Title: SDL Lesson 3 - ビューを CSS で装飾する
ここでは、DocSDK24: SDL Lesson 2 - SDL タグを使う で作ったビュー(画面)の見栄えをスタイルシート(CSS)で設定する方法について説明します。
ファイルを作成する
tutorial.css
まずは見栄え(装飾)の定義ファイルである「styles.css」というファイルを作成しましょう。
スタイルシートのファイル(拡張子が .css のファイル)は、TeamPage の server ディレクトリの下の html/css フォルダ以下に配置するのが通例となっています。
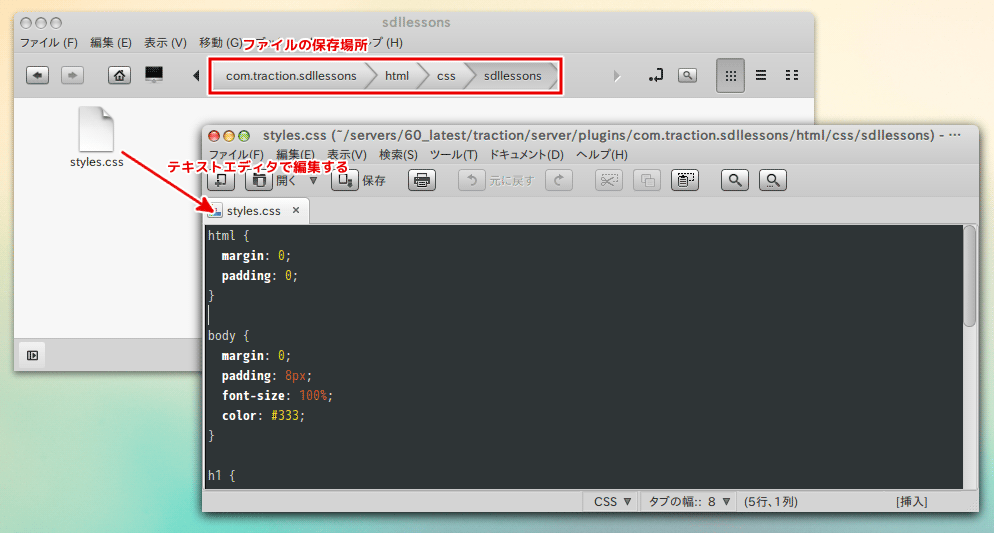
よって、これと同じフォルダ階層をプラグインのフォルダ内に作成します。プラグインのフォルダ「com.traction.sdllessons」の中に「html」フォルダを作成し、その中に「css」フォルダを作成し、その中に「sdllessons」フォルダを作成し、その中の「styles.css」ファイルを作成します。

この styles.css をテキストエディタで開き、次の内容をコピー&ペーストして保存します。
html {
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 8px;
font-size: 100%;
color: #333;
}
h1 {
font-size: 150%;
font-family: Arial;
background-color: #f0f0f0;
border-bottom: 2px solid #eee;
margin: 0.5em 0;
padding: 0.5em;
border-bottom: 1px solid #ccc;
}
h2 {
font-size: 120%;
border-left: 4px solid #48f;
padding-left: 8px;
}
h3 {
font-size: 110%;
}
3rdstep.sdl
上記で作成した styles.css をビューに読み込むには(ビューに見栄えを反映させるには)、ビューのテンプレートである .sdl ファイルで「この styles.css を使うよ」という記述が必要です。
今回は「3rdstep.sdl」というファイルを作り、そのファイルの中に「この styles.css を使うよ」という記述をします。
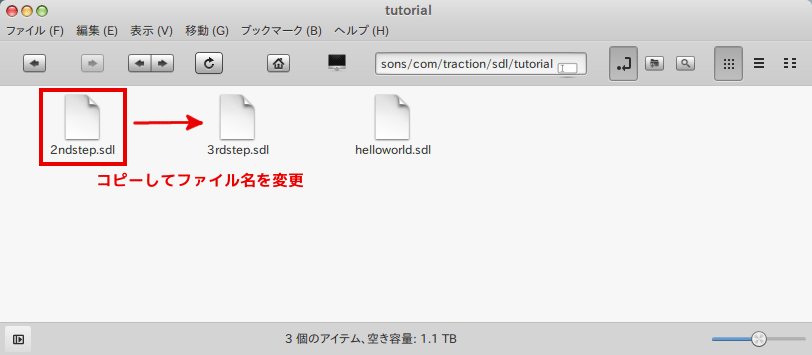
「2ndstep.sdl」を同じフォルダ (com/traction/sdl/tutorial) にコピーして「3rdstep.sdl」という名前で保存します。

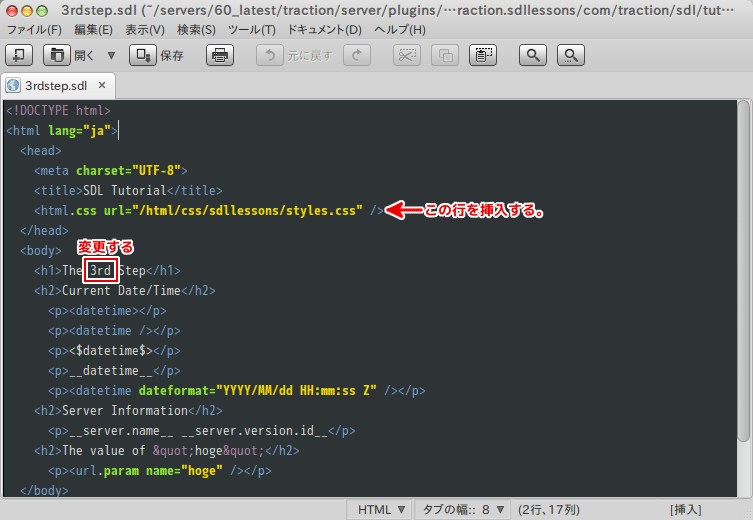
3rdstep.sdl をテキストエディタで開き、<title>SDL Tutorial</title> の行の下に次の 1 行を挿入します。
<html.css url="/html/css/sdllessons/styles.css" />
HTML では、使用する CSS を指定するとき、次のように <link> タグを使いますが、
<link rel="stylesheet" href="/html/css/sdllessons/styles.css" type="text/css">
TeamPage では <html.css> というタグを使います。この <html.css> タグは、url= 属性で指定された .css ファイルへのパスを、自動的に次のような <link> タグに変換して出力します。
<link rel="stylesheet" href="/c/60120001/html/css/sdllessons/styles.css" type="text/css">
styles.css のパスである /html/css/sdllessons の前に「/c/60120001」という仮想パスが付け加えられています。この「6012」は TeamPage のバージョン番号、「0001」は クライアントによる静的なリソースの再ロード のボタンのクリックされた回数です。
<html.css> タグではなく普通の HTML と同じように <link> タグを使っても構いませんが、<html.css> タグを使えば、[クライアントによる静的なリソースの再ロード] ボタンをクリックして .css ファイルへの仮想パスを変更し、ブラウザに新しいファイルとして .css の内容を強制的に読み取らせることができます。
3rdstep.sdl の内容が下図のように変更したことを確認し、ファイルを保存します。

3rdstep.properties
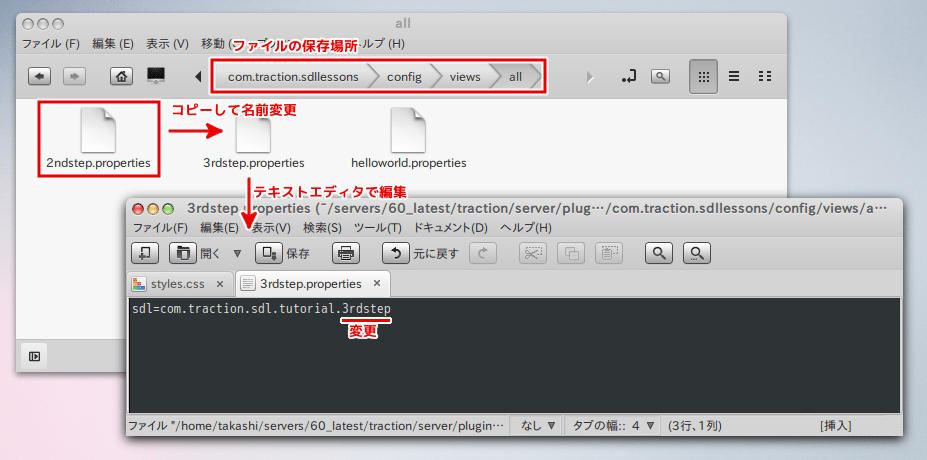
上記で作成した 3rdstep.sdl を使うための設定ファイル 3rdstep.properties を /config/view/all に作成します。既存の「2ndstep.properties」をコピーし、「3rdstep.properties」という名前で保存します。
テキストエディタで開き、sdl= 行を変更して 3rdstep.sdl を指定します。(ただし、拡張子の .sdl は記述しません)

キャッシュをクリアする
HTML ファイルを設置した後や、sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理 ページの [キャッシュのクリア] をクリックします。
動作確認をする
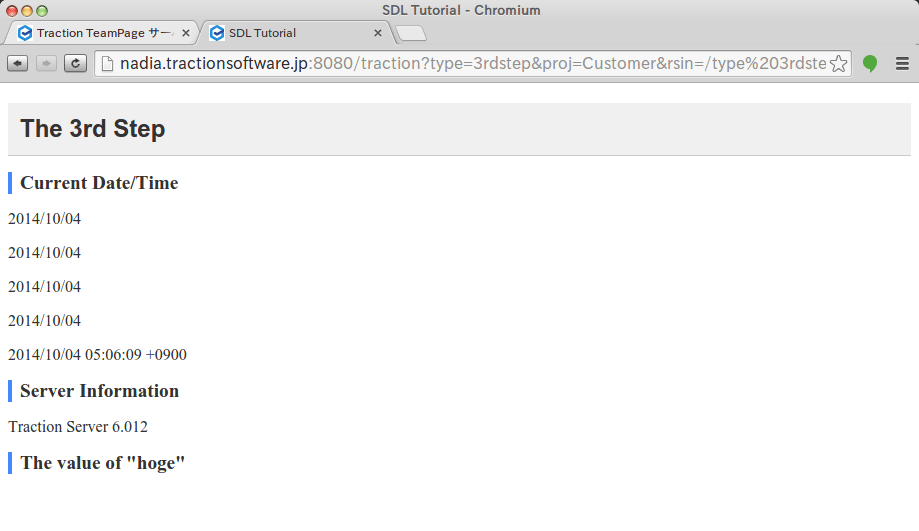
TeamPage の検索ボックスに /type 3rdstep と入力して Enter キーを押すと、下図のような「3rdstep」ビューが表示されます。前回のレッスンの画像と比べて、スタイルシートによる効果を確認してください。
.css ファイルの変更内容は、画面を再読み込み(F5 キーを押す)するだけで反映されます。キャッシュクリアは不要です。

まとめ
1. 使用する .css ファイルを指定するには、.sdl ファイルに <html.css url="/path/file.css" /> と記述する。