 「すべてのスペース」はどのスペースにも属していない場所のため、メール投稿用のメニュー項目を選択したとき、既定ではメールの件名に投稿先スペース(「@スペース名」)が挿入されません。サーバー管理者は、このときに件名に挿入されるスペースを、プラグイン設定の [Preferrd Post Space] で選択できます。


なお、件名で投稿先スペースの記述がないまま送信されたメールは、サーバーセットアップ > メール > 受信メール(IMAP/POP3) > フィルターとルール の [スペースへ配送できないメールの受信スペース] の設定に基いて処理されます。
フォームで新規投稿する
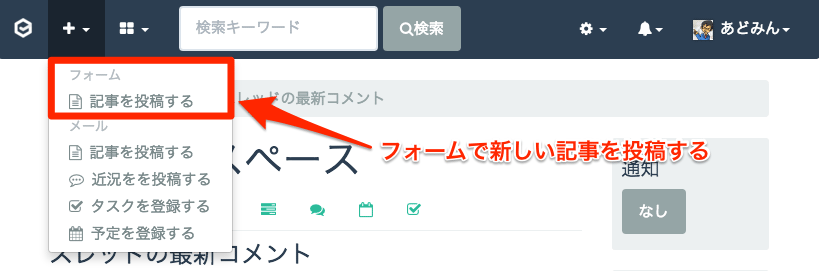
ナビゲーションバーの [+] ドロップダウンメニューから目的の項目を選択します。
メモ: 現バージョンではタスクや予定など、「標準の記事」以外の記事の投稿はできません。

新しい記事の作成フォームが表示されます。必要事項を記入、設定し、[送信] ボタンを選択して投稿します。

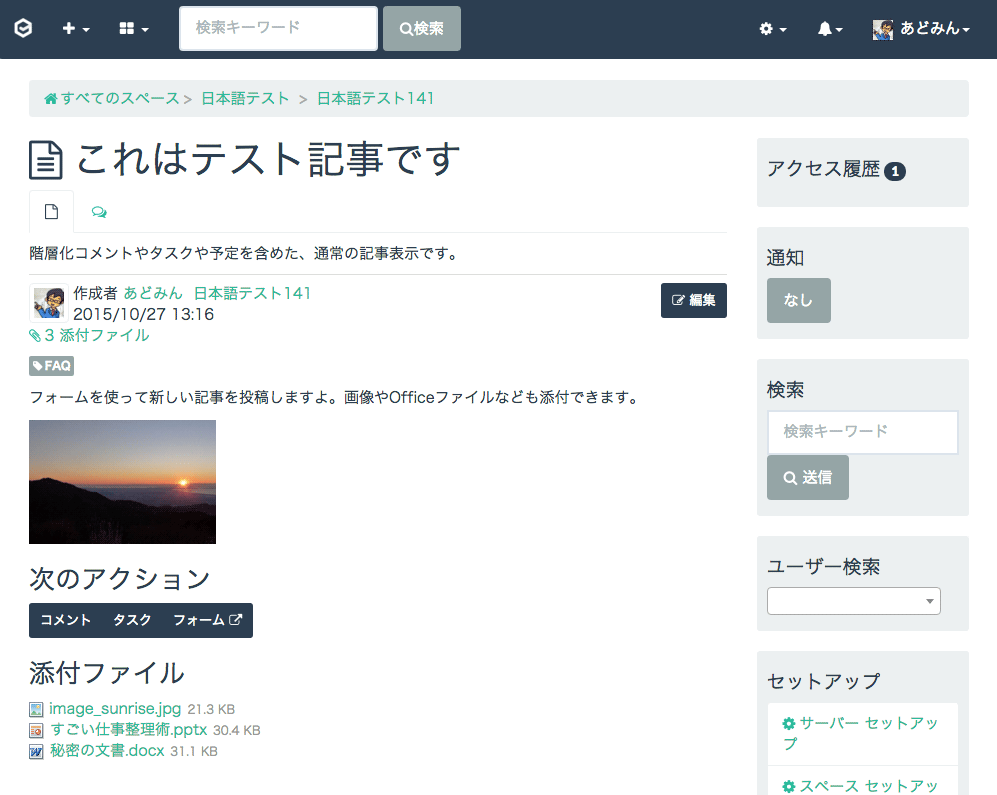
投稿された記事を確認します。

メールで次のアクション(コメント、タスク、予定)を投稿する
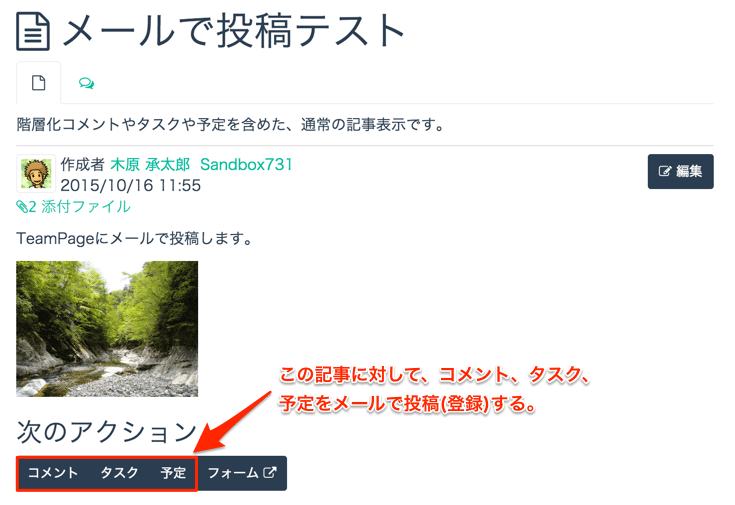
既存の記事へのコメント、タスク、予定をメールで投稿するには、「次のアクション」に表示されるボタンを選択します。
ここでは記事に対してタスクを登録する例で説明します。

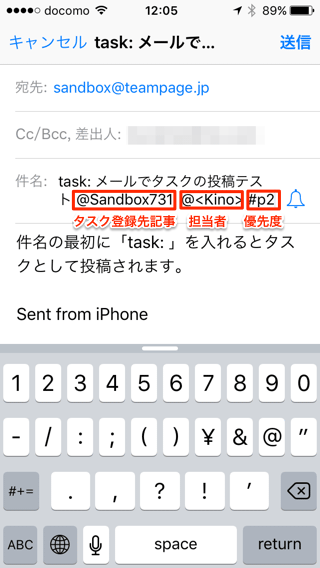
[タスク] ボタンを選択すると、メールアプリが表示されます。送信先アドレス、返信先(タスクの登録先)の記事ID、担当者などが自動的に件名に記入されます。タスクの優先度を指定する場合は「pN」タグ(Nは優先度の数字)を指定します。

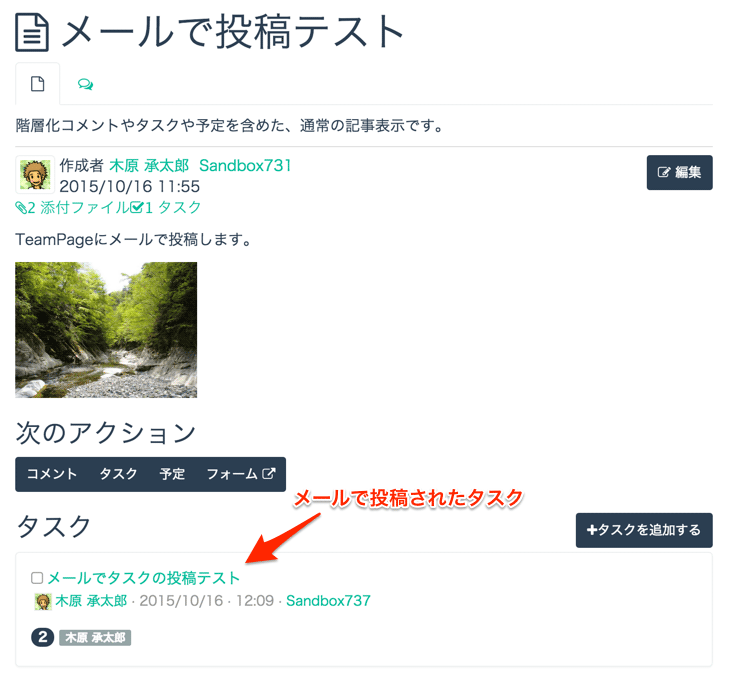
投稿されたタスクを確認します。

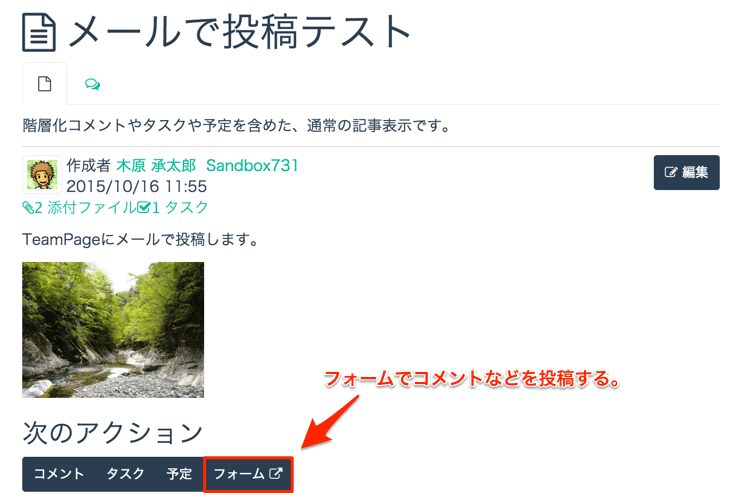
フォームで次のアクションを投稿する
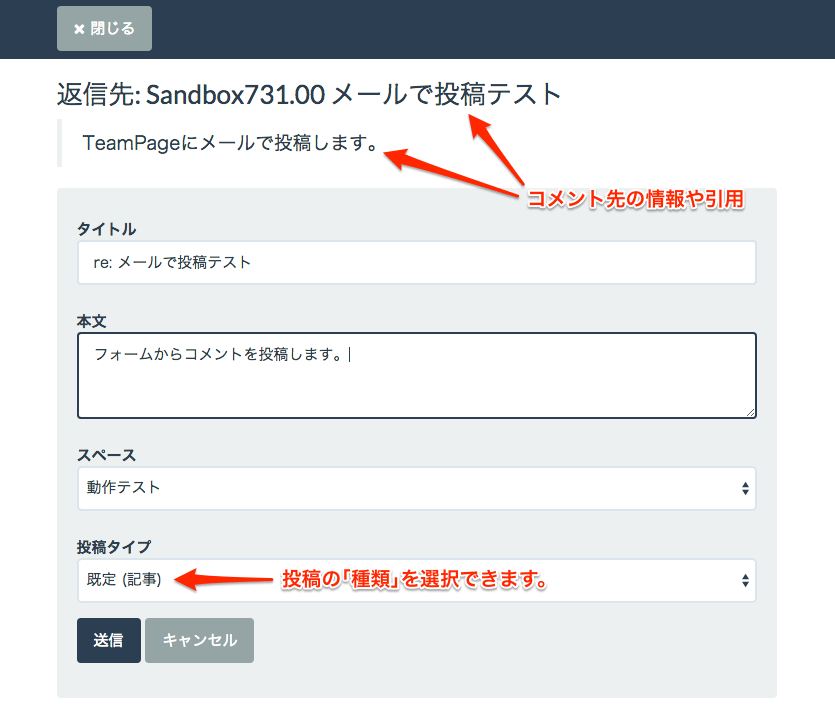
メールではなくフォームを使ってコメント、タスク、予定などを投稿することもできます。「次のアクション」の [フォーム] ボタンを選択してください。

コメント、タスク、予定などを投稿するためのフォームが表示されます。このフォームから投稿(送信)すると、(メールでの投稿ではないので)すぐに記事として反映されます。
[記事タイプ] のドロップダウンリストで、「記事の種類」を選択できます。例えば、ここで [タスク] を選択すると、コメントではなくタスク記事として投稿されます。
メモ: 現バージョンではタスクの担当者や締切日などの指定はできません。

設定
設定画面を表示する
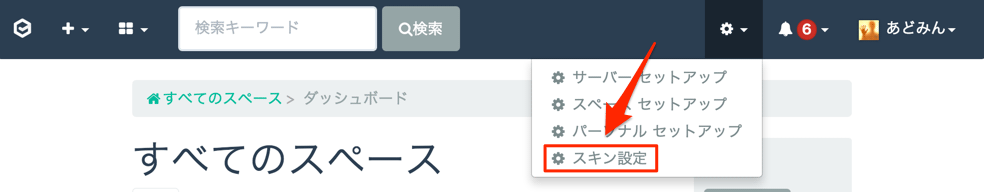
サーバー管理者は、歯車アイコンのメニューの [スキン設定] で、Bootstrap3 の動作設定(スキンのカスタマイズ)ができます。

または、サーバーセットアップ > 既定値 > ユーザー設定 > ブラウザ ページの [スキン] で [Bootstrap3] を選択し、[カスタマイズ] ボタンを選択して表示される画面でも同じ設定ができます。
オススメの設定例
モバイル用のオススメの設定を紹介します。
モバイル端末を利用する外出先では、(1) TeamPageでの最新状況の確認と (2) コメントなど次のアクション登録を簡単に素早くできることが求められます。細かな機能を豊富に利用できることより、「読む、わかる、コメントする」といったシンプルな使い方ができることのほうが重要かもしれませんね。
そこで、画面表示をなるべくシンプルにして、「読む、わかる、コメントする」を効率的に行えるようにするための設定を紹介します。
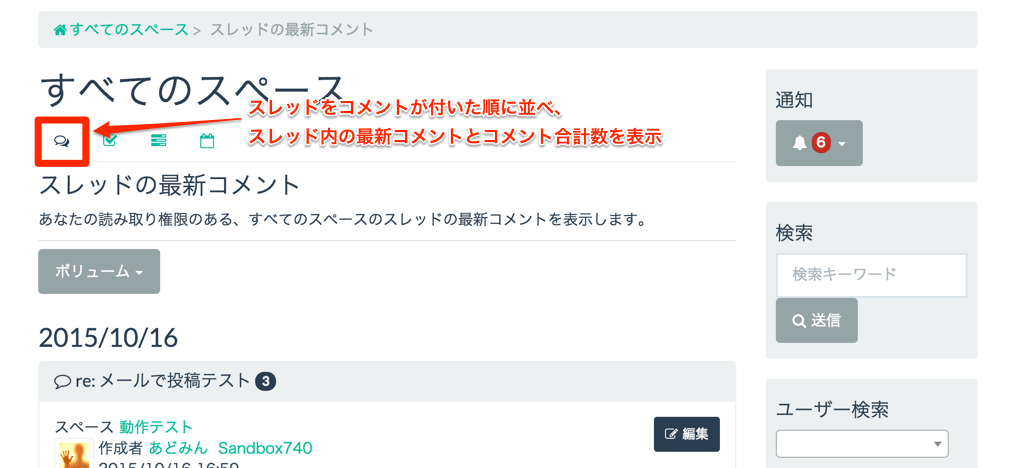
[スレッドの最新コメント] タブを表示
Bootstrap3 の画面に表示されるタブをスキン設定で選択できますが、この中の [スレッドの最新コメント] は、「読む、わかる」をスピーティに行うための画面を表示します。

この [スレッドの最新コメント] の特徴は次のとおりです。
- 各スレッドの最新コメントとコメント合計数が表示される。
- まだコメントの無い記事は、スレッドのトップ記事が表示される。
- コメントが投稿されたスレッドは一番上に表示される。(2ちゃんねるで言うところの「Age」です)
これにより、次のようなメリットがあります。
- TeamPage 全体の中から、または特定のスペースの中から、最近コメント順にスレッドを確認できる。
- スレッドを開かずして最新のコメントを確認できる。
外出先で「社内の●●さんからコメントがあったけど、どこかな?」と探すのは面倒です。[スレッドの最新コメント] タブで素早く見つけましょう。
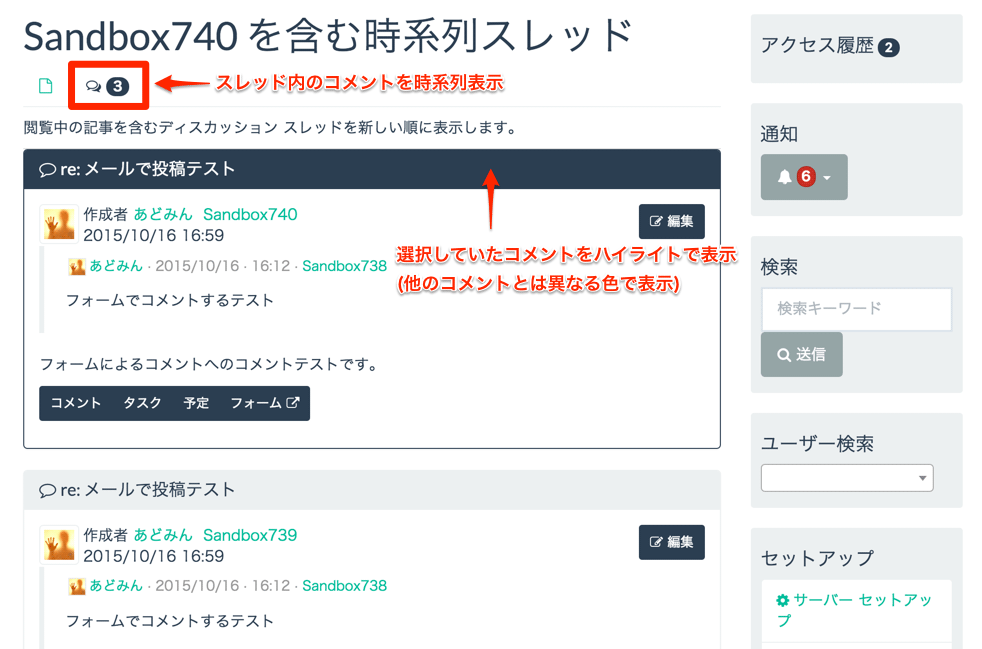
時系列スレッドを直接開く
上記の [スレッドの最新コメント] の画面でスレッドを選択すると、そのスレッド内のコメントが投稿順に表示され、該当コメントはハイライト表示されます。

これにより、スレッド全体の中での該当コメントの位置を理解し、そのコメントに対する適切な次のアクションを素早く登録できます。
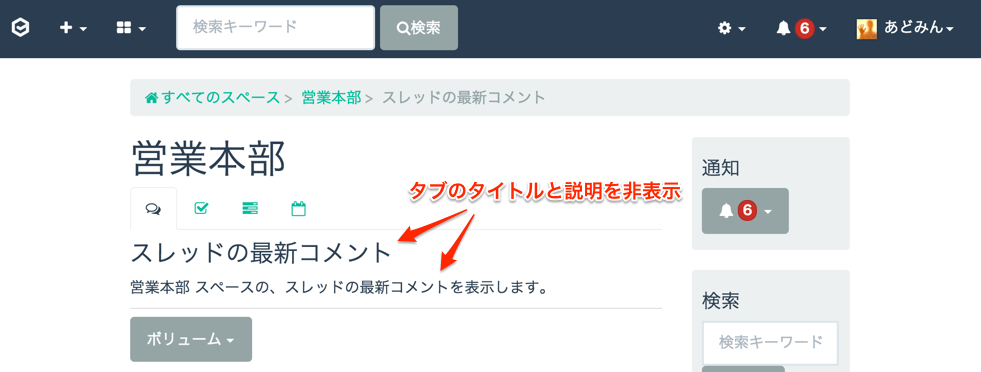
[タブのタイトルを表示] [タブの説明を表示]
この設定で [いいえ] を選択すると、タブの下に表示されるタイトルや説明が表示されなくなります。
反面、タブの働きがわかりにくくなるので、慣れるまでは [はい] に設定しておいた方が良いかもしれません。

サイドバーのボックス
不要なボックスを表示しないことで、画面をシンプルにでき、また、動作パフォーマンスが向上します。