Title: 円記号をバックスラッシュ記号として表示される理由と対策
TeamPage の記事編集フォーム等で文字を入力するとき、日本語キーボードの円記号キー ¥ を入力すると、画面には円記号「¥」ではなくバックスラッシュ記号「\」が表示されます。記事を投稿しても、バックスラッシュ記号はバックスラッシュ記号のままで円記号としては表示されません。
TeamPage が既定で使用するフォントは英字フォントであるため、円記号はバックスラッシュ記号として表示されます。
バックスラッシュ記号を円記号として表示するには、TeamPage のスタイル設定で、Windows の日本語フォントの「メイリオ」や「MS P ゴシック」などを使用するように設定します。
この記事では、その手順を説明します。
背景
日本語キーボードの円記号キー ¥ で入力される文字は実はバックスラッシュ記号なのですが、歴史的な理由により、日本語 Windows 環境(にインストールされているフォント)では、これを円記号として表示するようになっています。

ASCIIのバックスラッシュ (0x5C, 5/12) はJIS X 0201では円記号であるため、日本のコンピュータや日本語のフォント・OS環境ではバックスラッシュが円記号として表示されるものが多い。Unicode#日本語環境でのUnicodeの諸問題も参照。
JIS配列のキーボードでも通常はバックスラッシュがなく円記号が刻印されている。しかし今日一般に用いられるPC/AT互換機のJIS配列(OADG 109/109A配列)キーボードでは、バックスラッシュと円記号が両方とも(別々のキーに)刻印されている。しかしMicrosoft Windowsをはじめとする多くのOSどちらを押しても入力される文字は全く同一であり、0x5C、すなわち欧文フォント下ではバックスラッシュ、日本語フォント下では円記号が入力される。これは日本IBMのキーボードの刻印に由来するもので、メインフレームの端末として設計された時代の名残であり、今日の一般的なPC環境で円記号とバックスラッシュが共存できることを意味しているわけではない。
from Wikipedia
円マークとバックスラッシュは、文字表記は異なりますが、同じコード(Unicode表記でU+005c)を使用しているため、フォントの種類によってこの問題が発生します。
おおむね英語フォントではバックスラッシュ、日本語フォントでは円マークになるようです。
from 小粋空間
円記号として表示する設定方法
投稿/編集フォームのリッチテキストエディタ
リッチテキストエディタのオプション設定を追加
お使いの TeamPage に Download2143: Proteus カスタム JavaScript & CSS プラグイン をインストールしてください。
インストール後、サーバーセットアップ > プラグイン ページで「Proteus カスタム JavaScript & CSS」プラグインの [設定] をクリックし、同プラグインの設定画面を表示します。

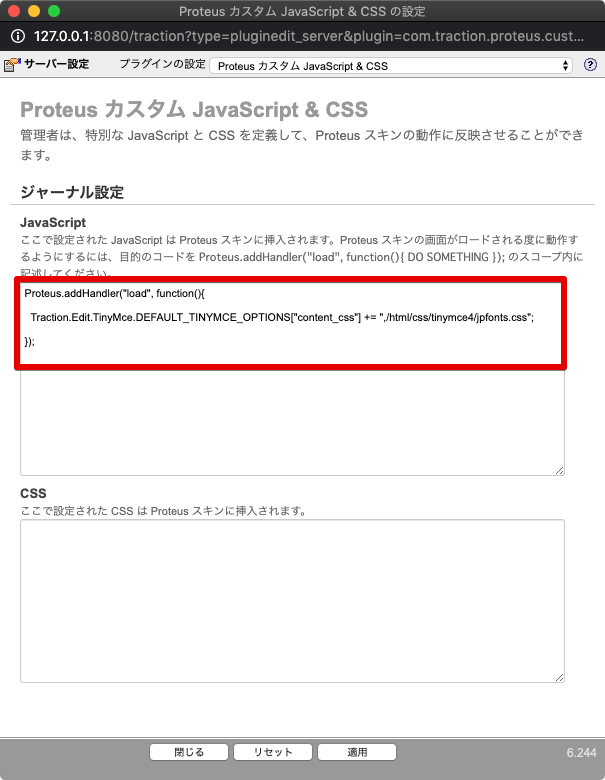
設定画面の [JavaScript] 欄に次のコードを入力し、[適用] をクリックして確定させます。
Proteus.addHandler("load", function(){
Traction.Edit.TinyMce.DEFAULT_TINYMCE_OPTIONS["content_css"] += ",/html/css/tinymce4/jpfonts.css";
});

既に Proteus.addHandler("load", function(){ ... }); が入力されている場合は、その括弧内に次の一行を追加してください。
Traction.Edit.TinyMce.DEFAULT_TINYMCE_OPTIONS["content_css"] += ",/html/css/tinymce4/jpfonts.css";
追加の CSS ファイルを作成・アップロード
上記の設定は、「リッチテキストエディタがロードされるときに、既定のスタイル設定(CSS)だけでなく、追加で /html/css/tinymce4 フォルダにある「jpfonts.css」というファイルも読み込みなさい」という意味です。
次に、この「jpfonts.css」を作成します。
適当なテキストエディターで次の内容のテキストファイルを作成し、「jpfonts.css」という名前で保存します。このとき、文字コードは「UTF-8」にしてください。
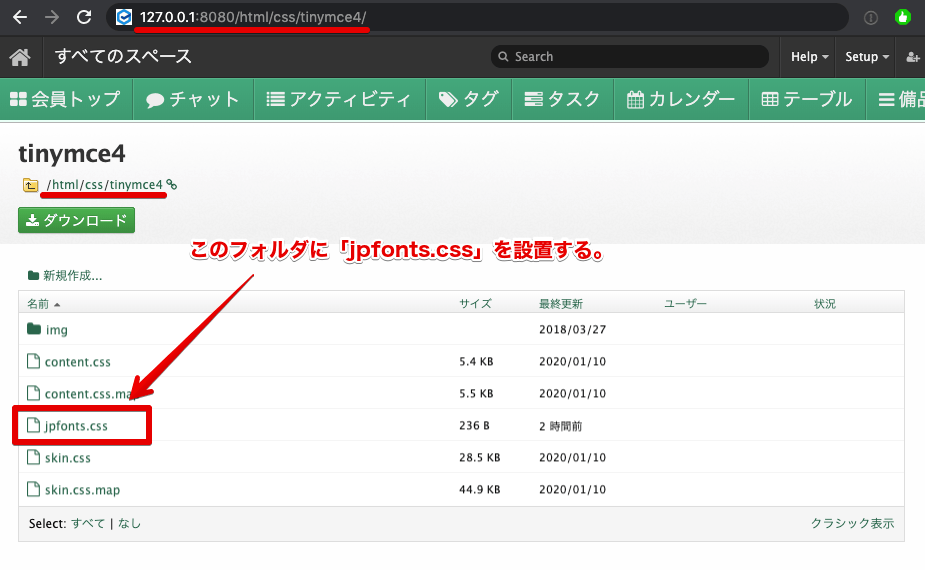
この「jpfonts.css」ファイルを、TeamPage がインストールされている「server」フォルダの下の、「html」フォルダの下の、「css」フォルダの下の、「tinymce4」フォルダに保存します。
このフォルダには、TeamPage にサーバー管理者としてログインして http(s)://サーバー名:ポート番号/html/css/tinymce4/ へアクセスすることでも表示できます。ブラウザーで表示後、「jpfonts.css」ファイルをドラッグ&ドロップで当フォルダへアップロードできます。

サーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックし、「jpfonts.css」ファイルが TeamPage に認識されるようになります。
さらにブラウザーを再起動すると、リッチテキストエディタ上で ¥ キーを押して入力される文字が円記号として表示されるようになります。
記事の表示画面
上記の手順で TeamPage の入力画面ではバックスラッシュ記号は円記号として表示されるようになりました。
次に TeamPage の一般的な画面で円記号として表示されるようにします。
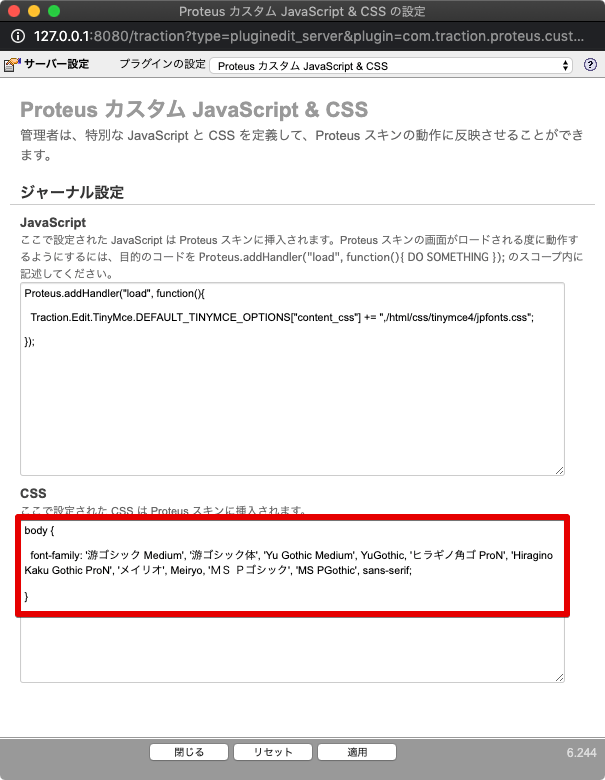
上記でインストールした「Proteus カスタム JavaScript & CSS」プラグインの設定画面の [CSS] 欄に次のコードを入力し、[適用] をクリックします。
body {
font-family: '游ゴシック Medium', '游ゴシック体', 'Yu Gothic Medium', YuGothic, 'ヒラギノ角ゴ ProN', 'Hiragino Kaku Gothic ProN', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif;
}

設定後、ブラウザーで TeamPage の画面を表示し、[F5] キーを押して再読み込みすると、バックスラッシュ記号が円記号として表示されるようになります。
MacOS での対応
MacOS には「游ゴシック体」や「ヒラギノ」などの日本語フォントがインストールされていますが、これらのフォントはバックスラッシュ記号をバックスラッシュ記号として表示します。
円記号として表示するためには Windows の日本語フォントをインストールしてください。