Title: Proteus カスタム JavaScript & CSS プラグインの使用事例の紹介
あるお客様環境で実際に「Proteus カスタム JavaScript & CSS プラグイン」をお使いいただいている事例をご紹介します。
実現したかったこと
標準の仕様では、ダッシュボードのセクション設定で「最新スレッド」を選択する場合、セクションのタイトルに「追加」ボタンを表示できない。
しかし、ユーザーの多くが「追加」ボタンをクリックして記事を投稿することに慣れているので、ここに「追加」ボタンを表示したい。
JavaScript
次の JavaScript を記述しました。
Proteus.addHandler("load", function() {
// パラメーター説明
// 第1パラメーター = このコードを動作させる対象スペース(「すべてのスペース」では "*" を指定)
// 第2パラメーター = セクションのID
// 第3パラメーター = ボタンのID
// 第4パラメーター = 「追加」ボタンに表示される文字
// 第5パラメーター = 既定の投稿先スペース(投稿フォームで自動選択される投稿先スペース)
// 第6パラメーター = フォーム名
// 第7パラメーター = タグ (複数指定の場合は '+:FAQ,+:todo' のように半角カンマ記号で区切る)
addButtonToSpecificSectionOnDashboard('動作テスト','discussions','btnStatus','近況を追加','動作テスト','status','+:お知らせ');
});
function addButtonToSpecificSectionOnDashboard(targetSpace,sectId,buttonId,buttonLabel,postSpace,formName,addTags) {
if (targetSpace == '*') {
var targetViewName = 'home';
} else {
var targetViewName = 'dashboard';
}
var hash = location.hash;
var viewNameArray = hash.match(/#\/(\w+).*/);
var curViewName = viewNameArray[1];
var encodedTargetSpace = encodeURIComponent(targetSpace).toLowerCase();
if (curViewName && curViewName == targetViewName) {
if (hash) {
var param = hash.split('&');
var paramArray = [];
for (i = 0; i < param.length; i++) {
var paramItem = param[i].split('=');
paramArray[paramItem[0]] = paramItem[1];
}
if ( curViewName == 'dashboard' ) {
// The proj= URL parameter should be defined in the dashboard view.
var proj = paramArray.proj.toLowerCase();
} else {
// The proj= URL parameter could not be defined.
var proj = "*";
}
if (buttonId) {
if (proj == targetSpace || proj == encodedTargetSpace) {
if ($('.sect-' + sectId + ' .sctrl .sngl:eq(1) #' + buttonId + '.proteus-custom-add-button').length) {
// Don't add the "Add" button if there is already the "Add" button.
} else {
$('.sect-' + sectId + ' .sctrl .sngl:eq(1)').append('<a id="' + buttonId + '" class="add proteus-custom-add-button" href="javascript:void(0);" rg="a#form&form=' + formName + '&default_project=' + postSpace + '&default_tags=' + addTags + '">' + buttonLabel + '</a>');
}
}
} else {
console.log('Warning: The variable buttonId is undefined or empty.')
}
}
}
}
パラメーター付きで addButtonToSpecificSectionOnDashboard 関数を呼び出しています。
関数の呼び出しには 6 つのパラメーターが指定されていますが、これらの意味は…
「動作テスト」スペースにある「discussions」という ID のセクションに、「近況を追加」というボタンを表示せよ。ボタンがクリックされたら「status」フォーム(近況アップデート用フォーム)を表示し、既定の投稿先スペースは「動作テスト」にせよ。また、自動的に「お知らせ」タグが選択された状態にせよ。
…です。
2018/11/20 追記
上記の JavaScript をアップデートし、「すべてのスペース」のダッシュボード(いわゆるフロントページ)のセクションにも追加ボタンを表示できるようにしました。
例えば、「フロントページの、IDが『recenttasks』セクションに『タスクを追加』ボタンを表示する。ボタンがクリックされた時に表示する投稿フォーム名は『taskdialog』で、既定の投稿先スペースは『Sales』、既定で『FAQ』タグを付ける」のコードは次のようになります。
addButtonToSpecificSectionOnDashboard('*','recenttasks','btnTask','タスクを追加','Sales','taskdialog','+:FAQ');
第1パラメーターは半角アスタリスク記号は「すべてのスペース」を意味します。
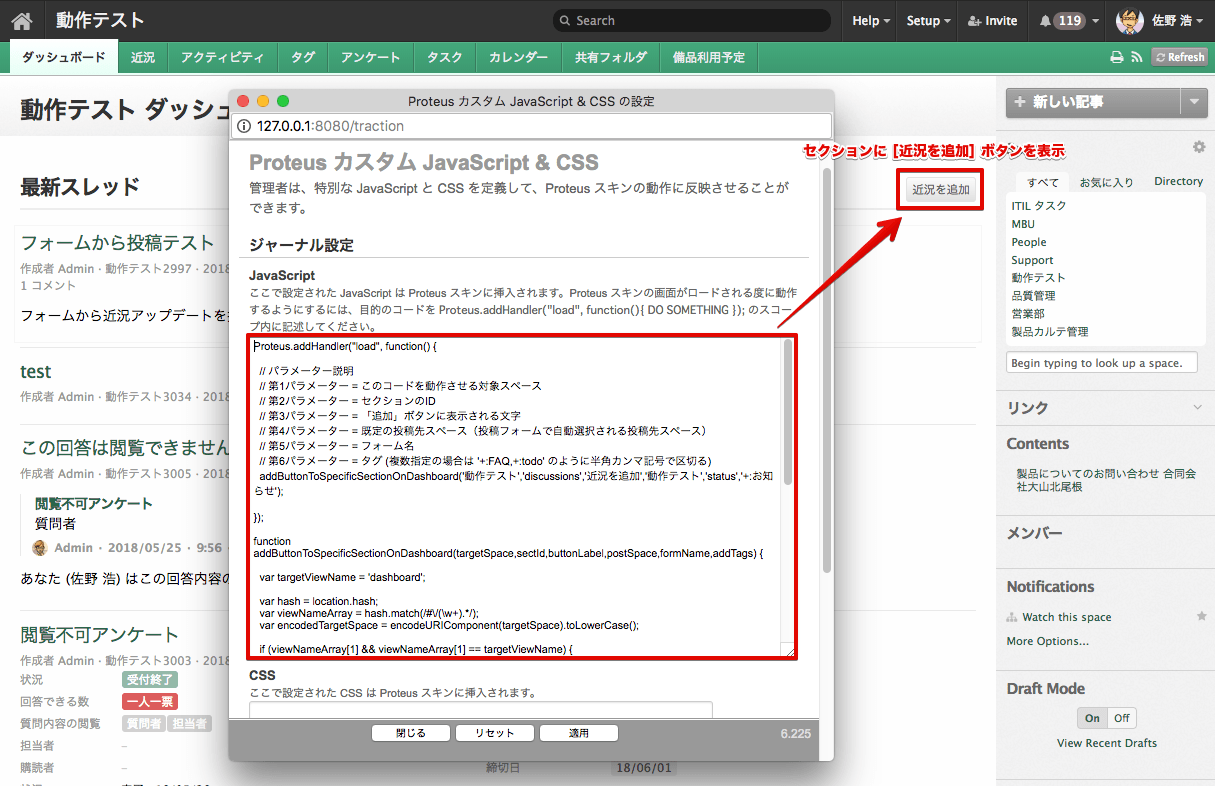
動作例スクリーンショット
下図のように、最新スレッドのセクションに [近況を追加] ボタンを表示させることができました。

まとめ
JavaScript (jQuery) や CSS を使ってもっともっといろいろなカスタマイズができます。
もし、「◯◯をしたいけど、どうすればいいの?」等の疑問・質問がありましたら、お気軽にこちらのフォーラムまで投稿してください。
Attachments:
example1.png
Article: Forum1557 (
permalink)
Categories: :DocJp:プラグイン
Date: 2018/05/30; 12時05分58秒 JST
Author Name: 奥津 岳
Author ID: takashi