Title: SDL Lesson 1 - はじめの一歩
ここでは、簡単な「Hello World SDL」ビューを作成し、仕組みや設置方法を学びます。このビューは、画面に「Hello World」「SDL Tutorial」と表示するだけのものです。
ファイルを作成する
helloworld.sdl
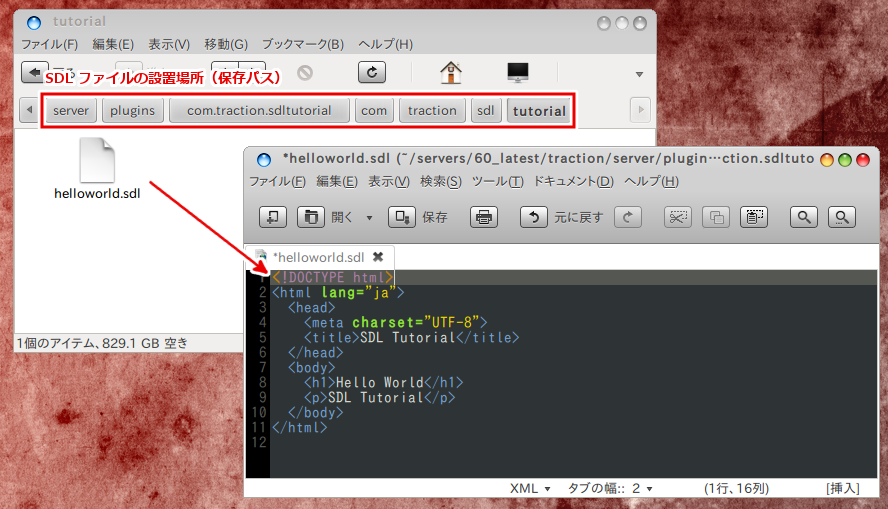
次の内容をテキストエディタにコピー&ペーストし、「helloworld.sdl」という名前で、プラグインのフォルダの、/com/traction/sdl/tutorial に保存します。
この helloworld.sdl の内容は単純な HTML になっています。ファイルに記述された内容は、TeamPage によってブラウザの画面に出力(表示)されます。HTML はそのまま HTML として表示(出力)されます。SDL タグだけが TeamPage によって実行されて出力されます。
つまり、この helloworld.sdl の内容は、HTML だけですから、TeamPage によって何の変更も加えられることはなく(TeamPage によって何も変換されることなく)、そのまま画面に出力(表示)されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SDL Tutorial</title>
</head>
<body>
<h1>Hello World</h1>
<p>SDL Tutorial</p>
</body>
</html>

helloworld.properties
次に、上記の helloworld.sdl を使うための設定ファイルを helloworld.properties という名前で作成します。これはビューの定義ファイルです。
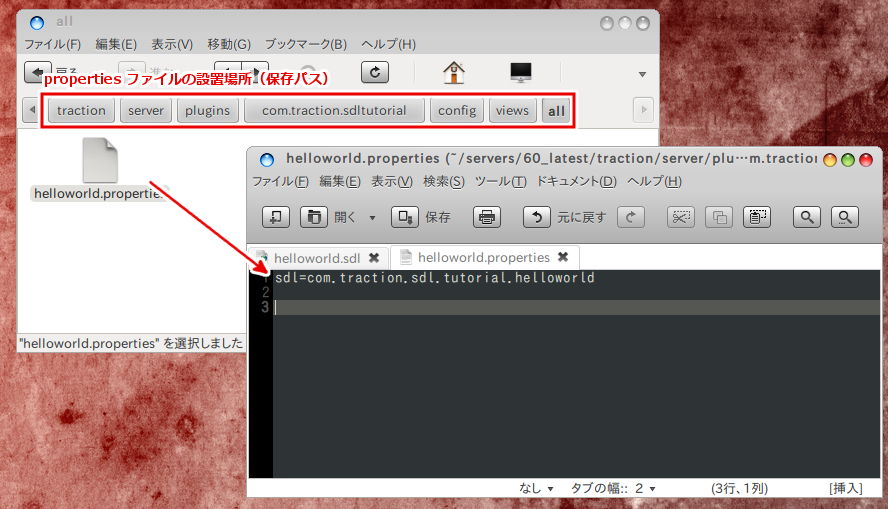
下記の内容をテキストエディタにコピー&ペーストし、「helloworld.properties」という名前で、プラグインのフォルダの、/config/views/all に保存します。
sdl=com.traction.sdl.tutorial.helloworld

「sdl=」行では、helloworld.sdl の保存場所を、フォルダをドット記号(ピリオド記号)で区切って記述します。
ここで記述した
sdl=com.traction.sdl.tutorial.helloworld
は、「com」フォルダの中の、「traction」フォルダの中の、「sdl」フォルダの中の、「tutorial」フォルダの中にある、「helloworld.sdl」である、という意味になります。最後のドット記号に続く文字列が .sdl ファイルの名前です。ただし、拡張子「.sdl」は省略します。
保存場所、ビュー、スキンの関係
この /config/views/all フォルダに設置したビュー(の定義ファイル)は、どんなスキンからも呼び出すことができます。つまり、この「helloworld」というビューは、Proteus スキンでもMexico スキンでも使えるビューになります。
properties と sdl ファイルの名前の関係
.properties ファイルの名前(拡張子を除いたファイル名)と .sdl ファイルの名前を一致させる必要はありません。
例えば、ここで作成するビューの名前は「helloworld」ですが、これは /config/views/all に保存した「helloworld.properties」の名前「helloworld」によって決まります。この「helloworld.properties」で指定された .sdl ファイルの名前は「helloworld.sdl」ですが、これを全く別の名前の、例えば「hoge.sdl」としても構いません。
その場合、「helloworld.properties」の「sdl=」行は次のようになります。
sdl=com.traction.sdl.tutorial.hoge
動作に反映させる
キャッシュクリア
sdl ファイルや properties ファイルを設置、編集した後は、必ずサーバーセットアップ > 一般 > サーバー管理の [キャッシュのクリア] をクリックしてください。キャッシュがクリアされるまで、TeamPage の動作には反映されません。
キャッシュクリアを不要にするログ設定
…が、毎度毎度キャッシュクリアをするのは面倒ですよね。
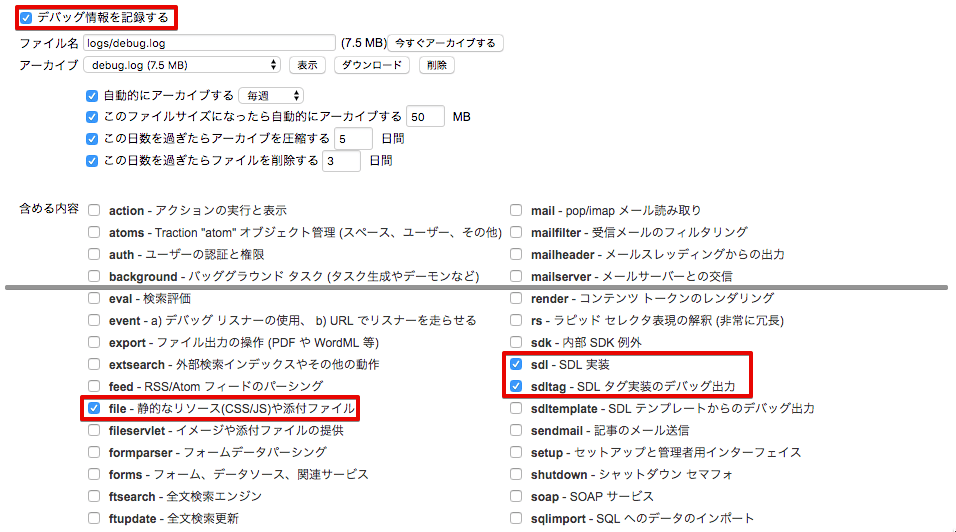
サーバーセットアップ > サーバーファイル > ログ ファイル > デバッグ ページにて次のチェックボックスをONにしてみましょう。こうすることで、sdl ファイルがキャッシュされなくなり、[キャッシュ クリア] を行う必要がなくなります。つまり、画面を再読み込みするだけで最新の sdl ファイルの記述が反映されます。
- デバッグ情報を記録する
- file
- sdl
- sdltag

残念ながら、このデバッグ ログの設定を行った後も、properties ファイルを変更した場合は必ず [キャッシュクリア] を行う必要があります。
ビューを呼び出す
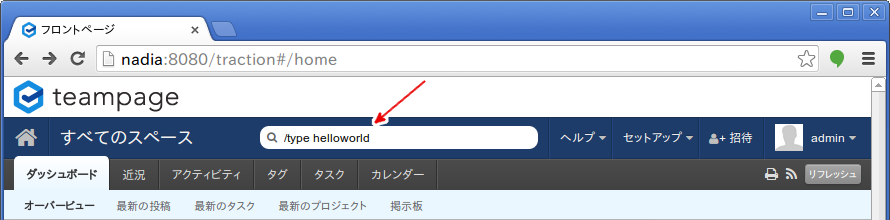
ビューを呼び出す(実行する)には、検索ボックスに /type ビューの名前 を入力して Enter キーを押します。上記で作成したビューの名前は「helloworld」ですから、ここでは /type helloworld と入力して Enter キーを押してください。

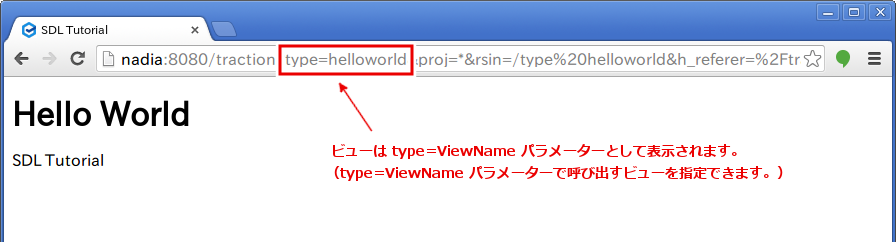
おめでとうございます! 画面に「Hello World」と表示されました。これであなたも SDL プログラマーの仲間入りです。

表示されたページ(ビュー)の URL に注目しましょう。
URL の「type=helloworld」というパラメーターは、表示中のビューの名前、つまり、/config/views 以下の .properties ファイルの名前を表しています。
まとめ
それでは最後に、ここでの学習内容をまとめましょう。
1. URL の type=ViewName パラメーターは、ビューの名前を表している。
2. ビューの名前は、/config/views 以下に保存した .properties ファイルの名前である。
3. その .properties ファイルの「sdl=」行で .sdl ファイルの場所をドット記号で区切って指定する。
4. .sdl ファイルは HTML のように書く。その内容が画面に出力される。