Title: SDL Lesson 13 - 特定の部分をブロックとして呼び出す
SDL のプログラム コードを繰り返し利用するための <sdl.block> と <sdl.function> タグが用意されています。前者は特定の部分を「ブロック」として、後者は「関数」として定義します。定義されたコードを呼び出して利用するには <sdl.template> タグ(または省略形の <#ブロック名> や <#関数名> タグ)を使います。
これらのタグを使用することで、重複する部分の少ない、より簡潔なコードを書くことができるようになります。
このページではブロック(<sdl.block> タグ)の使い方を学習します。関数(<sdl.function> タグ)についてはで解説します。
ファイルの作成
lesson13.properties
ダウンロード --> @1
ここでは新しく「lesson13」というビューを作成することにします。まずはビューの定義ファイル lesson13.properties を、プラグインの config/views/all に作成します。
テキストエディタで開いて次のように記述し、保存します。
sdl=com.traction.sdl.tutorial.lesson13
lesson13.sdl
ダウンロード --> @2
ビューの定義ファイル lesson13.properties で指定された lesson13.sdl を com/traction/sdl/tutorial に作成します。
テキストエディタで開いて次のように記述し、保存します。(文字エンコードは UTF-8 にしてください)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<h1>SDL ブロック</h1>
<h2>記事リスト (1)</h2>
<!--- この部分を「hoge」という名前のブロック化します。 -->
<sdl.block name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.block>
<h2>記事リスト (2)</h2>
<!--- ブロック「hoge」を呼び出して再利用します。 -->
<#hoge />
</body>
</html>
動作確認
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
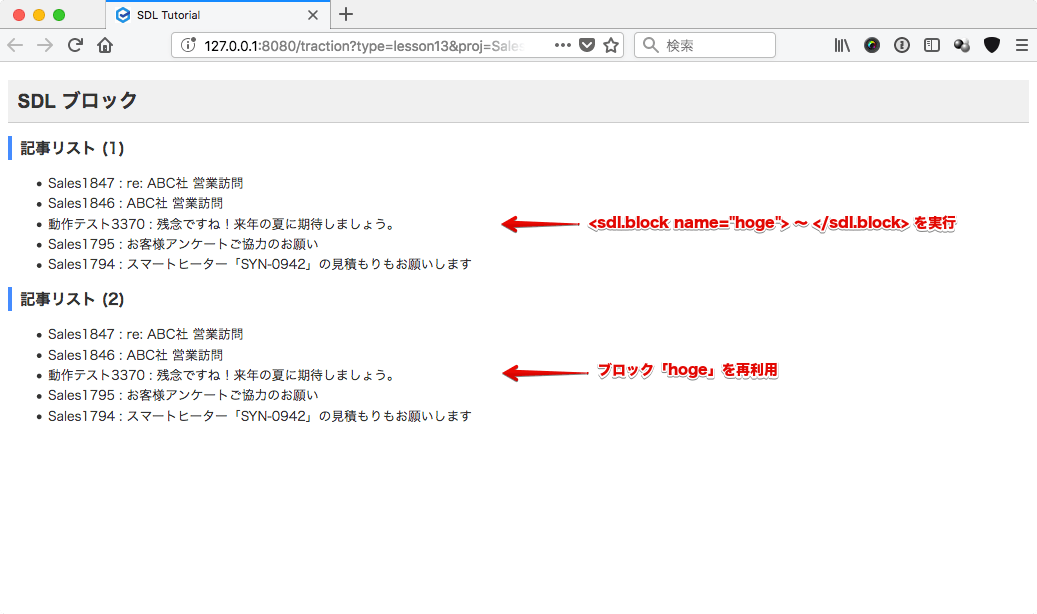
TeamPage の検索ボックスに /type lesson13 と入力して Enter キーを押すと、下図のような「SDL ブロック」ビューが表示されます。

解説
特定部分のブロック化
特定の部分を <sdl.block name="ブロック名">...</sdl.block> で囲むと、その部分が一種のテンプレートとなり、後から呼び出して再利用できます。
<sdl.block name="hoge">
<!--- この部分が「hoge」というブロックになる -->
</sdl.block>
ブロックの再利用方法
同じファイル内のブロック
後から呼び出すには、<#ブロック名 /> や <sdl.include template="#ブロック名" /> タグを使います。どちらを使っても同じ動作になります。(短い記述で済む前者をオススメします)
<!--- ブロック「hoge」を呼び出す方法 (1) -->
<#hoge />
<!--- ブロック「hoge」を呼び出す方法 (2) -->
<sdl.include template="#hoge" />
ブロック名を呼び出すときにブロック名を半角シャープで始める場合は「同じファイル内に存在するブロック」であることを表します。このページの例 <#hoge /> の場合、「同じ lesson13.sdl ファイルの中で定義されているブロック『hoge』を呼び出しなさい」という意味になります。
別ファイルのブロック
別のファイルで定義されているブロックを呼び出すには、次のようにファイル名やパス階層を半角シャープ記号の前に記述します。
パスの階層は半角ドット記号(ピリオド記号)になり、ファイルの拡張子「.sdl」は記述しません。
<#hoge /> ... 同じファイル内のブロック「hoge」を呼び出す。<lib#hoge /> ... 同じフォルダ内にある別ファイル「lib.sdl」の中にあるブロック「hoge」を呼び出す。<com.traction.sdl.example.foo#hoge /> ... 最上位階層の中の、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「example」フォルダの中にある、「foo.sdl」ファイルの中にある、「hoge」ブロックを呼び出す。<com.traction.sdl.example.foo /> ... 最上位階層の中の、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「example」フォルダの中にある、「foo.sdl」ファイル全体を呼び出す。
なお、上記の例はそれぞれ次のようにも記述できます。
<sdl.include template="#hoge" /><sdl.include template="lib#hoge" /><sdl.include template="com.traction.sdl.example.foo#hoge" /><sdl.include template="com.traction.sdl.example.foo" />
存在しないブロックを呼び出した場合
存在しないブロック(定義されていないブロック)を呼び出した場合、「目的のブロックが見つかりません」という内容のエラーになります。エラー内容は HTML ソースにコメントとして出力されます。
例えば、上記のコードの <#hoge /> を <#piyo /> に変更し、存在しないブロック「piyo」を呼び出してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<h1>SDL ブロック</h1>
<h2>記事リスト (1)</h2>
<!--- この部分を「hoge」という名前のブロック化します。 -->
<sdl.block name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.block>
<h2>記事リスト (2)</h2>
<!--- 未定義のブロック「piyo」を呼び出してみます。 -->
<#piyo />
</body>
</html>
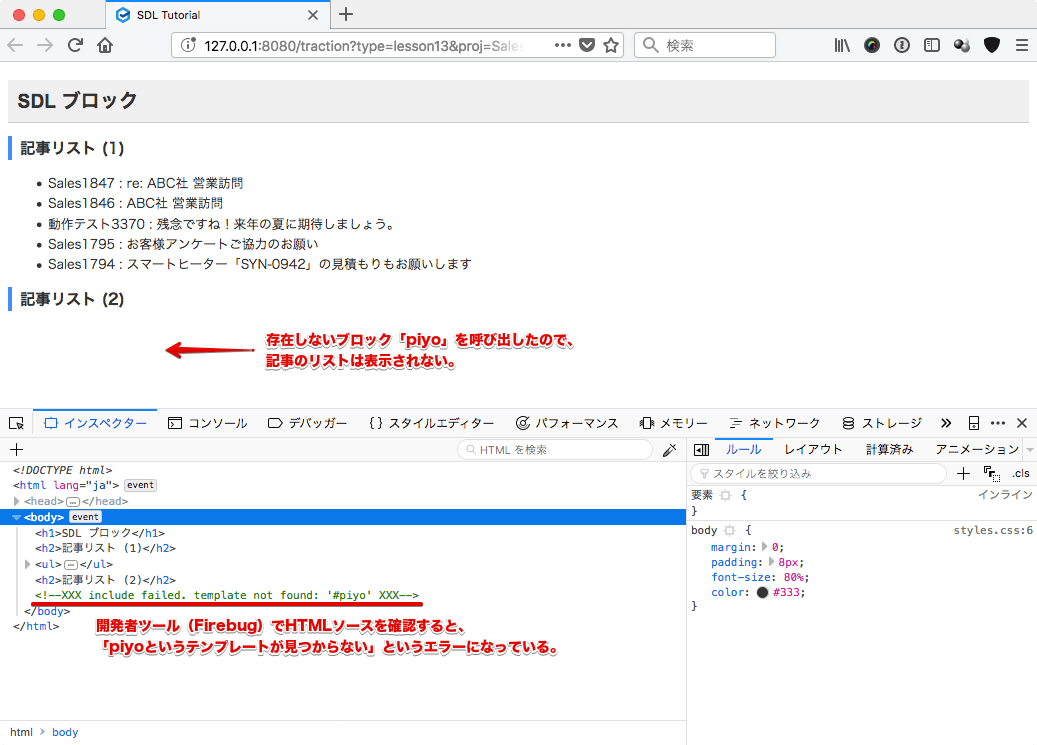
実行すると下図のようになります。
ブラウザーで [F12] キーを押すと開発者ツールが表示されます。開発者ツール上で「『piyo』という名前のテンプレートが見つからない」という内容のエラーが出力されていることを確認できます。

まとめ
1. 特定の部分をブロック化して再利用することができる。
2. ブロックを定義するには、<sdl.block name="ブロック名">...</sdl.block> で囲む。
3. 定義されたブロックを呼び出すには(再利用するには)、<#ブロック名 /> または <sdl.include template="#ブロック名" /> を使う。
4. 別ファイルのブロックを呼び出すには、<ファイル名#ブロック名 /> や <パス階層#ブロック名 /> を使う。
5. 存在しないブロックを呼び出すとエラーになり、エラーは HTML ソースに出力される。