Title: セリフ吹き出し プラグイン
 いろいろなブログで、文章中の要点をキャラクター(人物)画像と吹き出しでわかりやすく表示する手法を見かけるようになりました。この流行りを TeamPage に取り入れるには当プラグインをご利用ください。
いろいろなブログで、文章中の要点をキャラクター(人物)画像と吹き出しでわかりやすく表示する手法を見かけるようになりました。この流行りを TeamPage に取り入れるには当プラグインをご利用ください。
TeamPage の記事で要点を表すには、次のような「リスト」を使うことが一般的です。ドット(点)付きの箇条書きは要点を簡潔にまとめるのに適しています。しかし、そうは言っても、リストは単なる点付きのテキストです。他の段落と比較してとても目立つわけではありません。
- 太郎さんの意見「プランAとBの検討を進めてきましたが、そろそろ決断が必要ですね。」
- 花子さんの意見「私はプランAの方が良いと思います。現実的です。」
- 香織さんの意見「私はBに一票。リスクはありますが、その分リターンが大きいからです。」
そのようなときは、この「セリフ吹き出し」を使ってみましょう。下記のように、キャラクター画像付きの吹き出しが要点をとても目立たせ、記事のアクセントとして働いてくれます。
 たろう
たろう
プランAとBの検討を進めてきましたが、そろそろ決断が必要ですね。
 はなこ
はなこ
私はBに一票。リスクはありますが、その分リターンが大きいからです。
 かおり
かおり
* Icons made by Freepik from flaticon.com is licensed by CC 3.0 BY
* The example face images are from by 16snow at sozaijiten-busine….
インストール
下記のリンクをクリック (*) してプラグインの zip ファイルをダウンロードしてください。
セリフ吹き出し機能の本体
この zip ファイルには「本体」が含まれており、これをインストールすると、記事本文に下記のようなコマンドを記述してセリフ吹き出しを表示できます。
例)
[[ /balloon name="1" say=こんにちは。私の名前は太郎です。" ]]
ウィジェット(設定ダイアログから挿入)
この zip ファイルには「ウィジェット」が含まれています。「ウィジェット」とは、リッチテキスト エディター(記事の本文編集欄)のメニューから設定ダイアログを使って「部品」を挿入する仕組みのことです。上記のようなコマンドを使う必要がないので、TeamPage に不慣れな方にお勧めします。
インストール手順
サーバー管理者として TeamPage にログインし、サーバーセットアップ > プラグイン ページ下部の [新規プラグインのインストール] で .zip ファイルを選択してアップロードします。
アップロードされると、インストール済みプラグイン一覧に「@balloons#plugin_display_name」と表示されます。これは、プラグインの中の日本語ファイルがまだ読み込まれていないために表示されているだけで、TeamPage を再起動して日本語ファイルを読み込むことで解消されます。
[サーバーセットアップ] > [一般] > [サーバー管理] の [TeamPage の再起動] をクリックして TeamPage を再起動させます。TeamPage クラウド環境では再起動が 2 回必要ですので、1 回目の再起動が完了後にもう一度再起動を行ってください。
再起動が完了したら、サーバーセットアップ > プラグイン のインストール済みプラグイン一覧に [セリフ吹き出し] と表示されることを確認します。

以上でインストールは完了です。
使い方
サーバー管理者の設定
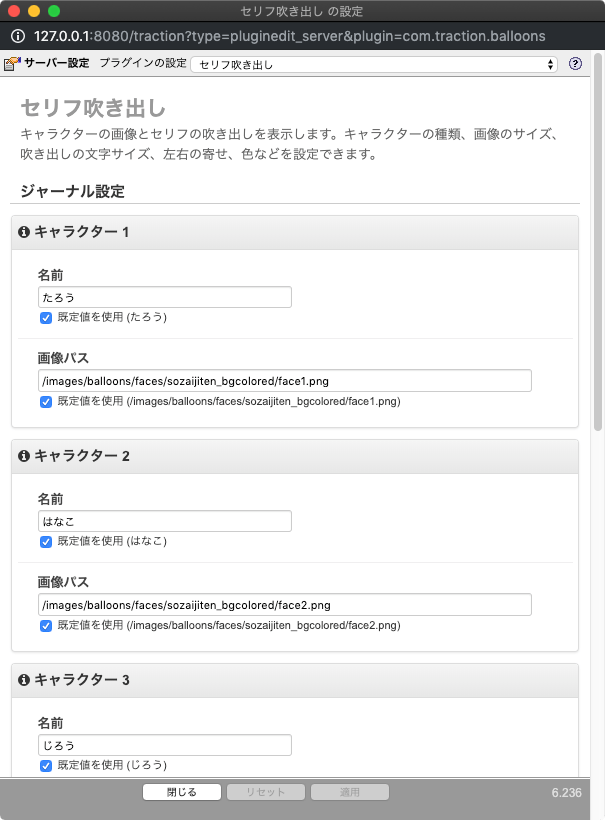
プラグインの [設定] をクリックして設定画面を表示します。

キャラクター 1 〜 6 の名前と画像のパスを設定してください。

メモ: 既定の画像パスの sozaijiten_bgcolored を sozaijiten_bgwhite に変更すると、背景が白いサンプル画像になります。
背景カラー
(sozaijiten_bgcolored) |
背景白
sozaijiten_bgwhite |
|---|
 |
 |
注意: 独自の画像を共有フォルダにアップする場合、当該共有フォルダの読み取り権限がすべてのユーザーに許可されているかどうかを確認してください。推奨のアップロード場所は「Public フォルダ」です。「Public フォルダ」は、http(s)://teampage:8080/pub でアクセスできる特別な共有フォルダで、ビジターを含めたすべてのユーザーが読み取ることができ、アップロードできるのは既定でサーバー管理者だけです。
ウィジェットを使わずにセリフ吹き出しを挿入する
二重角括弧の中に /balloon または /say または /speech コマンドを記入し、name= または char= オプションでキャラクターの名前または番号を、words= または say= オプションで吹き出しの中に表示する文を記述します。
以下の例 1) 〜 3) はどれも同じ動作になります。
例 1)
[[ /balloon name="たろう" words="こんにちは。僕の名前は太郎です。" ]]
例 2)
[[ /say name="1" say="こんにちは。僕の名前は太郎です。" ]]
例 3)
[[ /speech name="face1" say="こんにちは。僕の名前は太郎です。" ]]
必要に応じてその他のオプションを指定します。
name= または char=
キャラクターの名前または番号を指定します。既定の名前は次のとおりです。
- たろう
- はなこ
- じろう
- かおり
- そうすけ
- ゆき
番号で指定する場合は、半角の数字または「faceN」(Nは数字)と記述してください。
上記の「サーバー管理者の設定」にあるように、サーバー管理者はキャラクターの名前や画像を変更できます。
words= または say=
吹き出しの中に表示する文を記述します。
align=[left]/right または pos=
向きを指定します。画像を左寄せにする場合は left (既定) を、右寄せにする場合は right を指定します。何も指定しない場合は left が選択されます。
color=[gray]
キャラクター画像と吹き出しの境界線、および吹き出しの背景の色を指定します。次の 10 色を利用できます。何も指定しない場合は gray が選択されます。
- black (黒
- red (赤)
- orange (オレンジ色)
- yellow (黄)
- green (緑)
- blue (青)
- indigo (紺色)
- purple (紫)
- gray (灰色、既定)
- bluegray (青灰)
width=[600]
キャラクター画像と吹き出しを合わせた最大の幅をピクセル数で指定します。何も指定しない場合は 600 が選択されます。
- 400
- 500
- 600 (既定)
- 700
- 800
- 900
- 1000
picsize=[60]
キャラクター画像の幅をピクセル数で指定します。何も指定しない場合は 60 が選択されます。
- 60 (既定)
- 70
- 80
- 90
- 100
- 110
- 120
- 130
- 140
- 150
textsize=[100]
吹き出しのテキストの大きさをパーセンテージで指定します。何も指定しない場合は 100 が選択され、これは 100%、つまり通常の大きさです。110 を指定すると文字サイズは 110% となり、通常より 10 % 大きくなります。
- 100 (既定)
- 110
- 120
- 130
- 140
- 150
ウィジェットを使ってセリフ吹き出しを挿入する
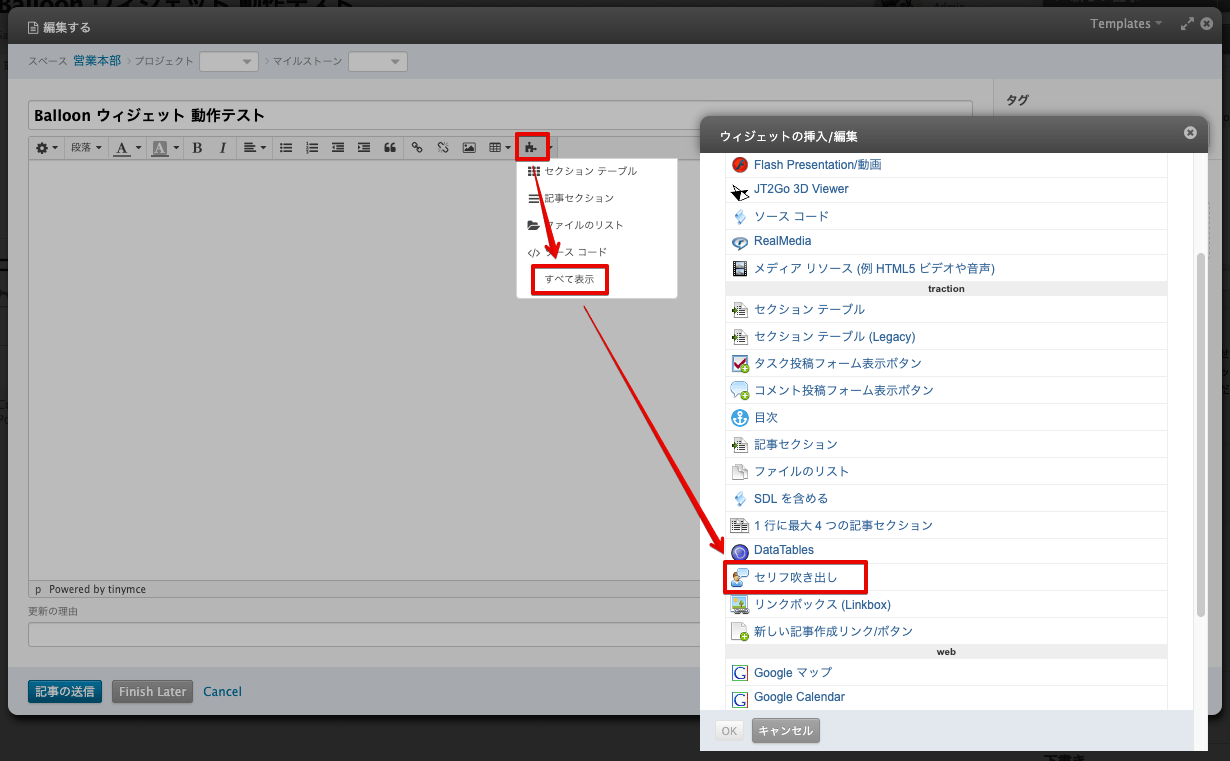
リッチテキスト エディタの [ウィジェットの挿入/編集] > [すべて表示] > [セリフ吹き出し] を選択します。

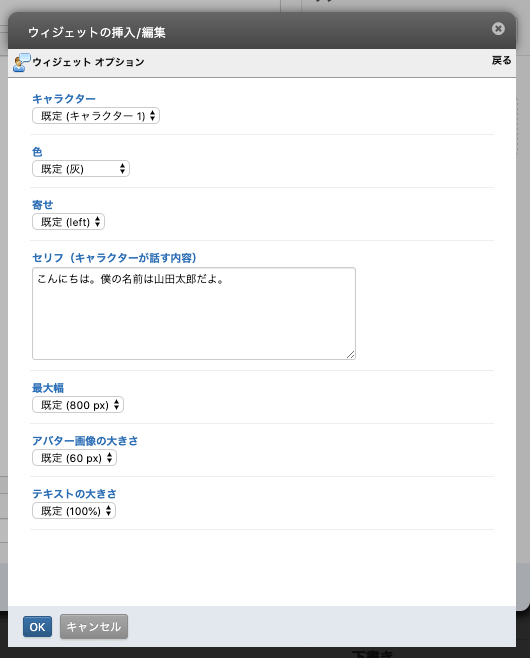
表示されたダイアログでキャラクターの種類を選択し、セリフを記入し、必要に応じてその他の設定を行い、[OK] をクリックします。

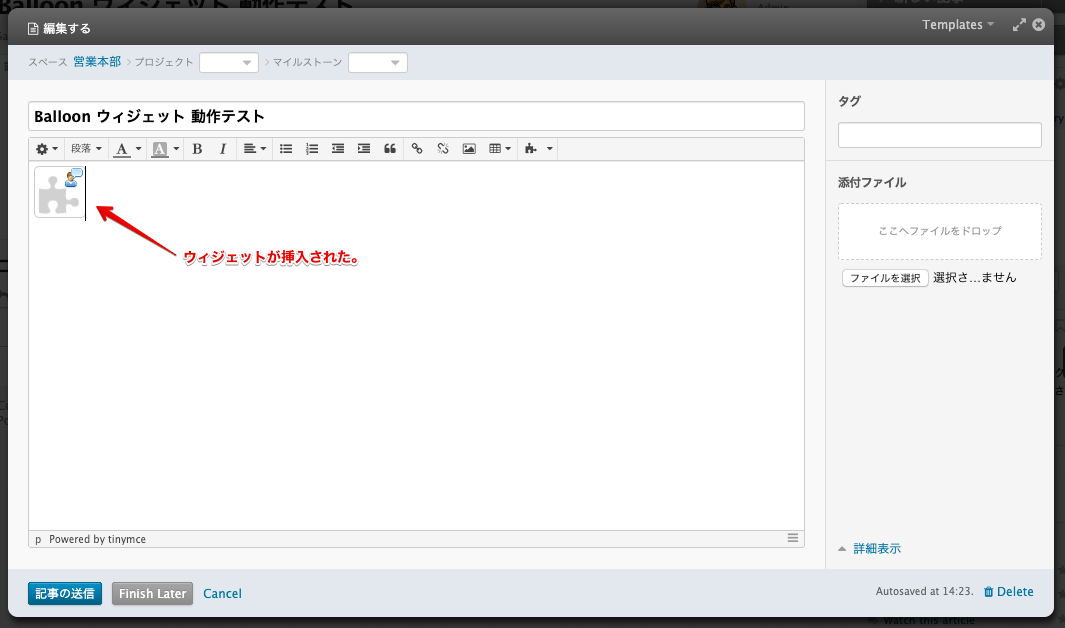
記事本文にウィジェットが挿入されたことを確認します。

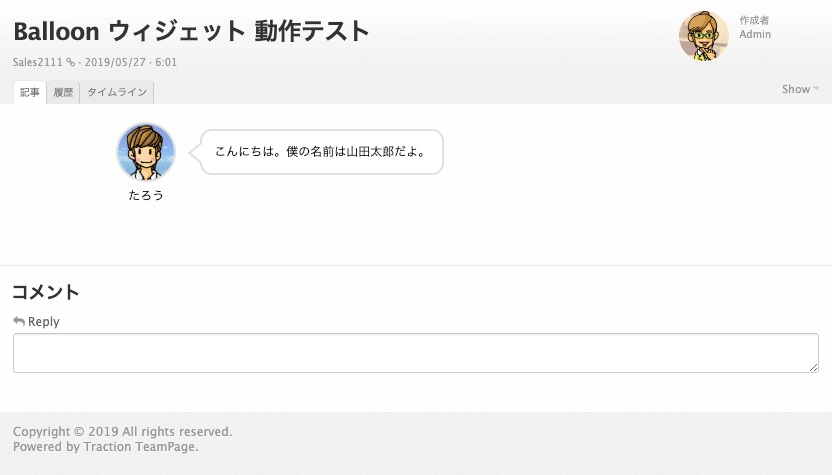
記事を投稿すると、下図のように吹き出しとして表示されます。

動作例
キャラクター「たろう」、画像サイズ 60 (既定)、幅 600 (既定)、寄せ left (既定)、色 灰色 (既定)
[[ /balloon name="たろう" words="こんにちは。私の名前は太郎です。" ]]
 たろう
たろう
キャラクター番号「3」、画像サイズ 80、幅 600 (既定)、右寄せ、色 赤
[[ /say name="3" words="明日10時に東京駅に集合しましょう。" picsize="80" align="right" color="red" ]]
 じろう
じろう
キャラクター番号「5」、画像サイズ 100、幅 700、左寄せ、色 黒
[[ /speech char="face5" say="新横浜から新大阪まで何時間かかりますか?" color="black" picsize="100" width="700" align="left" ]]
 そうすけ
そうすけ
いろいろなブログで、文章中の要点をキャラクター(人物)画像と吹き出しでわかりやすく表示する手法を見かけるようになりました。この流行りを TeamPage に取り入れるには当プラグインをご利用ください。