Title: 営業所によって作業員を色分けする
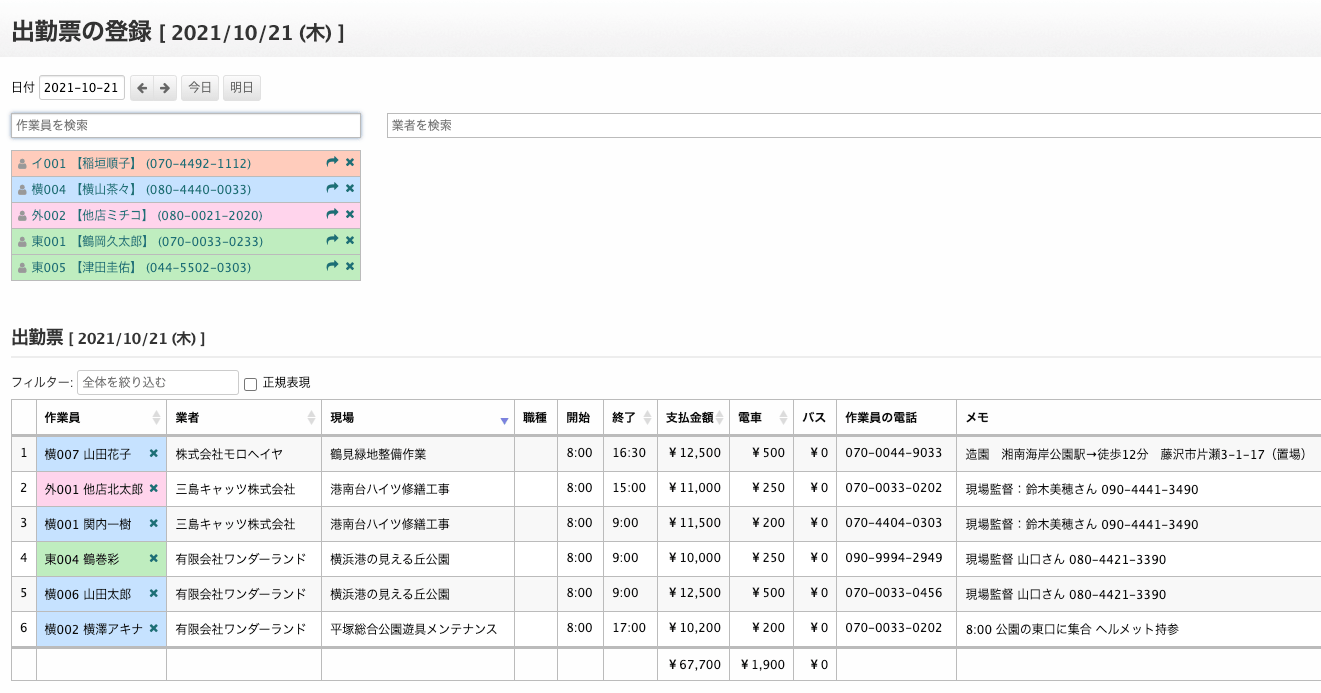
ここでは、[出勤票] > [登録] ページに表示される作業員を営業所ごとに色分けするカスタマイズ方法について解説します。
概要
作業員には、既定で「横001」のような、「営業所の頭文字」+「3桁の数字」が割り当てられています。
この頭文字を判定基準として、頭文字が「横」だったら青、「東」だったら赤、「小」だったら黄色…のような色分けを行います。
まず、JavaScript を使って頭文字の判定を行い、特定の文字に合致する場合に特定のクラス名を付けます。(例: 頭文字が「横」だったら、その作業員の枠に「yokohama」というクラス名を付ける)
次に、CSS を使って、クラス名を元に色付けを行います。(例: 「yokohama」というクラス名が付いている作業員の枠に青い色を付ける)
必要なプラグイン
Download2143: Proteus カスタム JavaScript & CSS プラグイン をインストールします。
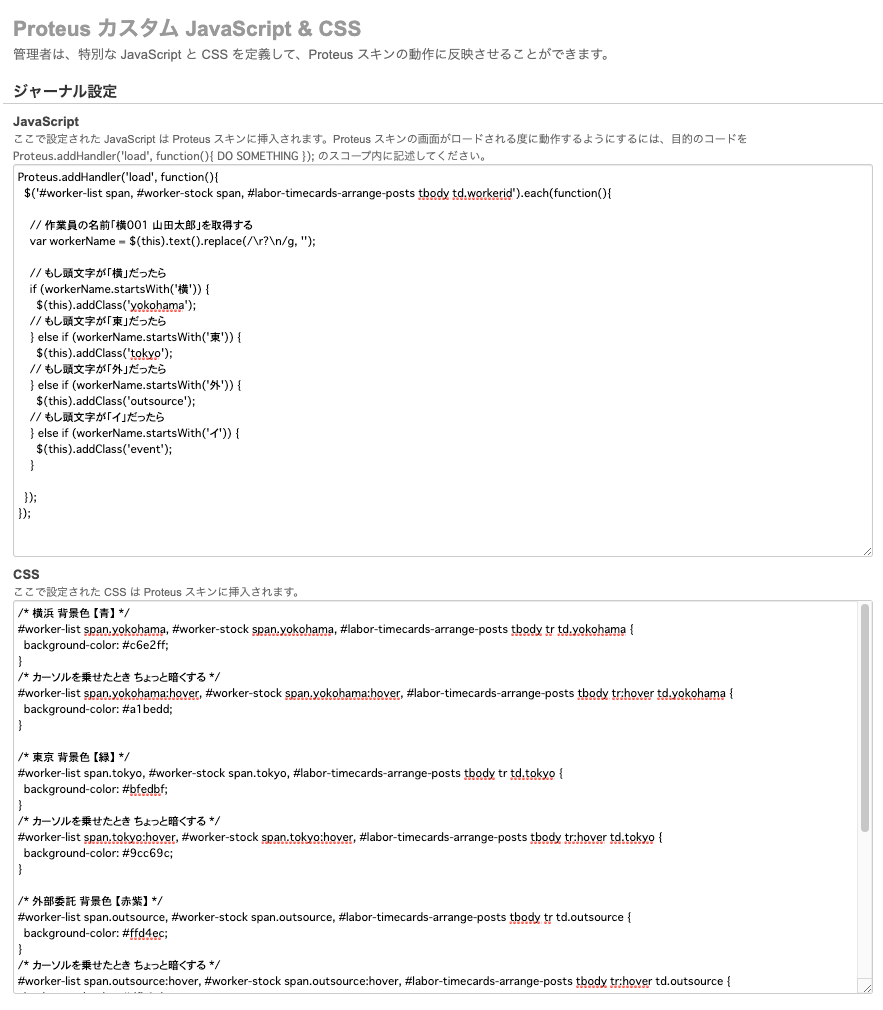
このプラグインの設定画面を開き、[JavaScript] 欄と [CSS] 欄にコードを記入します。

設定方法
JavaScrpit
次のコードを記入します。
Proteus.addHandler('load', function(){
$('#worker-list span, #worker-stock span, #labor-timecards-arrange-posts tbody td.workerid').each(function(){
// 作業員の名前「横001 山田太郎」を取得する
var workerName = $(this).text().replace(/\r?\n/g, '');
// もし頭文字が「横」だったら
if (workerName.startsWith('横')) {
$(this).addClass('yokohama');
// もし頭文字が「東」だったら
} else if (workerName.startsWith('東')) {
$(this).addClass('tokyo');
// もし頭文字が「外」だったら
} else if (workerName.startsWith('外')) {
$(this).addClass('outsource');
// もし頭文字が「イ」だったら
} else if (workerName.startsWith('イ')) {
$(this).addClass('event');
}
});
});
if で始まる箇所で、「頭文字が●だったら〜というクラス名を付ける」という動作を行っています。
実際の営業所の名前に合わせてここを書き換えます。
例えば、「大阪」という営業所を判定する場合、「頭文字が『大』だったら『osaka』というクラス名を付ける」という動作になります。この場合、次のコードになります。
if (workerName.startsWith('大')) {
$(this).addClass('osaka');
}
CSS
次の CSS のコードによって、クラス名を元に実際の色付けが行われます。
/* 横浜 背景色 【青】 */
#worker-list span.yokohama, #worker-stock span.yokohama, #labor-timecards-arrange-posts tbody tr td.yokohama {
background-color: #c6e2ff;
}
/* カーソルを乗せたとき ちょっと暗くする */
#worker-list span.yokohama:hover, #worker-stock span.yokohama:hover, #labor-timecards-arrange-posts tbody tr:hover td.yokohama {
background-color: #a1bedd;
}
/* 東京 背景色 【緑】 */
#worker-list span.tokyo, #worker-stock span.tokyo, #labor-timecards-arrange-posts tbody tr td.tokyo {
background-color: #bfedbf;
}
/* カーソルを乗せたとき ちょっと暗くする */
#worker-list span.tokyo:hover, #worker-stock span.tokyo:hover, #labor-timecards-arrange-posts tbody tr:hover td.tokyo {
background-color: #9cc69c;
}
/* 外部委託 背景色 【赤紫】 */
#worker-list span.outsource, #worker-stock span.outsource, #labor-timecards-arrange-posts tbody tr td.outsource {
background-color: #ffd4ec;
}
/* カーソルを乗せたとき ちょっと暗くする */
#worker-list span.outsource:hover, #worker-stock span.outsource:hover, #labor-timecards-arrange-posts tbody tr:hover td.outsource {
background-color: #dfb1cb;
}
/* イベント 背景色 【オレンジ】 */
#worker-list span.event, #worker-stock span.event, #labor-timecards-arrange-posts tbody tr td.event {
background-color: #ffccbc;
}
/* カーソルを乗せたとき ちょっと暗くする */
#worker-list span.event:hover, #worker-stock span.event:hover, #labor-timecards-arrange-posts tbody tr:hover td.event {
background-color: #ffab91;
}
各営業所の設定を見ると、span.yokohama のように、span の右側がピリオド記号に続いて営業所のクラス名になっています。
例えば、「osaka」というクラス名を黄色にする場合は、次のようにします。
/* 大阪 背景色 【黄色】 */
#worker-list span.osaka, #worker-stock span.osaka, #labor-timecards-arrange-posts tbody tr td.osaka {
background-color: #feffc6;
}
/* カーソルを乗せたとき ちょっと暗くする */
#worker-list span.osaka:hover, #worker-stock span.osaka:hover, #labor-timecards-arrange-posts tbody tr:hover td.osaka {
background-color: #e5e6a9;
}
色は、CSS のカラーネームや 16 進数カラーコードなどを使って指定できます。こちらのページ カラーネーム140色 が参考になります。
例
上記設定を行った場合の例です。頭文字が「横」の作業員は青、「東」は緑、「外」は紫、「イ」はオレンジ色で表示されています。