Title: 画像アイコンを横に並べたメニューの作り方
この記事では、アイコン(画像)を使ったリンクのメニューを記事の中に作成する方法について解説します。また、その記事をダッシュボードに表示することで、チームの共通メニューとして利用できます。
メニューのHTMLを埋め込む
基本的なリストを作る
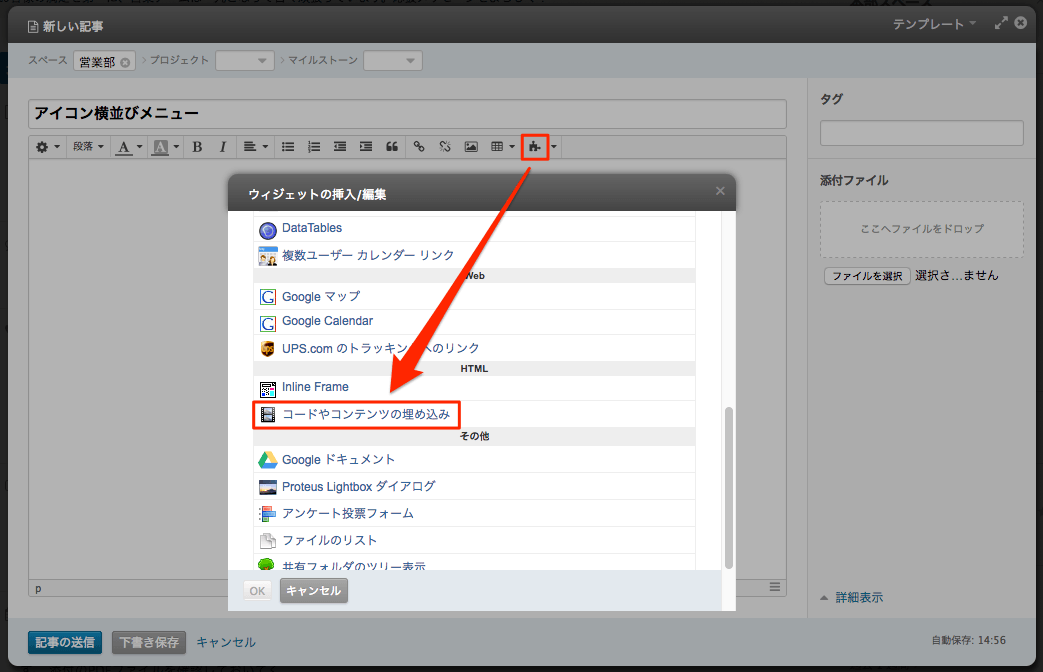
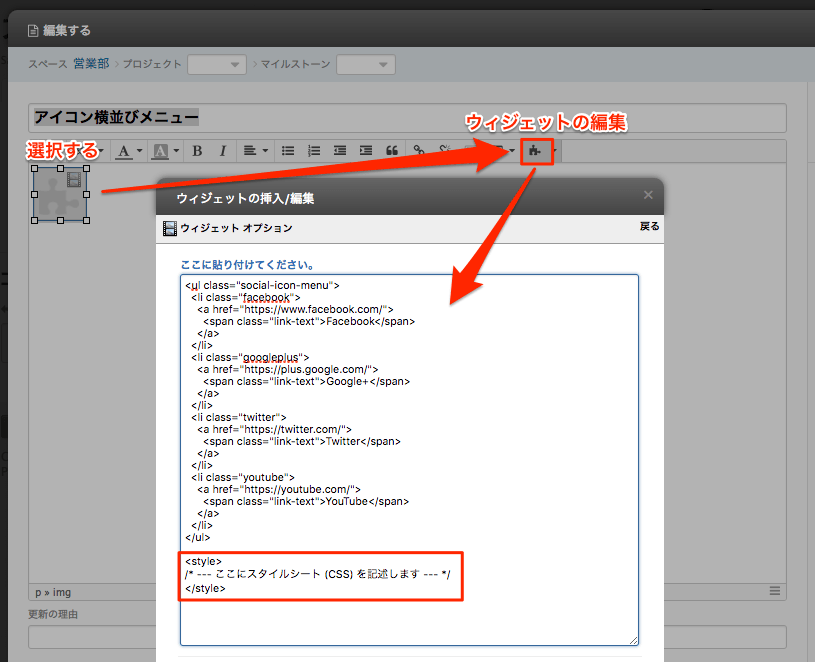
リッチテキストエディタの [ウィジェットの挿入/編集] を選択し、ウィジェットの一覧ダイアログの中から [コードやコンテンツの埋め込み] を選択します。

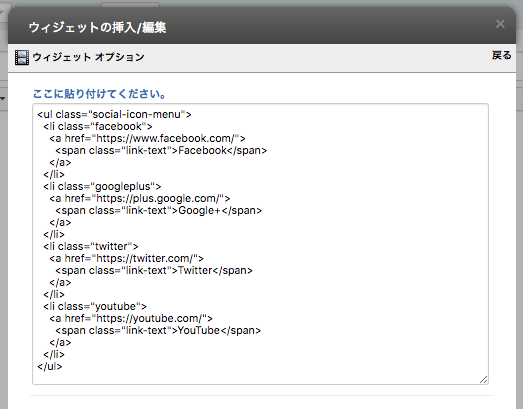
表示されたテキストエリアに次の HTML コードを記入し、[OK] ボタンをクリックします。
<ul class="social-icon-menu">
<li class="facebook">
<a href="https://www.facebook.com/">
<span class="link-text">Facebook</span>
</a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/">
<span class="link-text">Google+</span>
</a>
</li>
<li class="twitter">
<a href="https://twitter.com/">
<span class="link-text">Twitter</span>
</a>
</li>
<li class="youtube">
<a href="https://youtube.com/">
<span class="link-text">YouTube</span>
</a>
</li>
</ul>

挿入した HTML コードの説明
ここで HTML コードについて説明します。
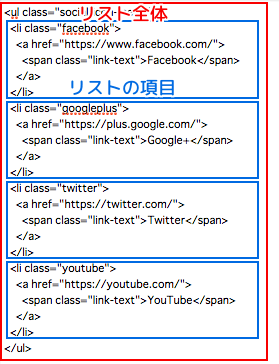
HTML の <ul>〜</ul> は、順序のないリスト(既定で黒丸「●」付きで表示されます)を作成するタグです。リスト全体を <ul>〜</ul> で定義して、その中に各リスト項目を <li>〜</li> で定義します。
HTML のタグには「クラス」という「呼び名」を付けることができます。この例では、リスト全体に "social-icon-menu" というクラス名を付け、各リスト項目にそれぞれ "facebook"、"googleplus"、"twitter"、"youtube" というクラス名を付けています。

これらのクラス名は、後でスタイルシートで装飾するときに必要になってきます。(装飾しないのならば付けなくて構いません。)
各リスト項目の中の <a>〜</a> はリンクを作るタグで、リンク先の URL を href= パラメーターで指定します。
リンク中の <span>〜</span> は特に意味のない(画面に表示されない)タグですが、"link-text" というクラスを付けることで、後でスタイルシートで装飾できるようにしています。
----
一度にメニューを完成させるのではなく、一度ここで記事を投稿して結果を確認しましょう。
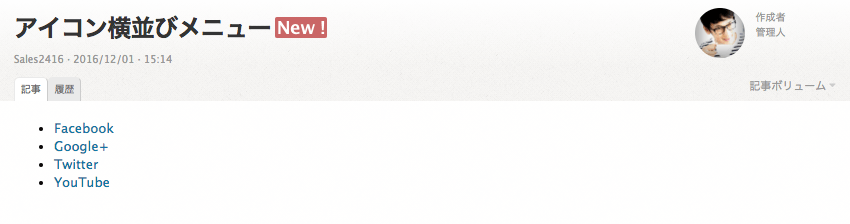
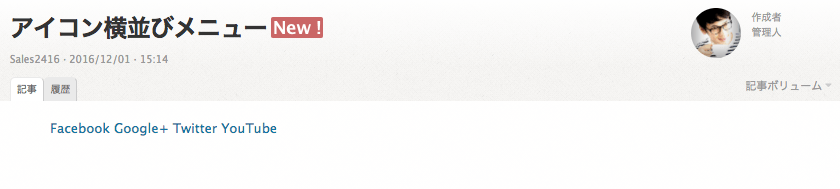
この段階では、まだ何も装飾されていないので、標準の黒丸「●」付きの縦並びリストとして表示されます。

メニューをCSSで装飾する
リストを横並びにする
標準のリストは縦並びですが、スタイルシート(CSS)による装飾を加えて横並びに変更できます。
サイドバーの [編集する] をクリックして記事を編集フォームで開き、ウィジェットを選択して [ウィジェットの挿入/編集] をクリックします。

先ほど記入した HTML コードに <style>〜</style> を追記します。この <style> タグは、「ここに装飾情報(スタイルシート、CSS)を記述します」という意味です。
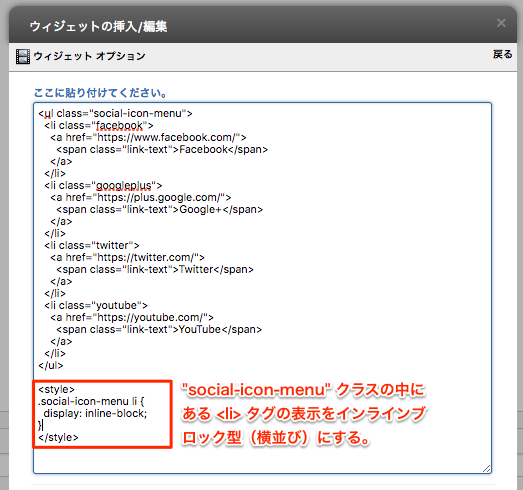
記入するスタイルシート (CSS) は次のとおりです。
.social-icon-menu li {
display: inline-block;
}
ウィジェットに挿入されるコード全体は次のようになります。スタイルシート (CSS) を <style>〜</style> の間に記述することに注意してください。

挿入した CSS コードの説明
スタイルシート (CSS) では、識別子をドット(ピリオド)記号で始めることで HTML の class= を指定します。上の例の「.social-icon-menu」は、「"social-icon-menu" というクラスが付いているもの」を意味します。
次の「li」は、HTML の <li> タグを指定しています。
".social-icon-menu" と "li" の間にスペース(空白文字)がありますが、これは「〜の中に存在する」という意味です。すなわち、「.social-icon-menu クラスの中に存在する li タグ」という意味になります。
CSS の display は、指定された要素(ここでは「.social-icon-menu クラスの中に存在する li タグ」)の表示方法を指定(変更)します。
標準では、HTML の <li> は「ブロック要素」と呼ばれる、改行を伴う表示が行われます。そのため、スタイルシートで何も装飾していないと縦並びのリストになります。
これを "inline-block" に変更すると、改行を伴わなくなるので、リストは横並びになります。
----
それでは、ここで記事を投稿し、次のようにリストが横並びになることを確認します。

アイコンをアップロードする
アイコンの画像ファイルを TeamPage にアップロードします。記事に添付しても共有フォルダにアップロードしても構いません。
ここでは次の 4 つの画像ファイルを使います。




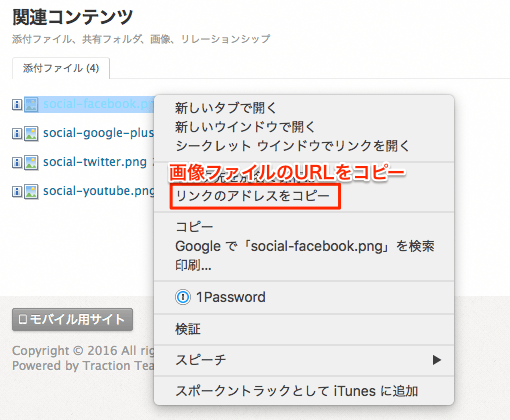
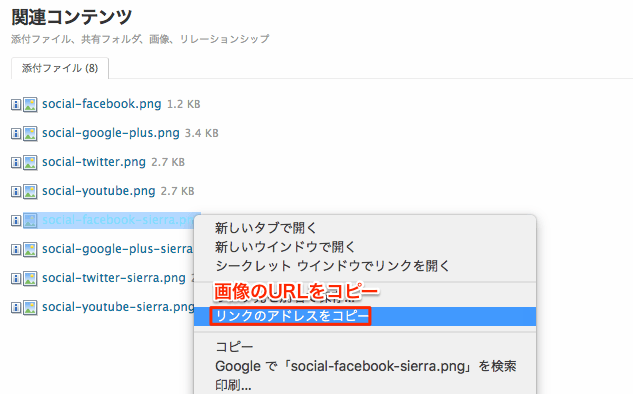
アップロードが完了したら、右クリックして画像ファイルの URL をコピーしておきます。
※ 下図は Mac の Chrome のスクリーンショットです。Internet Explorer の場合は、[ショートカットのコピー] を選択します。

各メニュー項目にアイコンを表示する
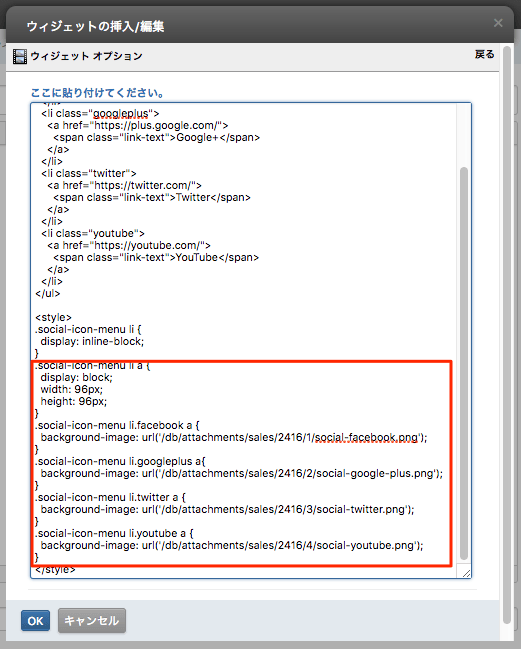
記事を編集フォームで開き、ウィジェットを編集します。次のコードを追加します。
.social-icon-menu li a {
display: block;
width: 96px;
height: 96px;
}
.social-icon-menu li.facebook a {
background-image: url('/db/attachments/sales/2416/1/social-facebook.png');
}
.social-icon-menu li.googleplus a {
background-image: url('/db/attachments/sales/2416/2/social-google-plus.png');
}
.social-icon-menu li.twitter a {
background-image: url('/db/attachments/sales/2416/3/social-twitter.png');
}
.social-icon-menu li.youtube a {
background-image: url('/db/attachments/sales/2416/4/social-youtube.png');
}
全体のコードは次のようになります。

追記した CSS コードの説明
.social-icon-menu li a
これは「".social-icon-menu" というクラスが付いている要素の中の li タグの中の a タグ」を意味しています。
そして、display で表示をブロック要素に変更し(ブロック要素にしないと幅と高さの指定ができないため)、width と height で幅と高さを指定しています。ここで指定している "72px" は、アイコン画像の高さと幅です。
.social-icon-menu li.facebook a
これは「".social-icon-menu" というクラスが付いている要素の中の、"facebook" というクラスが付いている li タグの中の、a タグ」を意味しています。
background-image は背景画像を指定するための記述です。"url('画像ファイルへのパス')" で、先ほどコピーした画像ファイルの URL を指定します。
----
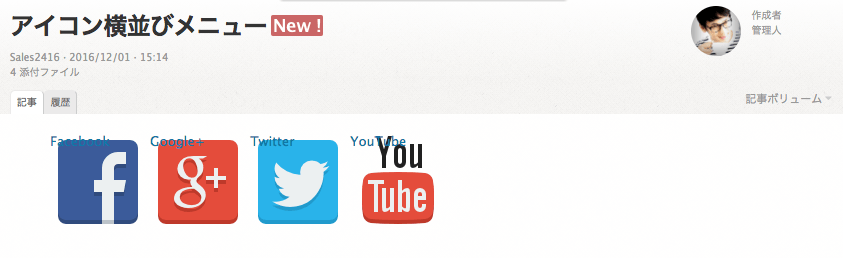
では、ここで記事を投稿してみましょう。次のようにアイコンが表示されました。

だいぶ形になってきましたが、まだ次の二点を修正する必要があります。
- メニューの左側に空白(マージン)がある。
- アイコンの左上に「Facebook」などの文字が表示されている。
マージンとリンク文字を消去する
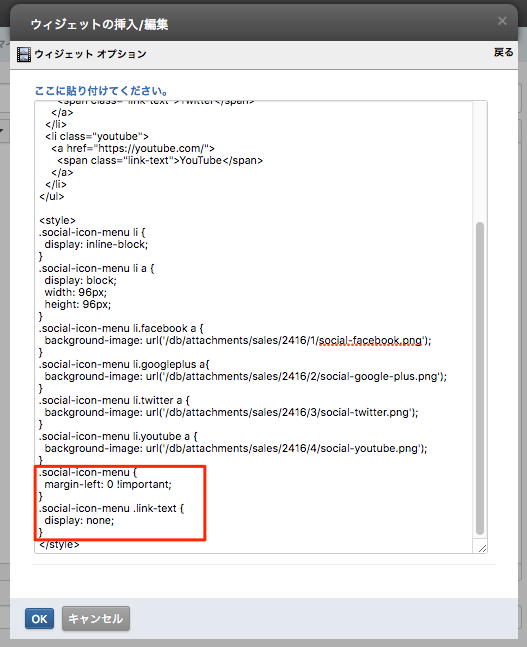
記事を編集フォームで開き、ウィジェットを編集します。次のコードを追加します。
.social-icon-menu {
margin-left: 0 !important;
}
.social-icon-menu .link-text {
display: none;
}
全体は次のようになります。

追記した CSS コードの説明
.social-icon-menu
"social-icon-menu" のクラス名が付いた要素(=リスト全体の <ul> タグ)の左マージンをゼロにしています。その後の "!important" は、「この設定を優先せよ」の意味です。他の場所で左マージンが設定されていたとしても上書きします。
.social-icon-menu .link-text
"social-icon-menu" のクラス名が付いた要素の中にある、"link-text" クラス名が付いた要素(= リンクの <a> タグの中の <span> タグ)を非表示にしています。
----
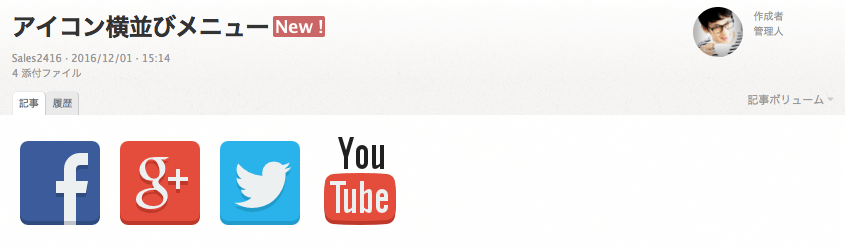
では、また記事を投稿してみましょう。次のように、左マージンとリンクテキストが消えたことを確認します。

これでアイコンの横並びメニューが完成しました!
マウスオーバーで画像を変更する
カーソルを画像の上に移動させたとき(マウスオーバー/ロールオーバー/マウスホバー/マウスオン等と呼ばれます)に画像が切り替わる効果を追加しましょう。
切り替え用のアイコンの画像ファイルを TeamPage にアップロードします。記事に添付しても共有フォルダにアップロードしても構いません。
ここでは次の 4 つの画像ファイルを使います。




アップロードが完了したら、右クリックして画像ファイルの URL をコピーしておきます。
※ 下図は Mac の Chrome のスクリーンショットです。Internet Explorer の場合は、[ショートカットのコピー] を選択します。

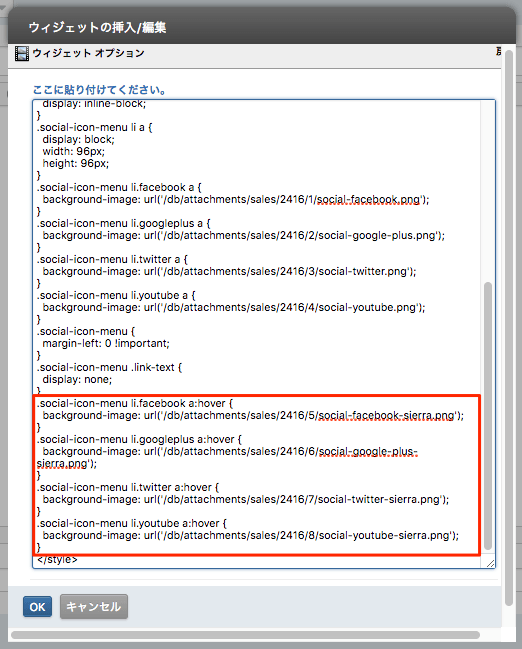
記事を編集フォームで開き、ウィジェットを編集します。<style>...</style> の中に次のコードを追加します。
.social-icon-menu li.facebook a:hover {
background-image: url('/db/attachments/sales/2416/5/social-facebook-sierra.png');
}
.social-icon-menu li.googleplus a:hover {
background-image: url('/db/attachments/sales/2416/6/social-google-plus-sierra.png');
}
.social-icon-menu li.twitter a:hover {
background-image: url('/db/attachments/sales/2416/7/social-twitter-sierra.png');
}
.social-icon-menu li.youtube a:hover {
background-image: url('/db/attachments/sales/2416/8/social-youtube-sierra.png');
}
全体は次のようになります。

追記した CSS コードの説明
.social-icon-menu li.facebook a:hover
末尾に追加されている「:hover」は、「マウスオーバーしている場合は以下の効果を適用せよ」という意味です。
つまり、「.social-icon-menu li.facebook a:hover」全体で、"social-icon-menu" のクラス名が付いた要素(=リスト全体の <ul> タグ)の中にある、「facebook」クラスの <li> タグの中にある、<a> タグの上にマウスカーソルが移動してきたら、という意味になります。
background-image: url('/db/attachments/sales/2416/5/social-facebook-sierra.png');
そして、マウスカーソルが上に移動してきたら、この URL で指定されたアイコンを背景画像 (background-image) として表示します。
つまり、マウスカーソルが上に移動していない場合は、「:hover」の無い <a> タグ設定が適用されて「social-facebook.png」が背景画像として表示され、マウスカーソルが上に移動すると「:hover」有りの <a> タグ設定が適用されて「social-facebook-sierra.png」が背景画像として表示されます。
これによりマウスオーバーによる画像切り替え効果が実現されます。
----
記事を投稿し、マウスオーバーで画像が切り替わることを確認します。
↓動作例(ビデオ)
この記事の最後に実際の動作サンプルがありますので参考にしてください。
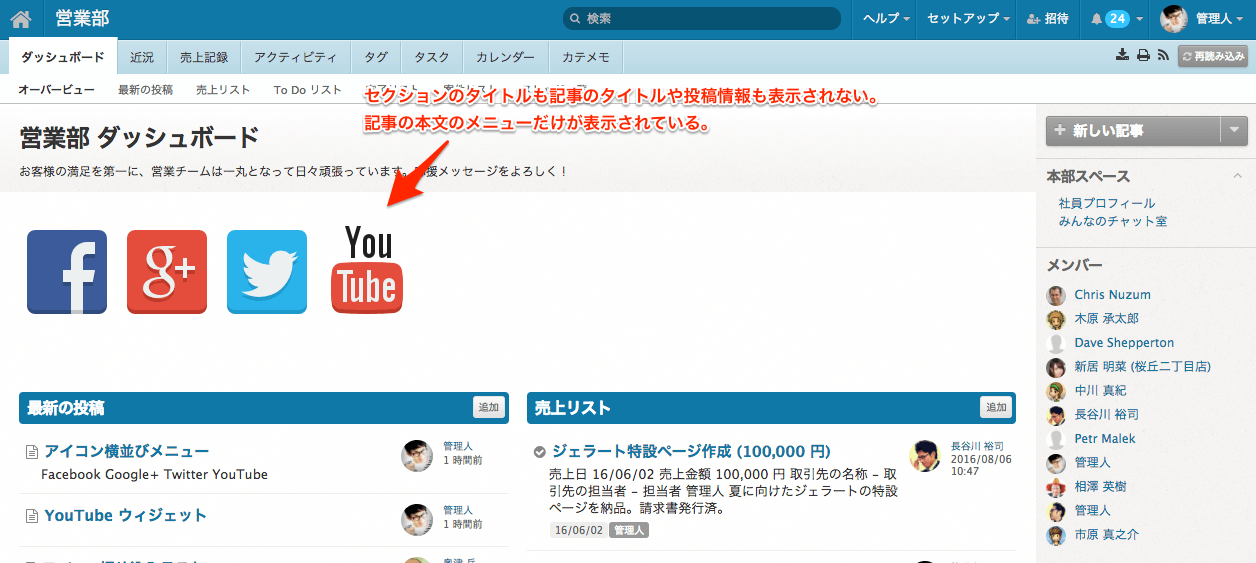
ダッシュボードに表示する
最後に、この記事をダッシュボードに表示してみましょう。
参照: FAQ2065: 特定の記事を表示するセクションの設定例
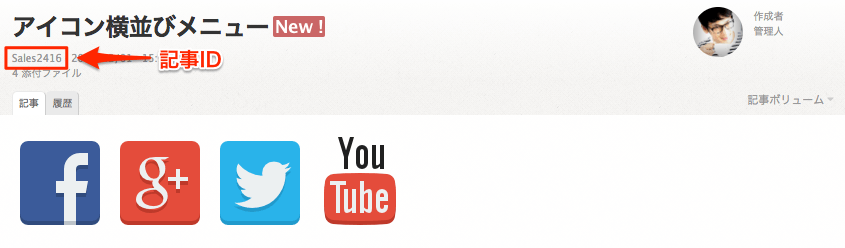
まず、記事の ID をコピーします。

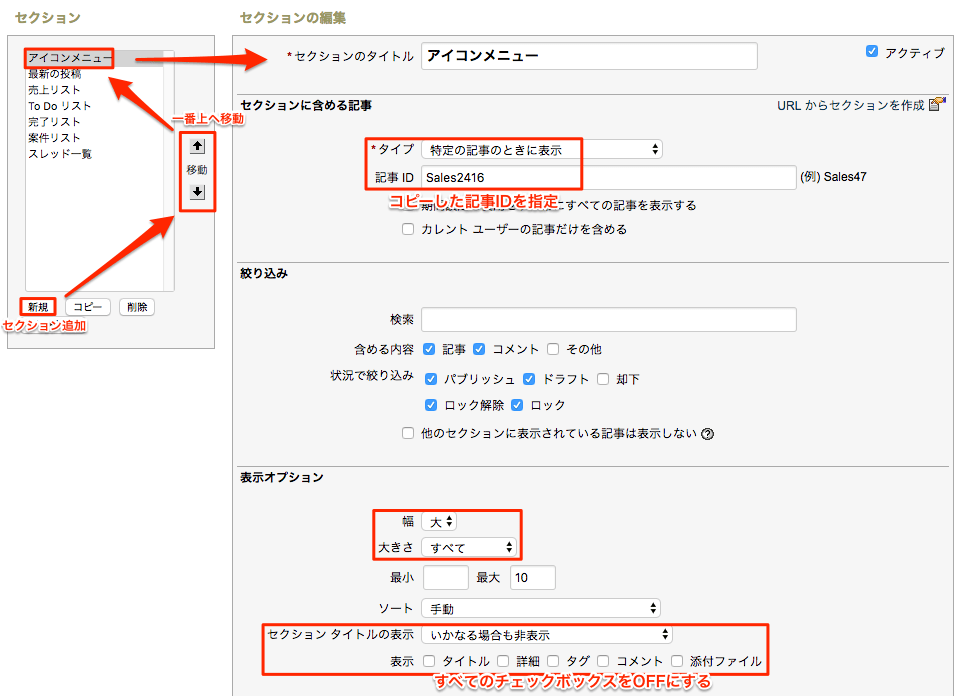
スペースセットアップ > ダッシュボード ページを開き、新しいセクションを作成し、次のように設定します。
- セクションのタイトル ... 適当に記入します。(画面には表示しませんので何でも構いません)
- タイプ ... 特定の記事のときに表示
- 記事 ID ... 上記でコピーした記事 ID を貼り付ける
- 幅 ... 大
- 大きさ ... すべて
- セクション タイトルの表示 ... いかなる場合も非表示
- 表示 .... チェックボックスをすべて外す

[適用] をクリックして設定を確定し、スペースセットアップを終了します。
ダッシュボードの上部にアイコンのメニューが表示されたことを確認します。

動作例
下のアイコン画像↓にマウスカーソルを移動させたりクリックしたりしてみてください。