Title: HTTPS 設定
TeamPage とブラウザの間の通信を HTTPS で暗号化することで、通信内容の露呈や傍受を防ぎ、セキュリティ性を高められます。ここではその設定手順を解説します。
OpenSSL を使って作成した証明書を TeamPage にインポートすることもできます。詳しい手順は、こちらのページ を参照してください。
HTTPS の設定手順
セキュリティレベル設定を変更する
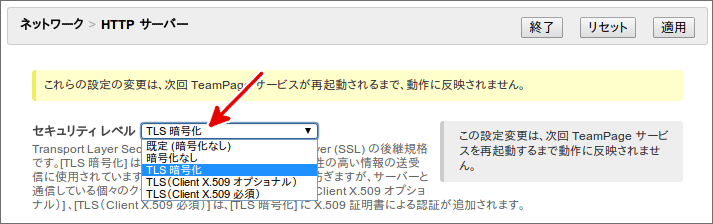
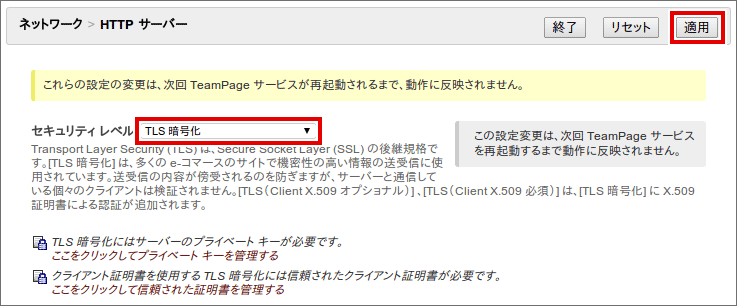
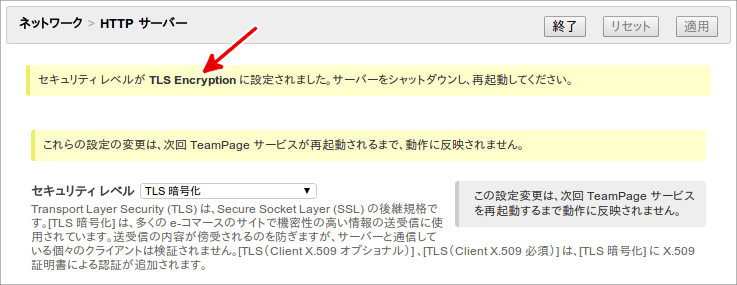
サーバーセットアップ > ネットワーク > HTTP サーバー を開き、[セキュリティレベル] ドロップダウンリストで [TLS 暗号化] を選択します。

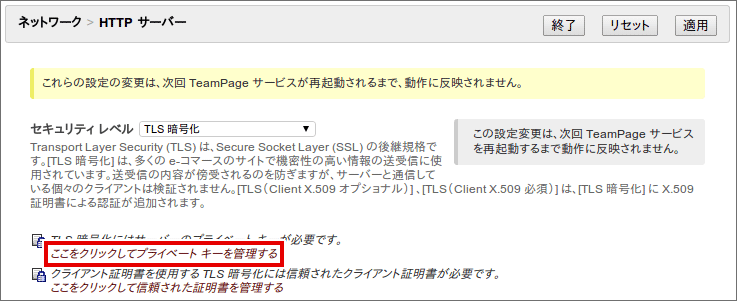
「TLS暗号化を使用するには、サーバーのプライベート キーが必要です。」というメッセージが表示されます。その下の [ここをクリックしてプライベート キーを管理する] リンクをクリックします。
メモ: TeamPage のバージョンによっては [プライベートキーの編集はここをクリック] と表示されます。

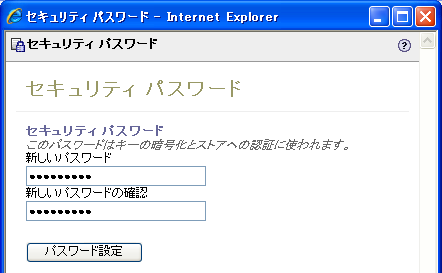
初回のみ、セキュリティパスワードの設定画面が開きます。セキュリティパスワードを入力します。
メモ : このパスワードは、プレイベートキー(秘密鍵)と証明書が保存されるキーストアの暗号化に使われます。このパスワードを変更する方法については、FAQ2275: TeamPageのSSL鍵が保存されるキーストアのパスワードを変更するには を参照してください。

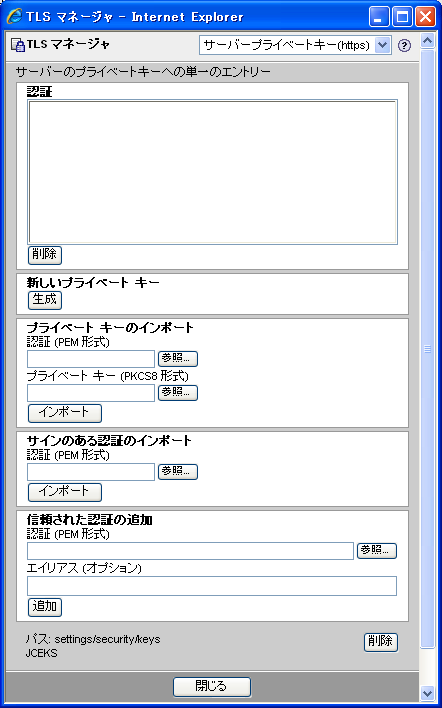
「トラストストア マネージャー」画面(TLSマネージャ画面)が表示されます。

プライベートキーをインポートする
多くの場合は TeamPage でプライベートキー(秘密鍵)を作成しますが、OpenSSL などの別ツールで作成したものも使用できます。その場合は、「プライベートキーのインポート」欄からインポートします。証明書とプライベートキーの形式は、それぞれ PEM と PKCS8 にしてください。
参照 : DocJp1883: OpenSSLによる秘密鍵や証明書を使ってHTTPSを有効にするには
メモ : TeamPage でプライベートキーを作成する場合(通常の場合)は、このインポート作業は不要です。
プライベートキーを作成する
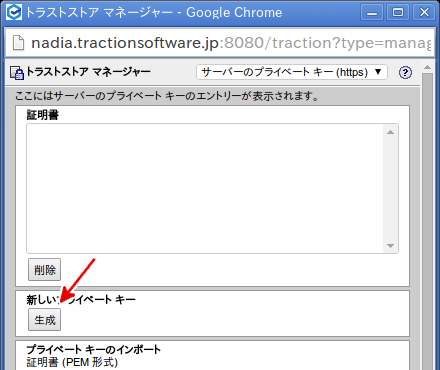
新しいプライベートキーを作成するには、「新しいプライベートキー」欄の [生成] ボタンをクリックします。

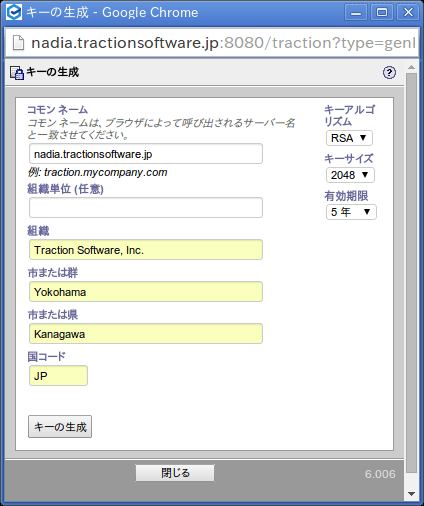
キーの生成画面が表示されますので、必要事項を記入します。
注意: 「コモンネーム」欄には TeamPage サーバーのホスト名を入力してください。多くの場合、完全修飾ドメイン名のような、DNS で設定された名前になります。例えば、TeamPage の URLが http://nadia.tractionsoftware.jp:8080/ の場合、「nadia.tractionsoftware.jp」と記入します。:80、:443、:8080のような、ポート番号は含みません。

記入が終わったら、[キーの生成] ボタンをクリックします。
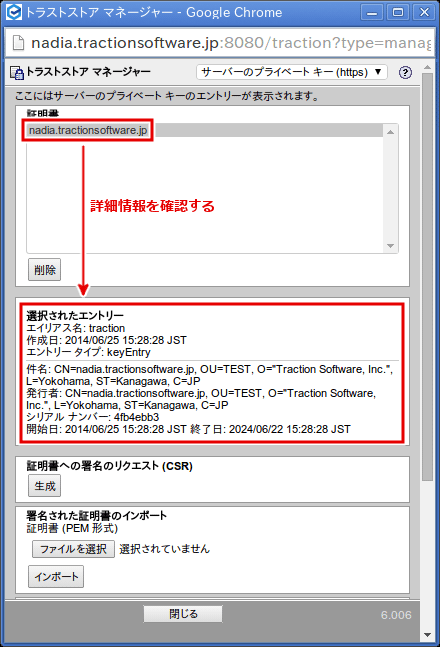
トラストストア マネージャー画面に自動的に戻ると、作成したプライベート キーのコモンネームが「証明書」欄に表示されます。クリックして詳細情報を確認します。

HTTPS を有効にする
元のサーバーセットアップ画面に戻り、[セキュリティレベル] ドロップダウンリストで [TLS暗号化] が選択されていることを確認し、[適用] ボタンをクリックします。

「セキュリティ レベルが TLS Encryption に設定されました。サーバーをシャットダウンし、再起動してください。」というメッセージが表示されます。

サーバーセットアップ > 一般 > サーバー管理 の [TeamPageの再起動] をクリックし、TeamPage を再起動させます。
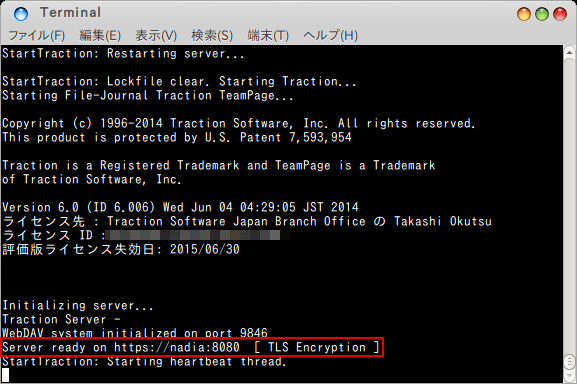
メモ: TeamPage をアプリケーションとして起動している場合、コンソール画面に「Server Ready on ~ TLS Encryption」というメッセージが表示され、HTTPS で起動したことがわかります。サービスとして起動している場合は、server ディレクトリの traction.out.txt ファイルで確認できます。

ブラウザのセキュリティ警告
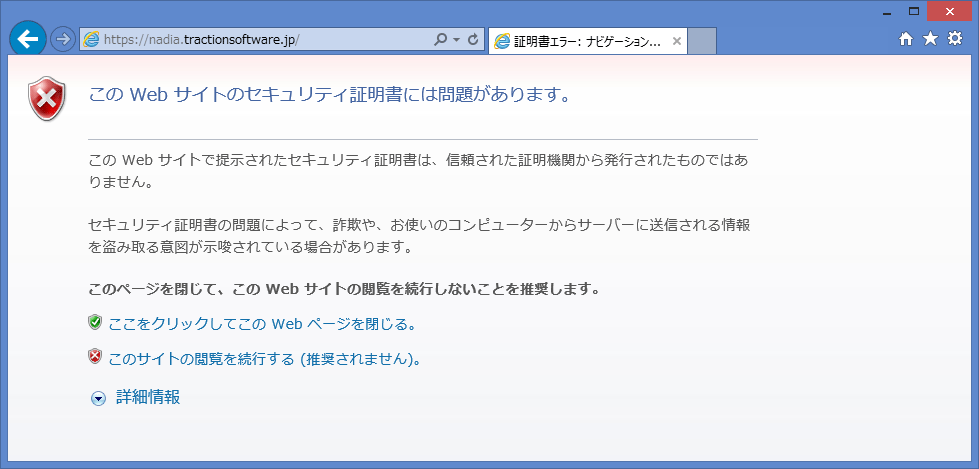
HTTPS 化された TeamPage をブラウザで開いたとき、次のような警告画面が表示されます。下図は Internet Explorer 11 のスクリーンショットです。

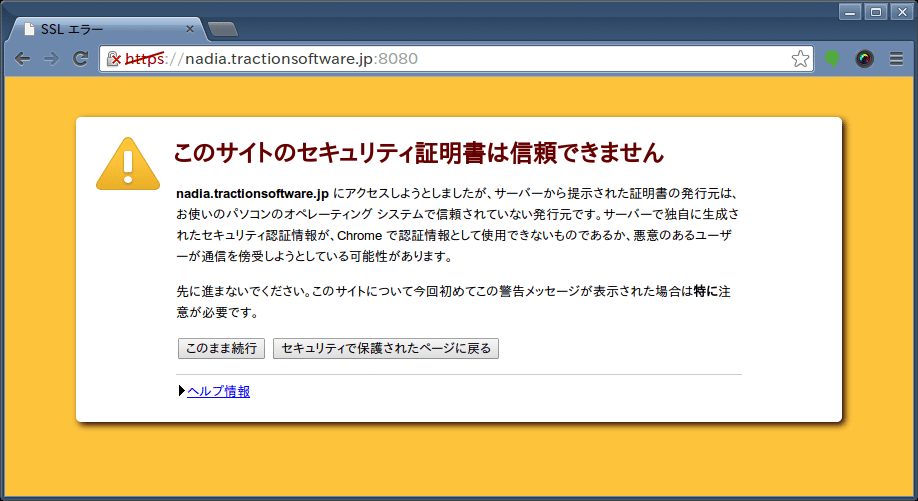
下図は Google Chrome 35 のスクリーンショットです。

HTTPS 暗号化は「サーバー証明書」というファイルを元に行われます。このファイルは、サーバー(つまり、TeamPage)が何者なのかを表す身分証明書のようなものです。
TeamPage はクライアント(ブラウザ)に対して「私とあなたの間は暗号化されていて安全です」と伝えます。しかし、身分証明書に公的なお墨付きがないため、ブラウザは「本当かな?信用していいのかな?」と疑います。ちょうど自作の名刺を見せられているような状態です。
このため、ブラウザは、ユーザーに対して「HTTPS 暗号化をして通信中ですが、信用して良いかどうかはわかりませんので、注意してください」という警告の意味で、上図のようなセキュリティ警告を表示します。
この警告を無視しても HTTPS による通信の暗号化は行われますが、次の2つの方法によって、この警告を表示しないようにできます。
- この証明書をブラウザに信頼させる。(公的な信頼性は無いが、信頼して良いということをブラウザに教える)
- CA(認証局)の署名入り証明書をインストールする。(公的機関から信頼証明をもらう)
1.についての詳細は、FAQ2124: ブラウザーのセキュリティ警告を表示しないようにするには を参照してください。
2.に関しては、後述の「TeamPage に認証局の署名入り証明書をインポートする」で解説します。
ポート番号の変更
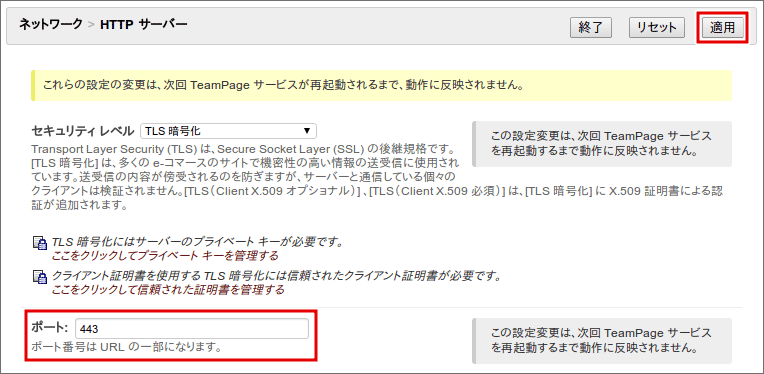
TeamPage が HTTPS で稼動することを確認したら、必要に応じてポート番号を変更します。ここでは、HTTPS で通常使用される 443 ポートへ変更する手順を解説します。
サーバーセットアップ > ネットワーク > HTTP サーバー の [ポート] に使用ポート番号(ここでは443)を入力し、[適用] をクリックします。

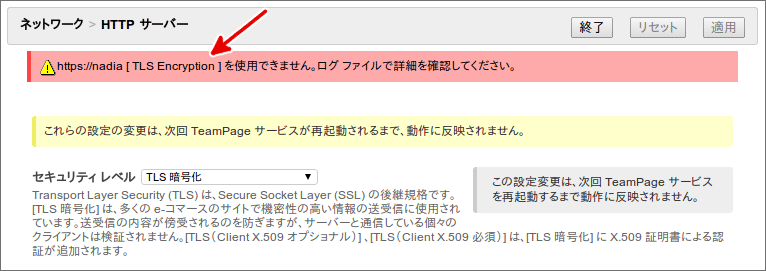
注意: [適用] をクリックしたときに「https://ServerName [ TLS Encryption ] を使用できません。ログ ファイルで詳細を確認してください。」というメッセージが表示される場合がありますが、ポートの変更は設定ファイルに書き込まれており、再起動することで反映されます。

サーバーセットアップ > 一般 > サーバー管理 の [TeamPage の再起動] をクリックして TeamPage を再起動します。
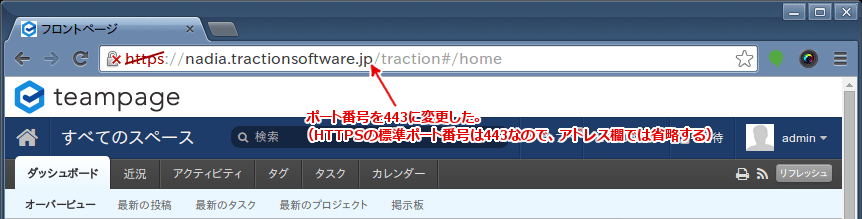
これで TeamPage の使用ポートが 443 に変更されました。ブラウザのアドレス欄の URL を変更し、TeamPage にアクセスできることを確認します。

注意: 別のサービスやデーモンが 443 ポートを使用している場合、ポートが競合し、TeamPage は起動できません。起動に失敗した原因は、次のようなエラーになります。このエラーは、コンソール画面やログ、server ディレクトリの traction.out.txt に記録されます。
*** Error ***
Could not initialize server on port 443. Either another process is using
the port, you are not running as root/Administrator,
or the bind address specified (see URL below) is not on this machine.
Unable to start server on https://localhost
Problem in restartSockets(). One or more sockets failed to bind.
内容を確認し、443 ポートを使用しているサービスやデーモンを停止してください。使用済みポートは、Linux、Windows共に netstat -a コマンドで確認できます。
Windowsでは、しばしば「World Wide Web Publishing」が 443 ポートを使用しています。これを停止させるには、コントロールパネル > 管理ツール > サービスを開き、「World Wide Web Publishing」のプロパティ画面を開きます。サービスを「停止」し、スタートアップの種類を「手動」に設定します。
TeamPage に認証局の署名入り証明書をインポートする
上記までの手順で TeamPage が HTTPS で動作するようになりました。これで TeamPage とブラウザーの間の通信内容は暗号化されるようになりましたが、まだサーバー証明書に公的なお墨付きがないため、ブラウザは TeamPage を信頼せず、セキュリティ警告を表示します。
ブラウザが自動的に TeamPage のサーバー証明書を信頼するようにするには、ベリサイン社のような信頼できるCA(認証局)による署名をサーバー証明書に加えます。上記の「証明書をブラウザに信頼させるには」で解説した、サーバー証明書を各ブラウザに信頼させる作業は不要です。
CSR を作成する
認証局に提出するための CSR (署名要求:Certificate Signing Request) を作成します。
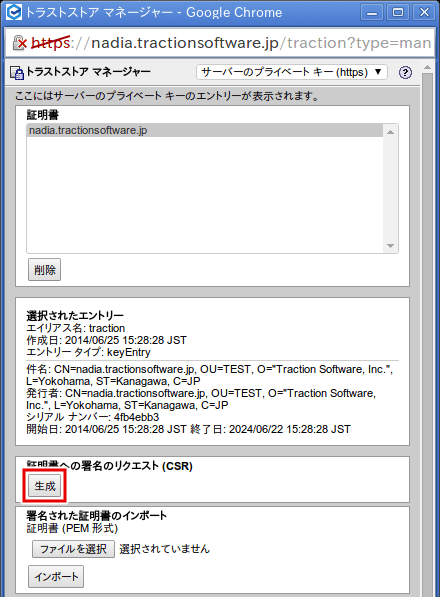
トラストストア マネージャー画面(TLS マネージャ画面)を開き、[証明書への署名のリクエスト (CSR)] の [生成] をクリックします。

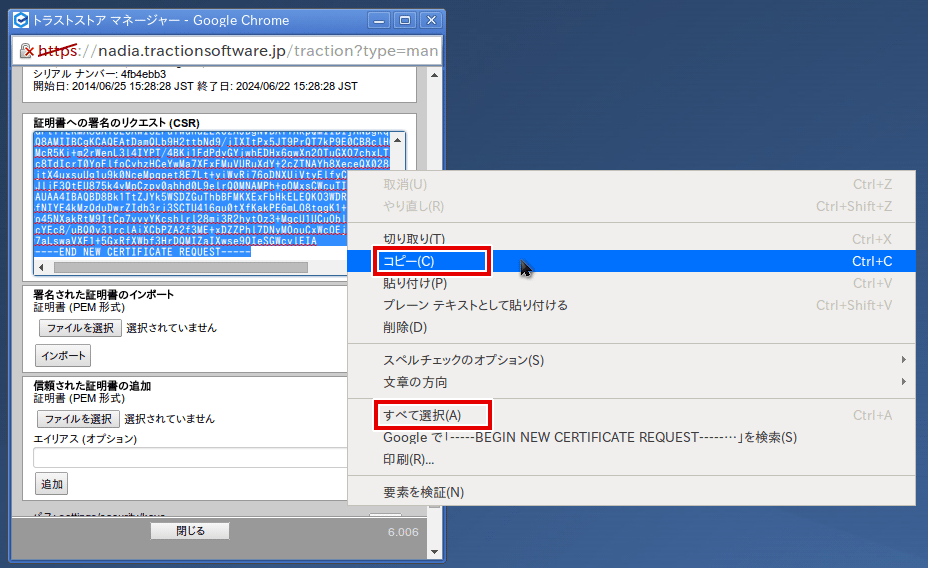
CSR が表示されます。すべてを選択後にコピーし、メモ帳などのテキストエディタに貼り付け、保存します。

認証局とのやり取り
認証局へ CSR を提出する方法や認証局から署名入りの証明書を取得する方法は、認証局によって異なります。詳しくは各認証局の案内を確認してください。
一般的に、認証局とのやり取りは次のような流れになります。
- 認証局にサーバー証明書への署名を申し込む。(CSR、企業情報、担当者情報などを提出)
- 提出された情報の信頼性を認証局が確認する。
- 認証局が署名を入れたサーバー証明書を用意する。
- 署名入りサーバー証明書をダウンロードする。(メールで送付されることもある)
- 場合によっては、ルート証明書や中間証明書をダウンロードする。(メールで送付されることもある)
ここでは、セコムトラストシステムズ社の「セコムパスポート for Web SR2.0」を利用して、署名入りサーバー証明書(とルートCA証明書ならびに中間CA証明書)を取得する方法を例に解説します。
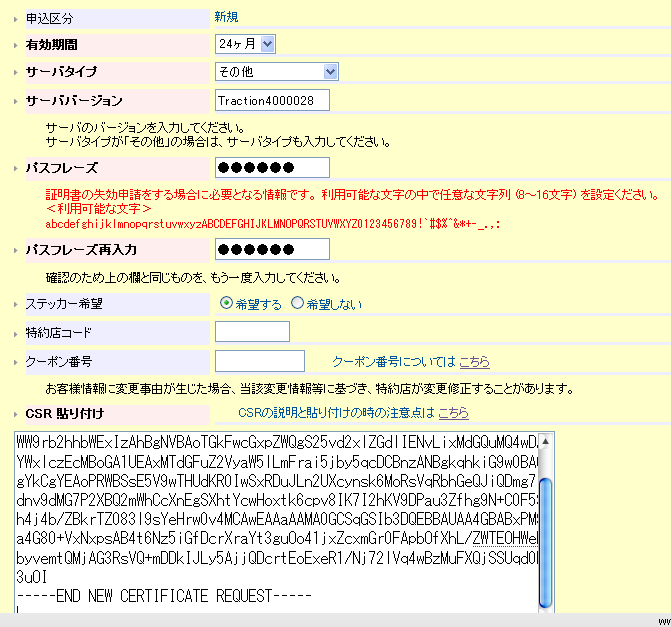
認証局への申し込み (CSRの提出)
証明書の申し込み画面にアクセスし、必要事項を記入します。「CSR貼り付け欄」には、TeamPage で作成した CSR を貼り付けます。

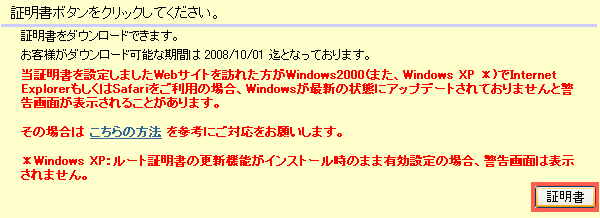
署名入り証明書のダウンロード
申し込みが完了すると、メールで案内が届きます。指示に従って「お客様専用画面」からログイン後、「証明書/ステッカー ダウンロード画面」を開きます。[証明書] ボタンをクリックします。

認証局の署名入り証明書がダウンロードされます。(ファイル名は B1234567.cer のようなものになります)
ルート証明書や中間証明書をダウンロードする
セコムトラストシステムズ社の署名入りサーバー証明書を TeamPage へインポートするには、ルート証明書と中間証明書が必要です。案内メール中のURLをブラウザで開き、それぞれをダウンロードします。(前者は scrootca1.txt、後者は pfwsr2ca.txt のような名前になります)

メモ: 認証局によっては、必要なものは署名入りサーバー証明書だけで、ルート証明書や中間証明書が不要な場合があります。
ルート証明書や中間証明書をインポートする
ルート証明書や中間証明書が必要な場合は、トラストストア マネージャー画面の [信頼された証明書の追加] 欄から、ダウンロードしたルート証明書や中間証明書のファイルを指定し、必要に応じて [エイリアス] (別名) を入力し、[追加] をクリックしてインポートします。
ルート証明書や中間証明書が不要な場合は、署名入りサーバー証明書のみをインポートします。
注意: 署名入りのサーバー証明書をインポートする前に、ルート証明書と中間証明書をインポートします。このインポート順序は、ルート証明書からサーバー証明書までをトラスト チェインでつなげるために重要です。
メモ: ルート証明書と中間証明書のどちらを先にインポートしても構いません。TeamPage は自動的にトラスト チェインを認識します。
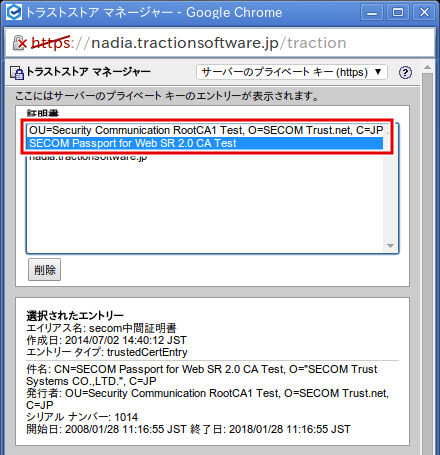
インポートに成功すると、「認証」欄にインポートした証明書の内容が表示されます。

署名入りサーバー証明書をインポートする
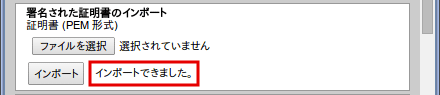
認証局から届いた署名入りサーバー証明書のファイルを [署名された証明書のインポート] で指定し、[インポート] ボタンをクリックします。
メモ: TeamPage のバージョンによっては、[サインのある認証のインポート] と表示されます。
インポートに成功すると、「インポートできました。」と表示されます。

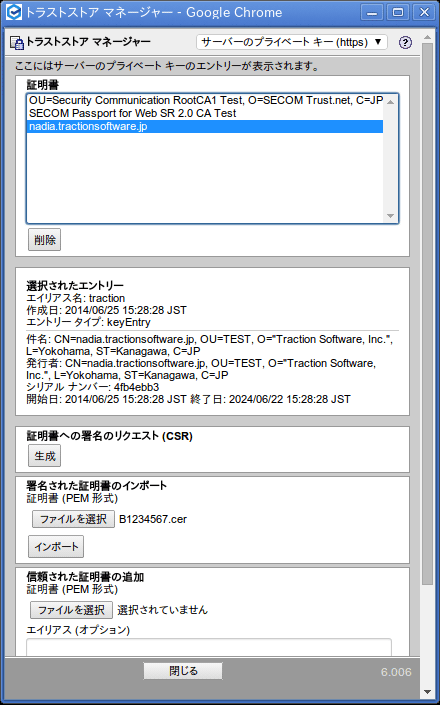
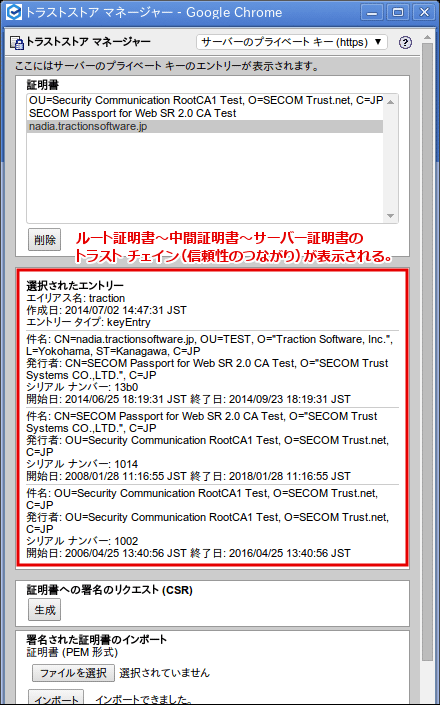
また、[証明書] 一覧でサーバー証明書をクリックしたときに表示される表示内容も変化します。インポート前はサーバー証明書の基本情報が表示されるだけでしたが、インポート後は証明書の全体的なチェイン情報が表示されます。
| インポート前 |
インポート後 |
 |
 |
以上で、署名入り証明書のインポート作業は完了です。
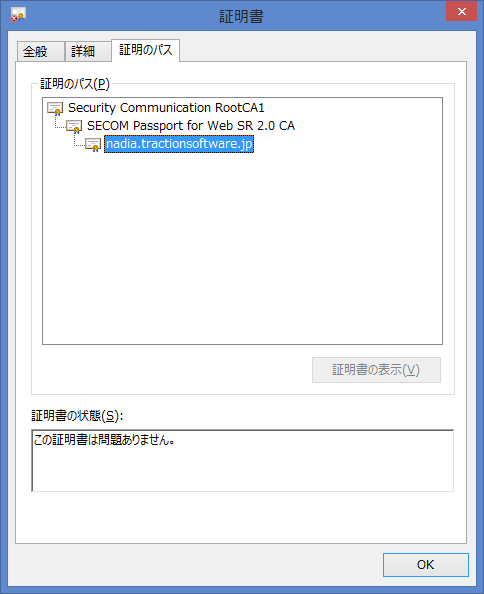
ブラウザのウィンドウを一度すべて閉じてから再度ブラウザを起動し、TeamPage へアクセスしてください。セキュリティ警告が表示されないことを確認します。また、証明書の詳細情報を表示すると、下図のようにルート証明書から中間証明書を経てサーバー証明書まで、証明のパスがつながっていることが確認できます。

証明書を更新する
証明書の有効期間を延ばしたり、キーサイズを変更したりするには、サーバー証明書を更新(古いものを削除してから新しいものを作成する)する必要があります。
作業中も HTTPS 暗号化通信を維持してするには、DocJp1891: SSL/TLS サーバー証明書を更新する の手順に従って証明書(のキーストア)を更新してください。