Title: SDL Lesson 14 - 独自の関数を定義して呼び出す
DocSDK286: SDL Lesson 13 - 特定の部分をブロックとして呼び出す では <sdl.block> タグを使ってブロックを定義し、<sdl.include> タグを使って呼び出す方法を学習しました。
今回のレッスンでは、<sdl.function> タグを使って関数を定義する方法を学習します。関数には、ブロックとは異なり、定義時に実行されないという特徴があります。
ファイルの作成
lesson14.properties
ダウンロード --> @1
ここでは新しく「lesson14」というビューを作成することにします。まずはビューの定義ファイル lesson14.properties を、プラグインの config/views/all に作成します。
テキストエディタで開いて次のように記述し、保存します。
sdl=com.traction.sdl.tutorial.lesson14
lesson14.sdl
ダウンロード --> @2
ビューの定義ファイル lesson14.properties で指定された lesson14.sdl を com/traction/sdl/tutorial に作成します。
テキストエディタで開いて次のように記述し、保存します。(文字エンコードは UTF-8 にしてください)
コード中では <sdl.function> ではなく <sdl.block> が使われていますが、レッスン 13 で学習したブロックとの違いを見るため、意図的に使用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<h1>SDL 関数</h1>
<h2>記事リスト (1)</h2>
<!--- レッスン14では関数を扱いますが、
ブロックとの違いをまずは学習すしましょう。
この部分を「hoge」という名前のブロックにします。 -->
<sdl.block name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.block>
<h2>記事リスト (2)</h2>
<!--- 「hoge」を呼び出して再利用します。 -->
<#hoge />
</body>
</html>
動作確認
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
まずはブロックの動作確認
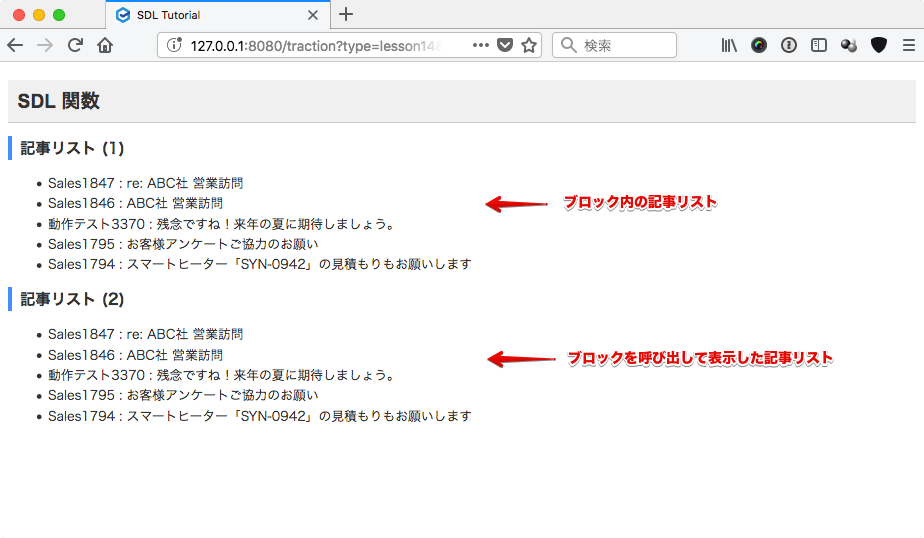
TeamPage の検索ボックスに /type lesson14 と入力して Enter キーを押すと、下図のような「SDL ブロック」ビューが表示されます。画面には、レッスン 13 と同じく、記事リストが 2 つ表示されます。

1 つ目の記事リストは、<sdl.block name="hoge">...</sdl.block> の中に記述されていたコードで生成されたものです。2 つ目の記事リストは、<#hoge /> タグによってブロック「hoge」を呼び出すことで生成されたものです。
このように、<sdl.block> タグには、タグ内に記述された内容が実行されるという特徴があります。
ブロックを関数に置き換えて動作確認
では、次に、<sdl.block> と </sdl.block> タグをそれぞれ <sdl.function> と </sdl.function> タグに変更してみましょう。ブロックと同じく、関数の名前も name= 属性で定義します。
<sdl.function name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.function>
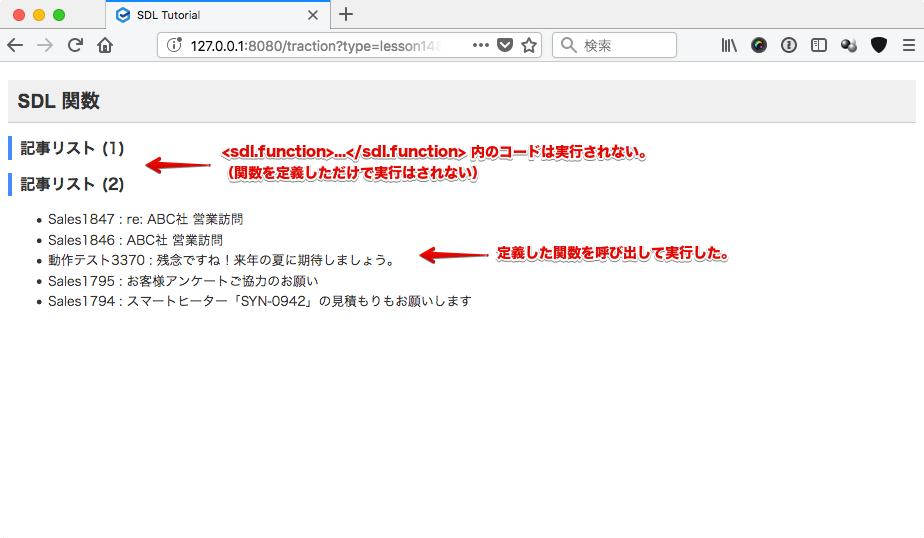
これを実行すると(sdl ファイルを変更したので、キャッシュクリアしてください)、下図のように 2 つ目の記事リストだけが表示されます。1 つ目の記事リストは表示されなくなりました。

このように、<sdl.function>...</sdl.function> の中に書かれた内容は実行されないという特徴があります。つまり、関数は定義するだけでは実行されず、<#関数名 /> または <sdl.include template="#関数名" /> タグを使って呼び出すことで初めて実行されます。
関数を定義する場所
上記の例では、関数を Web ページの中ほどで(<h2>記事リスト (1)</h2> のすぐ下で)定義しましたが、ファイル中のどこで定義しても構いません。
例えば、次のようにファイルの先頭で定義しても、
<sdl.function name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.function>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<h1>SDL 関数</h1>
<h2>記事リスト (1)</h2>
<#hoge />
</body>
</html>
次のようにファイルの末尾で定義しても OK です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
<html.css url="/html/css/sdllessons/styles.css" />
</head>
<body>
<h1>SDL 関数</h1>
<h2>記事リスト (1)</h2>
<#hoge />
</body>
</html>
<sdl.function name="hoge">
<entries type="rchron" proj="*" max="5">
<loop.first><ul></loop.first>
<li>__entry.tractionid__ : __entry.title__</li>
<loop.last></ul></loop.last>
</entries>
</sdl.function>
つまり、関数は、<#関数名 /> や <sdl.include template="#関数名" /> で呼び出す前に置かれていても後ろに置かれていても、どちらでも動作します。
別ファイルで定義された関数を使うには
別ファイルで定義された関数は、ブロックと同じにように、次のように指定して使用します。
<#hoge /> ... 同じファイル内の関数「hoge」を呼び出す。<lib#hoge /> ... 同じフォルダ内にある別ファイル「lib.sdl」の中にある関数「hoge」を呼び出す。<com.traction.sdl.example.foo#hoge /> ... 最上位階層の中の、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「example」フォルダの中にある、「foo.sdl」ファイルの中にある、「hoge」関数を呼び出す。<com.traction.sdl.example.foo /> ... 最上位階層の中の、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「example」フォルダの中にある、「foo.sdl」ファイル全体を呼び出す。
なお、上記の例はそれぞれ次のようにも記述できます。
<sdl.include template="#hoge" /><sdl.include template="lib#hoge" /><sdl.include template="com.traction.sdl.example.foo#hoge" /><sdl.include template="com.traction.sdl.example.foo" />
定義されていない関数を呼び出した場合のエラー
ブロックと同じように、定義されていない関数を呼び出そうとした場合は、次のエラーが HTML ソースに出力されます。
<!--XXX include failed. template not found: '#関数名' XXX-->
まとめ
1. 関数を定義するには <sdl.function name="関数名"> ... </sdl.function> タグを使う。
2. <sdl.function name="関数名"> ... </sdl.function> の中に書かれた内容は、関数定義時には実行されない。
3. 関数を呼び出すは、<#関数名 /> または <sdl.include template="#関数名" /> タグを使う。
4. 関数は、呼び出す場所の前でも後ろでも定義できる。ファイル中のどこに置いても構わない。