Title: What's New プラグイン
「ある一定時間以内に投稿された新しい記事に New アイコンを付ける」プラグインです。
スクリーンショット
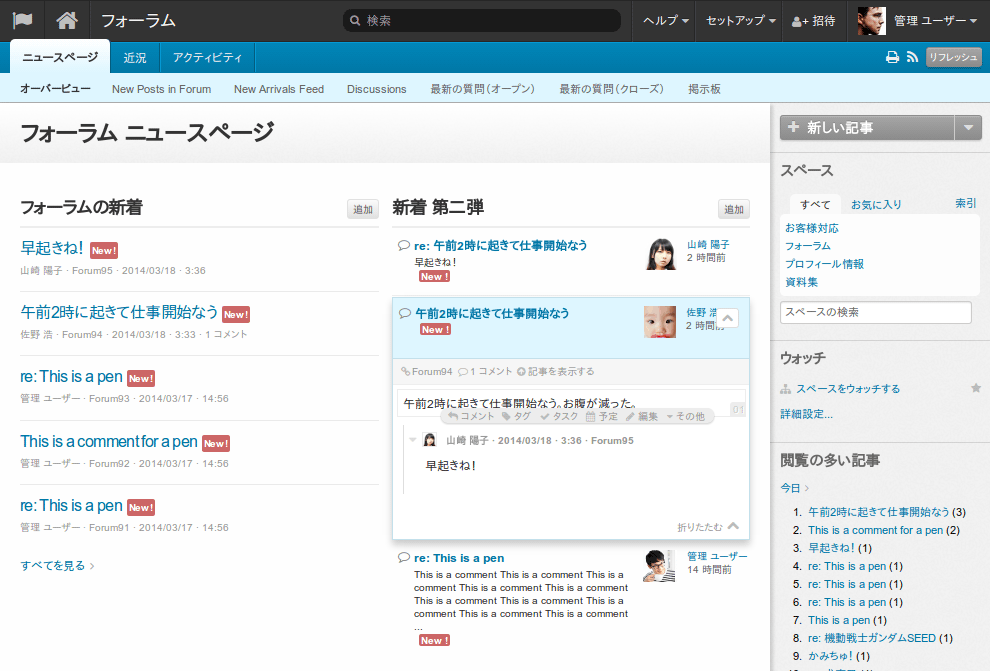
Proteus スキンでの動作例
後述の設定で「CSS による New アイコン表示」をしています。
このページの最後にカスタマイズ例(アイコンの色や文字を変更)がありますので参考にしてください。

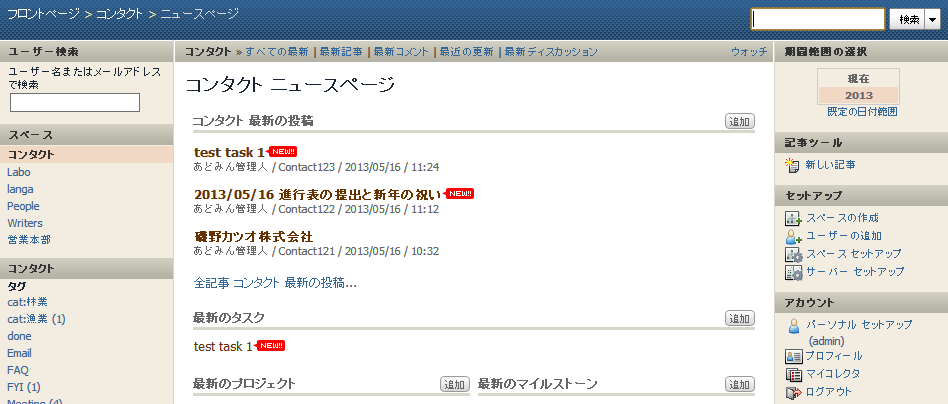
Mexico スキンでの動作例
後述の設定で「画像ファイルによる New アイコン表示」をしています。

ダウンロード
下のリンクをクリックしてプラグインの .zip ファイルをダウンロードしてください。
インストール
注意: 旧バージョン (jp.co.akj.whatsnew-NN.zip (NN はバージョン番号)) をインストール済みの場合は、まずインストール済みの旧バージョンをサーバーセットアップ > プラグイン ページでアンインストールしてください。
1. プラグインの .zip ファイルをダウンロードしたら、サーバーセットアップ > プラグイン ページでインストールします。
2. サーバーセットアップ > 一般 > サーバー管理 の [TeamPage の再起動] ボタンをクリックして TeamPage を再起動します。
※ TeamPage クラウド環境では再起動が 2 回必要です。
3. 必要に応じて設定(後述)を行います。
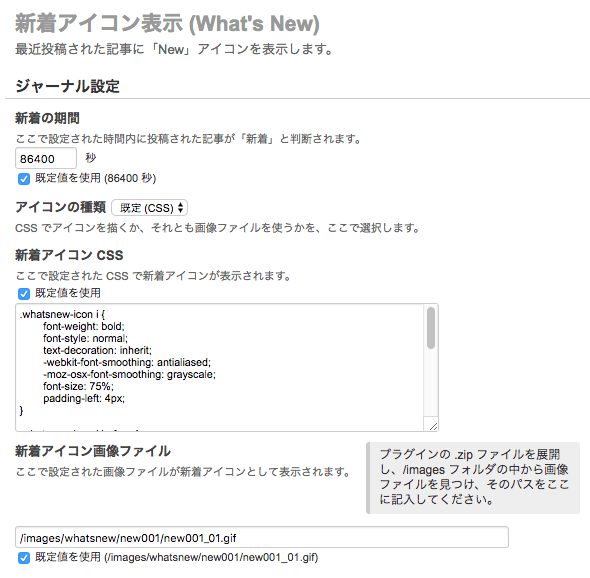
設定
インストール済みプラグイン一覧の「What's New」タイトルをクリックすると下図の設定画面が表示されます。
注意: 旧バージョン (jp.co.akj.whatsnew-NN) の設定は引き継がれません。お手数ですが、再度設定してください。

新着の期間
ここで指定された「秒」が経過していない記事は「新しい」と判定され、記事に「New」アイコンが表示されます。既定値(デフォルト)は、86400秒=24時間です。
アイコンの種類
アイコンを CSS で描くか、それともプラグインに含まれる画像ファイルを使うかを選択します。
新着アイコン CSS
上記の「アイコンの種類」設定で "CSS" を選択したときに適用される、「New」アイコンを描くためのスタイルシートを設定できます。「New!」という文字や色の変更はここで行います。
下記にカスタマイズ例がありますので参考にしてください。
新着アイコン画像ファイル
上記の「アイコンの種類」設定で "Image" を選択したときに表示される、「New」アイコンの画像ファイルのパスを指定します。
プラグインの .zip ファイルを展開(解凍)すると、中から「images」というフォルダが出現します。その中に「whatsnew」フォルダが、その中に「new001」や「new002」があり、その中にアイコンのファイルが格納されています。気に入るアイコンを見つけ、必要に応じてそのアイコンへのパスに変更してください。
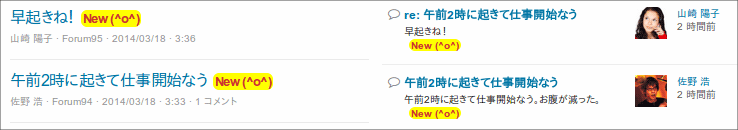
CSS アイコンのカスタマイズ例
「新着アイコン CSS」設定に次の CSS を入力してください。
.whatsnew-icon i {
font-weight: bold;
font-style: normal;
text-decoration: inherit;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 80%;
padding-left: 0.5em;
}
.whatsnew-icon i:before {
content: "New (^o^)";
display: inline-block;
speak: none;
color: #c33;
background-color: yellow;
padding: 2px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-o-border-radius: 6px;
-ms-border-radius: 6px;
border-radius: 6px;
padding: 0 2px;
}
下図のように、黄色いアイコン(文字は赤)が表示されます。